

WebRTC mungkin standard HTML5 yang paling banyak ditonton tahun depan Mozilla telah membangunkan satu set API untuk membantu anda mengawal perkakasan, seperti kamera, mikrofon atau pecutan. Anda boleh menghubungi peranti perkakasan asli yang anda perlukan tanpa bergantung pada pemalam lain.
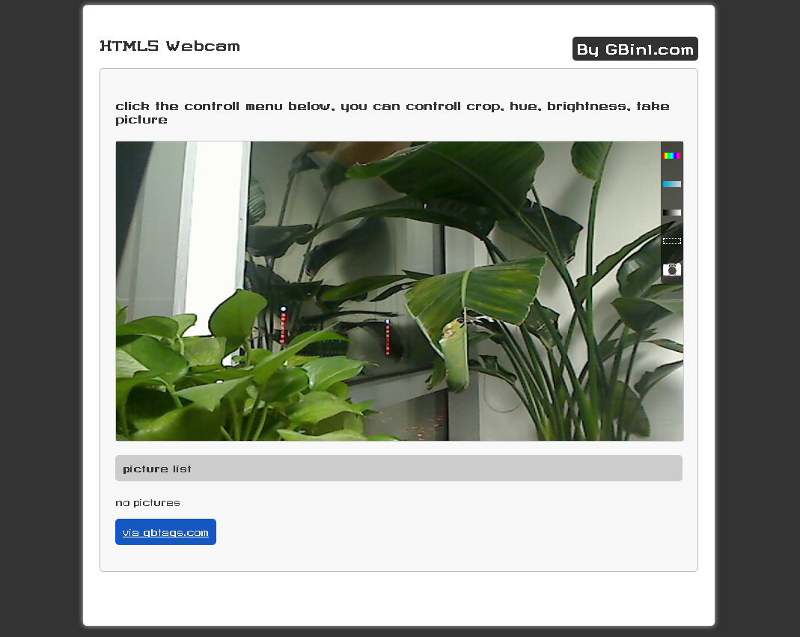
Dalam artikel hari ini, kami akan memperkenalkan Photobooth.js yang dibangunkan oleh Wolfram Hempel Menggunakan perpustakaan kelas ini boleh membantu anda memanggil fungsi kamera dengan cepat dan anda boleh menambahkan fungsi kamera ke tapak web dengan mudah. Dan ia dengan cepat membantu anda mengambil foto Anda boleh menggunakan fungsi ini untuk mengambil foto pengguna.
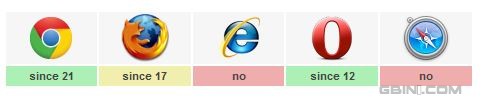
Ciri Utama:
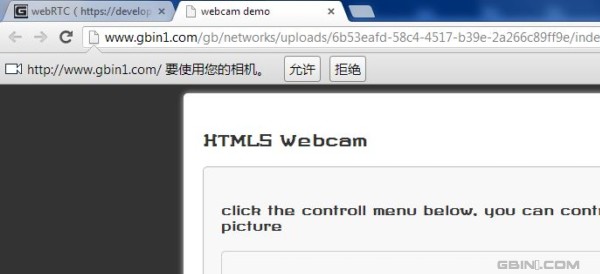
Selepas menggunakan Chrome untuk membuka demo dalam talian, sila sahkan untuk membenarkan penyemak imbas memanggil kamera anda, seperti berikut:

Kami harap anda semua menyukai demonstrasi dan demo dalam talian yang kami sediakan ini Jika anda mempunyai sebarang pertanyaan, sila tinggalkan mesej kepada kami, terima kasih!
 Masa paparan foto
Masa paparan foto
 Apakah perisian jiwa?
Apakah perisian jiwa?
 Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
 Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
 penggunaan lateks
penggunaan lateks
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
 Cara menggunakan fungsi vlookup
Cara menggunakan fungsi vlookup
 Harga Dogecoin hari ini
Harga Dogecoin hari ini




