
HTML5 semakin digemari oleh pasukan pembangunan Internet di dalam dan luar negara. Di luar negara, Google sedang giat membangunkan Kedai Web Chrome, Microsoft telah mengeluarkan tapak web tema "Irish Spring" yang menyokong pembangunan teknologi HTML5, dan Nokia telah membelanjakan sejumlah besar wang untuk memperoleh dan membina perniagaan NOKIA MAP. Gergasi Internet domestik juga berminat dengan piawaian pembangunan web baharu yang datang dari seberang lautan, dan telah mula menguji perairan produk HTML5.
Produk Web App platform iPhone NetEase Weibo telah berjaya dilancarkan pada suku pertama 2012. Sekarang saya ingin berkongsi pengalaman dan pengajaran yang diperoleh daripada pembangunan projek ini dengan semua orang, dan berharap dapat berkembang bersama anda dalam persekitaran pembangunan HTML5.
Konfigurasi kakitangan
1. Konfigurasi pembangun
Pengurus produk: 1;
Pereka bentuk interaksi: 1;
Pereka visual: 1;
Jurutera hadapan: 1;
Jurutera belakang: 2;
2. Masa pembangunan
Pereka interaksi: 22 hari bekerja; Pereka visual: 14 hari bekerja; : Disebabkan data backend asal digunakan, dia hanya perlu bekerjasama dengan front-end engineer untuk memanggil data
Antaranya, interaksi dan front-end mengambil masa paling lama dalam keseluruhan kitaran pembangunan.
Proses Pembangunan Apl Web NetEase
1. Perancangan Keperluan Fungsian: Berbeza daripada Pelanggan Web dan Setempat
Orang Bertanggungjawab: Pengurus Produk: Pereka Bentuk Interaksi
Apl Web NetEase Weibo (merujuk kepada versi mudah alih dalam artikel ini) berbeza daripada produk web dan juga berbeza daripada pelanggan tempatan.
1. Berbanding dengan versi Web, NetEase Weibo Web App mempunyai kelebihan mobiliti yang kuat dan media kaya, tetapi juga mempunyai kelemahan ruang persembahan maklumat yang kecil dan seni bina maklumat yang mendalam. Senario penggunaan kedua-duanya adalah berbeza Web Weibo kebanyakannya digunakan untuk penggunaan yang mendalam di bawah masa yang mencukupi dan keadaan rangkaian yang unggul kebanyakannya digunakan untuk membunuh masa di bawah masa yang remeh dan keadaan rangkaian yang tidak sekata. Oleh itu, Apl Web NetEase Weibo harus mengelak daripada mempunyai fungsi yang besar dan menyeluruh Ia perlu memperhalusi dan memilih fungsi yang paling biasa digunakan oleh pengguna dalam persekitaran mudah alih dari bahagian Web, dan menambah fungsi yang unik pada bahagian mudah alih (seperti. menambah fungsi tempatan semasa fasa lelaran).
2. Berbanding dengan pelanggan tempatan, NetEase Weibo Web App mempunyai kelebihan tanpa pemasangan, peningkatan yang mudah, kos pembangunan yang rendah dan reka letak yang mudah suai. Ia juga mempunyai kelajuan tindak balas yang lebih perlahan dan keizinan yang rendah untuk mengakses kawalan asli telefon bimbit , kestabilan yang lemah dan keburukan lain.
Berdasarkan analisis kelebihan dan kekurangan kedua-duanya, NetEase Weibo Web App perlu mengejar pengalaman berkualiti tinggi pelanggan tempatan dan cuba memastikan ia ringan dan pantas.
Ringkasnya dalam satu ayat, fungsi Apl Web boleh menjadi lebih halus daripada fungsi Web dan pelanggan tempatan, memenuhi keperluan teras pengguna dalam persekitaran mudah alih.
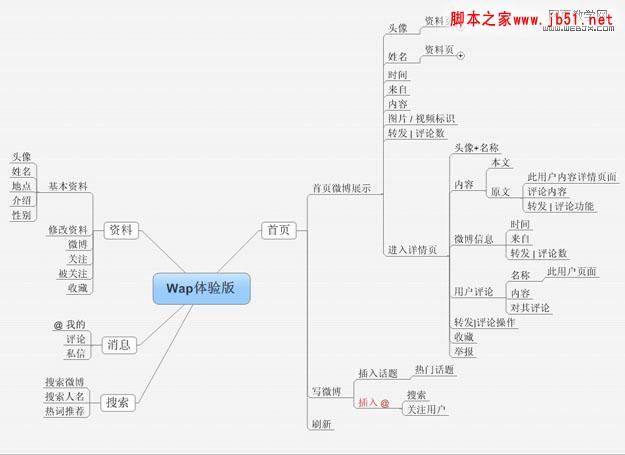
Perancangan fungsi Apl Web Weibo NetEase, seperti yang ditunjukkan di bawah:
2 Reka bentuk seni bina maklumat: secetek dan sempit yang mungkin 
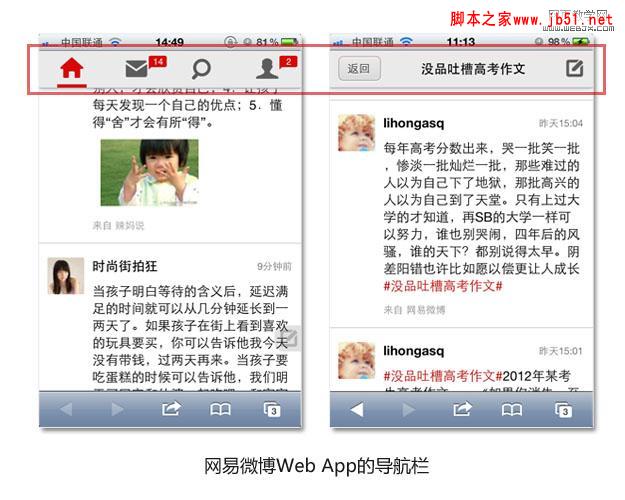
Orang yang bertanggungjawab: Pereka bentuk interaksi Peserta. : Pengurus Produk Sesiapa yang pernah mengusahakan produk Internet mudah alih mesti tahu mengapa seni bina maklumat perlu cetek dan sempit yang mungkin. Sebab terbesar ialah ruang paparan telefon mudah alih yang kecil dan mahal. Seni bina maklumat pelanggan tempatan telefon mudah alih perlu cetek dan sempit, dan Apl Web perlu lebih-lebih lagi, kerana bar alat bawah penyemak imbas sentiasa wujud dalam halaman penyemak imbas, yang memakan sekeping kecil ruang paparan yang sudah sempit. . Seperti yang ditunjukkan di bawah:
Bar alat penyemak imbas di bahagian bawah skrin telefon mudah alih tidak berguna untuk produk Apl Web: Apl Web sendiri ialah aplikasi gelung tertutup dan tidak memerlukan bar alat penyemak imbas. Walaupun ia tidak menjejaskan seni bina maklumat yang besar, ia memakan ruang paparan yang berharga dan mempunyai kesan penting pada reka bentuk sistem navigasi (bahagian ini telah dianalisis secara ringkas dalam artikel sebelumnya "Perbincangan mengenai Reka Bentuk Navigasi Aplikasi Web iPhone").  Pengenalan artikel Webjx pengeluaran halaman web: Praktikal pembangunan HTML5 NetEase Weibo.
Pengenalan artikel Webjx pengeluaran halaman web: Praktikal pembangunan HTML5 NetEase Weibo.
3. Reka bentuk interaksi: mudah dan cekap
Orang yang bertanggungjawab: Pereka Interaksi; peserta: pengurus produk, pereka visual, jurutera bahagian hadapan, juruteknik bahagian belakang
Konsep reka bentuk interaksi: 
Konsep reka bentuk interaksi khusus produk ini berasal daripada : Tinjauan senario penggunaan pengguna, analisis produk kompetitif, status pembangunan Apl Web dan keperluan Apl Web Weibo sendiri. Konsep reka bentuk interaksi utama akhirnya diringkaskan ialah: 1 Meningkatkan kemudahan carian:
Peningkatan navigasi global, kembali cepat ke halaman utama, operasi tetap operasi biasa, demonstrasi animasi tepat pada masanya, reka letak halaman web yang ringkas dan jelas, dan lain-lain. 2. Tingkatkan kecekapan penggunaan
Kurangkan tahap seni bina maklumat, sediakan akses yang sesuai kepada kekunci pintasan, pastikan kawasan sentuh selamat, pertimbangkan tabiat menyemak imbas pengguna, utamakan fungsi teras, hilangkan bunyi visual yang tidak perlu, dsb.
3. Lebih bijak dan bertimbang rasa
Ia menyokong penggunaan luar talian, pengisian automatik maklumat yang disunting selepas gangguan tidak sengaja, penggunaan kotak amaran dengan berhati-hati, membantu dengan pelaksanaan cadangan carian, mengatur bar alat mengikut keperluan tugas semasa, maklum balas yang aktif dan berkesan, dsb.
4. Tingkatkan kepekatan tugasan
Laluan operasi tugasan tunggal, penyembunyian navigasi tab tepat pada masanya, penghapusan faktor yang mengganggu, paparan skala kelabu butang tidak tersedia, memaksimumkan halaman kemajuan tugas dan meminimumkan fungsi yang tidak sedang berjalan, dsb. .
5. Konsistensi platform:
Lihat dan klik, paparan senarai platform iOS, animasi skrin tolak semasa operasi ke hadapan dan kembali, paparan modal khusus platform iOS, kotak amaran, panggilan kawalan asli, kesederhanaan Logik lompatan yang jelas, dsb.
Konsep reka bentuk interaksi pada peringkat ini bukan sekadar konsep, tetapi lebih kepada panduan reka bentuk khusus untuk produk Apl Web. Kaedah pelaksanaan reka bentuk yang membawa konsep reka bentuk yang indah merupakan pelaksanaan penting dalam peringkat penyelidikan reka bentuk.
Terdapat banyak kandungan dan butiran reka bentuk, berikut hanya satu butiran untuk dikongsi dengan anda:
Tingkatkan kemudahan pencarian - peningkatan navigasi global 
Serasi dengan wap Weibo asal Berbanding dengan ini, kehadiran tetap bar navigasi global adalah perubahan besar. Mari analisa secara ringkas sebab-sebab ini:
– Apakah persekitaran penggunaan pengguna? ——Situasi mudah alih luar (seperti dalam kereta api bawah tanah, menunggu dalam barisan), atau keadaan terbiar dalam ruangan (seperti menyemak imbas Weibo sebelum tidur
– Apakah tujuan pengguna datang ke halaman ini? ——Semak imbas Weibo;
– Apakah operasi yang biasa dilakukan oleh pengguna di halaman ini? ——Tarik ke bawah untuk membaca, sematkan ke atas dan muatkan maklumat baharu, klik pada tab lain untuk melompat
– Apakah faedah jika bar navigasi global ditetapkan di bahagian atas? ——Adalah mudah bagi pengguna untuk kembali ke atas, mudah untuk pengguna memuatkan maklumat baharu, mudah untuk pengguna menukar tab, dan mempunyai rasa kawalan global yang kuat - Apakah kelemahan jika bar navigasi global ditetapkan di bahagian atas? ——Menelan ruang paparan maklumat berharga
…………
Semasa penggunaan pengguna, gelagat menyemat, menyegarkan dan menukar tab juga merupakan gelagat yang agak kerap, dan kemudahan operasi perlu dipastikan. Bar navigasi global tetap boleh memenuhi permintaan ini: mengklik butang HOME boleh menyematkannya ke bahagian atas dan menyegarkannya, menjadikannya lebih mudah untuk pengguna menukar tab Pada masa yang sama, bar navigasi global tetap membolehkan pengguna sentiasa mengetahui dengan jelas di mana mereka, di mana mereka boleh pergi, dan apa yang telah mereka berikan. Pengguna mempunyai rasa kawalan global yang kuat.
4. Reka bentuk visual: bereksperimen dengan gaya segar
Orang yang bertanggungjawab: pereka visual peserta: pengurus produk, pereka bentuk interaksi, jurutera hadapan
Gaya visual aplikasi Web NetEase Weibo ditentukan melalui banyak proses Sudut perbincangan:
1. Perlukah ia selaras dengan ton warna pelanggan NetEase Weibo tempatan?
Produk perlu mengekalkan konsistensi tertentu pada platform yang berbeza, dan gaya warna juga merupakan komponen penting dalam membentuk perangai produk Jadi adakah kita perlu menggunakan kulit yang serupa dengan pelanggan NetEase Weibo tempatan? Warna utama pelanggan tempatan NetEase Weibo ialah merah.
Analisis adalah seperti berikut:
–Faedah menggunakan merah ini adalah: konsistensi produk yang agak kuat; perangai produk yang dibentuk oleh merah adalah lebih "spiritual".
–Kelemahan menggunakan warna merah ini ialah: kawasan merah agak menarik perhatian berbanding kandungan Weibo, dan “bacaan mendalam” lebih sukar dicapai
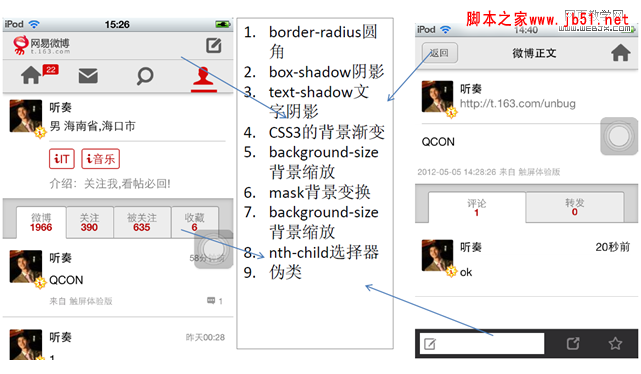
Menggunakan Apl Web NetEase Weibo melalui penyemak imbas safari , kesan visual akhir adalah serupa dengan Satu lagi perbezaan dengan pelanggan tempatan ialah bar alat penyemak imbas sentiasa menduduki bahagian bawah skrin. Merah ialah warna yang agak "bising", manakala warna biru-kelabu pada bar alat penyemak imbas agak "tenang". Jurang yang besar antara dua warna menjadikan cermin mata sangat tidak selesa.  Berdasarkan analisis di atas, adalah tidak sesuai untuk menggunakan warna merah pelanggan tempatan.
Berdasarkan analisis di atas, adalah tidak sesuai untuk menggunakan warna merah pelanggan tempatan.
Pengenalan artikel Webjx kepada penghasilan halaman web: Amalan pembangunan HTML5 di NetEase Weibo.
2. Apakah kesan berjalan dalam penyemak imbas Safari?
Apl Web NetEase Weibo dijalankan dan dipaparkan daripada penyemak imbas safari, yang merupakan salah satu persekitaran produk ini. Halaman web memberi orang perasaan "ringan dan diperkemas", manakala pelanggan tempatan memberi orang perasaan "berat dan stabil".
Oleh itu, gaya visual "Ringan" adalah pilihan yang baik.
3. Aliran gaya visual semasa
Gaya "sedikit segar" yang diketuai oleh Metro UI dan Google telah menjadi trend pembangunan gaya visual yang utama. Selepas tempoh pengalaman visual yang indah dan rumit, dia kembali kepada kesederhanaan asalnya dan mula menjadi popular dengan gaya visual yang ringkas dan segar.
Jadi, pereka bentuk visual telah melalui beberapa percubaan visual, termasuk merah, hitam sejuk dan kelabu muda segar. Selepas banyak perbandingan, semua orang sebulat suara bersetuju dengan warna kelabu yang segar dan terang. Kelabu muda segar ialah warna utama, dan status ikon selepas mengklik ialah merah yang biasa digunakan oleh NetEase, yang mengekalkan ketekalan gaya visual pada tahap tertentu.
5. Pembangunan bahagian hadapan: mengupah dan menggunakan satu sama lain
Orang yang bertanggungjawab: jurutera bahagian hadapan;Apabila mencapai bahagian ini, anda mungkin lebih mengambil berat tentang rupa kod khusus dan rupa rangka kerja pelaksanaan? Saya amat kesal kerana kod pelaksanaan khusus tidak dapat ditunjukkan kepada anda kerana ia melibatkan rahsia produk syarikat. maafkan saya!
Berikut adalah dua soalan daripada netizen yang dipilih untuk jawapan ringkas:
Soalan 1: Bolehkah anda bercakap tentang seni bina bahagian hadapan Mengapa sencha tidak digunakan?
Jawapan: Sencha touch 1.x/2.x, jQuery mudah alih, dsb. masih belum sesuai dari segi kebolehsesuaian, prestasi dan penggunaan sumber, jadi NetEase telah membangunkan rangka kerjanya sendiri pada bahagian hadapan seperti yang anda katakan , seajs digunakan untuk mengendalikan pemuatan skrip iscroll mensimulasikan tatal, dan nampaknya sangat berkesan setakat ini NetEase akan terus menambah baik rangka kerja ini.
Soalan 2: Bolehkah saya mengambil gambar dan memuat naik gambar?
iPhone Safari tidak memberi kebenaran untuk mengakses kamera dan galeri, jadi permintaan ini tidak dipenuhi. Dalam erti kata lain, jika Android memberikan kebenaran, "keperluan ketat" ini pasti akan dipenuhi pada masa itu.
6. Kerja susulan
Kerja-kerja seterusnya terutamanya akan merangkumi panduan interaktif, panduan visual, ujian QA, meringkaskan maklum balas dan menyelesaikan masalah selepas pergi ke dalam talian, dan merancang lelaran seterusnya. Semua orang tahu proses projek, jadi saya tidak akan menerangkan secara terperinci.
Pengalaman dan pengajaran yang dipelajari
1. Kesan pada proses kerja
1.
Projek ini ialah contoh reka bentuk yang diterajui oleh reka bentuk Pertama, pereka bentuk diberi masa dan ruang yang mencukupi untuk membangunkan, dan teknologi digunakan mengikut keperluan. Idea yang berkesan ini adalah asas kepada pengalaman pengguna yang baik untuk keseluruhan produk. Teknologi HTML5 sangat berkuasa dan mempunyai terlalu banyak kemungkinan dan reka bentuk adalah acuan yang membentuk kemungkinan teknikal ini.
2. Komunikasi yang tepat pada masanya dan kerap antara pengurus produk, interaksi, visual dan jurutera hadapan
Sepanjang projek, pengurus produk, pereka bentuk interaksi, pereka visual dan jurutera bahagian hadapan akan mengadakan mesyuarat mingguan . Ia kemudiannya terbukti bahawa komunikasi yang kerap seperti ini telah mengurangkan kadar kerja semula dan meningkatkan kecekapan pembangunan.
3. Berlari pantas dalam langkah kecil dan fokus pada lelaran.
Produk NetEase Weibo agak kompleks, ditambah pula dengan kemajuan pembangunan HTML5 yang perlahan dan tenaga kerja yang terhad, adalah mustahil untuk melengkapkan semua butiran berfungsi dan pergi ke dalam talian pada masa yang sama. Jika tidak, pasca nyahpepijat akan mengambil masa sebulan, menambah beban berat kepada perkembangan pesat produk. Oleh itu, ia telah menjadi pilihan yang tidak dapat dielakkan untuk hanya melakukan fungsi teras dalam fasa pertama.
2. Pengalaman pengalaman pengguna
1. Sistem navigasi lebih sesuai di bahagian atas skrin.
Bar alat penyemak imbas sentiasa wujud, jadi bar navigasi tab tidak lagi sesuai untuk ditetapkan di bahagian bawah skrin, dan bahagian atas lebih sesuai.
2. Keselesaan adalah lebih penting, dan fungsi yang paling biasa digunakan disusun dengan bijak.
Disebabkan oleh prestasi produk dan prestasi penyemak imbas, kelancaran semasa dan kelajuan lompatan Apl Web masih tidak setanding dengan Apl Asli, dan kos lompatannya lebih tinggi sedikit. Oleh itu, adalah perlu untuk mendekatkan fungsi yang paling biasa digunakan kepada pengguna untuk mengurangkan kos menunggu yang disebabkan oleh lompatan.
3 Draf visual adalah pertukaran antara keindahan dan kesederhanaan.
Hampir semua visual dilaksanakan melalui kod, dan sebaiknya jangan membuat reka bentuk visual terlalu rumit. Ia juga mengambil masa untuk jurutera hadapan untuk mencerna draf visual. 
3. Memahami pelaksanaan teknikal
1 Sekatan kebenaran penyemak imbas Safari, Apl Web belum boleh memanggil alat kamera dan tidak menyokong fungsi muat naik imej.
Ini adalah perkara yang sangat menyusahkan dan tidak berdaya. Kebenaran yang diberikan oleh sistem iOS kepada Apl Web adalah terlalu rendah. Sebaliknya, Apl Web sistem Android boleh memanggil kawalan kamera dan turut menyokong fungsi muat naik imej Weibo (tetapi belum ada versi Android lagi).
2. Adegan potong tidak selicin pelanggan tempatan.
Alasannya ialah: cutscenes yang baik akan menjejaskan prestasi produk teknologi HTML5 masih belum begitu lengkap dan matang;
Ringkasan
Kecuali isu kebenaran sistem iOS, prestasi Apl Web yang cemerlang sudah hampir dengan Apl Asli. Teknologi HTML5 telah memberi kehidupan baharu kepada wap halaman web dan membawa perubahan yang mengganggu kepada wap. Dalam projek HTML5, perancangan berfungsi adalah lebih baik untuk diperhalusi seni bina maklumat perlu secetek dan sempit mungkin reka bentuk interaksi perlu menjadi mudah dan cekap reka bentuk visual juga perlu mempertimbangkan persekitaran operasi khas pelayar; ; bahagian hadapan bukan sahaja perlu mencerna reka bentuk interaksi dan reka bentuk visual secara beransur-ansur, tetapi juga berani cuba mencari penyelesaian kepada teknologi baharu dan masalah baharu. Komunikasi yang kerap dengan seluruh pasukan adalah perlu, dan langkah pembangunan sebaiknya diambil dalam langkah kecil.
Tenaga kerja dan tenaga adalah terhad, jadi berat sebelah tidak dapat dielakkan. Semua orang dialu-alukan untuk menyumbang! Tidak sabar-sabar untuk membincangkan topik menarik ini dengan anda.
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menyambung jalur lebar ke pelayan
Bagaimana untuk menyambung jalur lebar ke pelayan
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm
 Word halaman tunggal menukar orientasi kertas
Word halaman tunggal menukar orientasi kertas
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk menukar pdf ke format xml
Bagaimana untuk menukar pdf ke format xml
 MySQL menukar kata laluan root
MySQL menukar kata laluan root




