
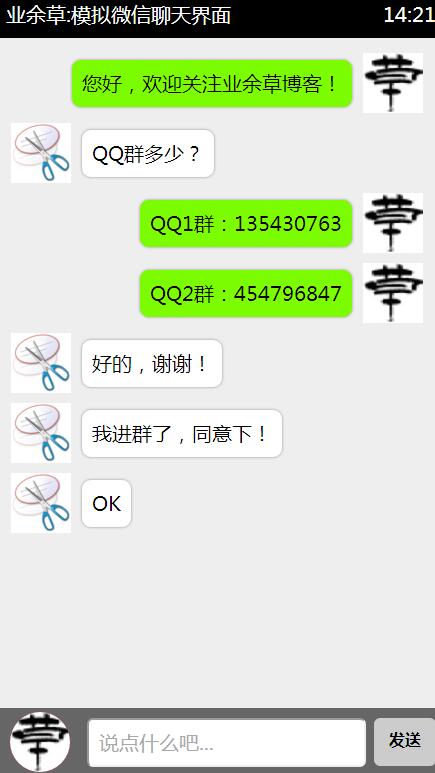
Apa yang saya bawa kepada anda ialah antara muka sembang WeChat mudah alih HTML5 Kesan tangkapan skrin adalah seperti berikut:

Kod sumber adalah seperti berikut:
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium hilfreich sein.
Originaltext:http://www.xttblog.com/?p=265




