
Baru-baru ini, saya menggunakan kawalan muat naik fail apabila menggunakan kanvas untuk memproses piksel imej dan menemui dua isu keserasian dengan kawalan muat naik fail. Satu ialah lebar kawalan muat naik fail tidak boleh diubah melalui CSS dalam Firefox, dan satu lagi ialah rupa dan tingkah laku kawalan muat naik fail adalah berbeza dalam pelayar yang berbeza.
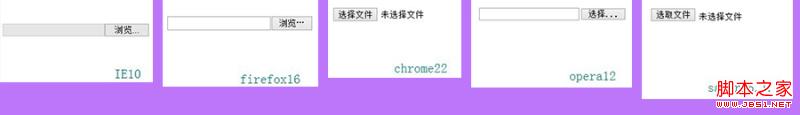
Berikut ialah tangkapan skrin kawalan muat naik fail dalam IE10, firefox16, chrome22, opera12, safari5.1.7:

Dalam IE10, klik dua kali pada kotak input atau mengklik butang akan muncul kotak pemilihan fail. Mengklik kotak input, butang atau teks dalam penyemak imbas lain boleh mencetuskan kotak pemilihan fail.
Memandangkan huru-hara ini, adalah perlu untuk menyatukan gaya dan tingkah laku. Di bawah ialah skim keserasian saya.
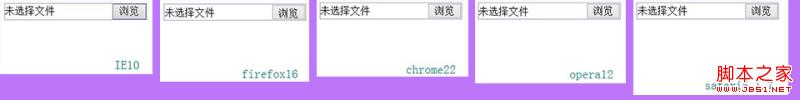
Mula-mula lihat tangkapan skrin keputusan akhir dalam setiap penyemak imbas:

Idea asas: buat kotak input dan butang untuk mensimulasikan kawalan muat naik fail. Tetapkan kawalan muat naik fail kepada telus. Jajarkan kawalan muat naik fail di sebelah kanan butang yang digunakan untuk simulasi. Ubah suai susunan susunan elemen supaya butang berada di bahagian bawah, kawalan muat naik fail berada di tengah dan kotak input berada di bahagian atas. Selepas pemilihan fail selesai, tetapkan nilai dalam kawalan muat naik fail ke kotak input yang digunakan untuk simulasi.
Prinsip: Dalam penyemak imbas yang berbeza, ketinggian butang kawalan muat naik fail boleh dilaraskan dan bahagian kanan kawalan muat naik fail boleh diklik. Oleh itu, dengan melaraskan ketinggian kawalan muat naik fail dan melaraskan kedudukan kawalan muat naik fail (dijajar kanan), kawasan kawalan muat naik fail yang boleh diklik boleh dilindungi sepenuhnya oleh butang yang digunakan untuk simulasi. Apabila kawalan muat naik fail telus dan pengguna mengklik butang yang digunakan untuk simulasi, kotak pemilihan fail akan dicetuskan. Tetapi pada masa yang sama, susunan tindanan bagi kawalan muat naik fail tidak boleh mendahului kotak input yang digunakan untuk simulasi Jika tidak, apabila pengguna meletakkan tetikus pada kotak input yang mereka lihat, mereka mungkin melihat bahawa kursor tidak menunjukkan teks tetapi satu. anak panah (dan anak panah Kotak pemilihan fail akan muncul apabila diklik) dan pengguna akan keliru.
Pelaksanaan: Mula-mula lihat bahagian html kod.
 Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
 Apakah maksud pelayar
Apakah maksud pelayar
 Keserasian pelayar
Keserasian pelayar
 Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
 lte
lte
 Apakah yang menyebabkan skrin komputer menjadi kuning?
Apakah yang menyebabkan skrin komputer menjadi kuning?
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Kaedah pertahanan serangan pelayan
Kaedah pertahanan serangan pelayan




