
editor php Yuzai di sini untuk memperkenalkan kepada anda cara memaparkan kandungan berdekatan pada halaman penemuan WeChat. WeChat ialah perisian sosial yang membolehkan pengguna mengetahui tentang maklumat dan aktiviti sekeliling melalui halaman penemuan. Dalam halaman penemuan, kandungan berdekatan ialah bahagian penting, yang boleh memaparkan kedai, tarikan, aktiviti, dsb. Jadi, bagaimanakah WeChat menentukan kandungan berdekatan dan memaparkannya kepada pengguna? Mari lihat lebih dekat di bawah.
1 Selepas membuka WeChat pada telefon bimbit anda untuk memasuki antara muka, klik "Saya" di penjuru kanan sebelah bawah untuk beralih untuk masuk, dan kemudian klik "Tetapan" pada halaman Saya untuk membuka fungsi.

2. Selepas datang ke halaman tetapan, cari item "Umum" dan klik padanya untuk masuk.

3 Terdapat "Pengurusan Halaman Penemuan" di bahagian bawah halaman umum Selepas anda menemuinya, klik padanya untuk masuk.

4 Dalam halaman baharu, anda boleh melihat senarai fungsi yang dipaparkan pada halaman penemuan Cari "Berdekatan" dan klik anak panah di belakangnya untuk memasukkan tetapan.

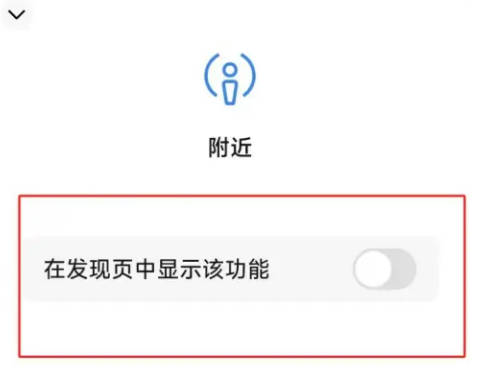
5 Tetingkap akan muncul di bahagian bawah halaman. Klik butang suis di belakang "Tunjukkan ciri ini pada halaman penemuan" dan tetapkannya kepada warna untuk menghidupkannya muka surat.

Atas ialah kandungan terperinci Cara memaparkan item berdekatan pada halaman penemuan WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




