
Sesetengah pengguna ingin memasang pemalam iTab dalam pelayar Edge untuk menyesuaikan label dan meningkatkan kecekapan Jadi bagaimana untuk memasang pemalam iTab dalam pelayar Edge? Editor di bawah akan membawakan anda tutorial tentang memasang pemalam iTab untuk penyemak imbas Edge. Rakan yang memerlukannya boleh melihatnya.
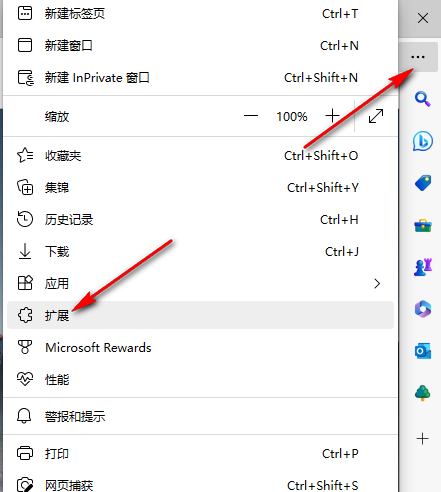
1 Klik dua kali untuk memasuki perisian, klik butang "..." di sudut kanan atas, dan pilih "Sambungan" dalam senarai pilihan di bawah.

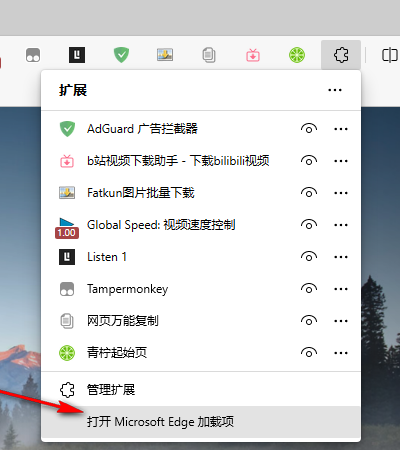
2 Kemudian klik pada pilihan "Buka Microsoft Edge add-on".

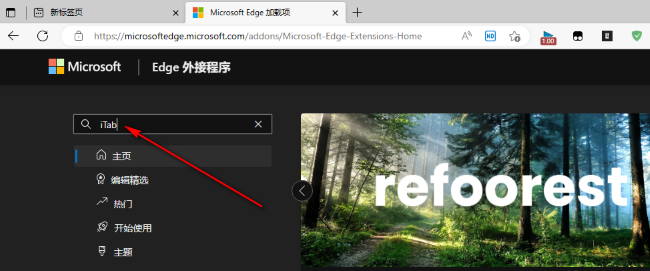
3. Selepas memasuki antara muka tetingkap baharu, masukkan "iTab" dalam kotak carian di sudut kiri atas dan tekan Enter untuk mencari.

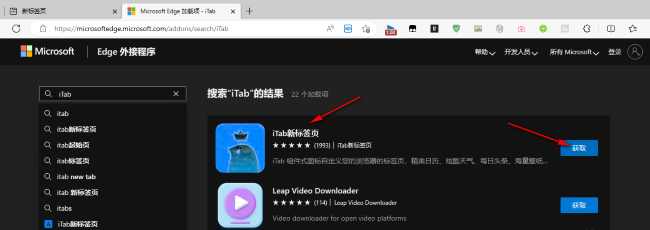
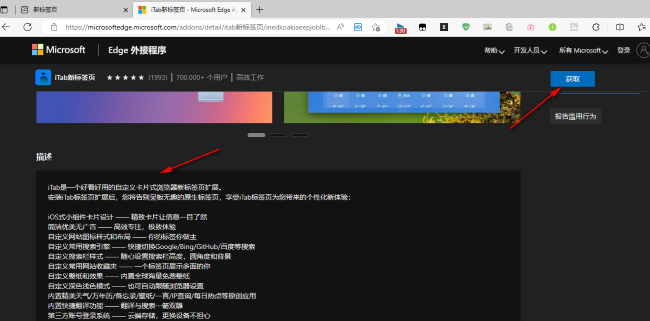
4 Dalam hasil carian yang diberikan di sebelah kanan, cari pilihan "iTab" Anda boleh mengklik pada nama untuk memasuki halaman butiran untuk melihatnya, atau anda boleh terus mengklik butang "Dapatkan".

5 Klik butang "Dapatkan" di sudut kanan atas.

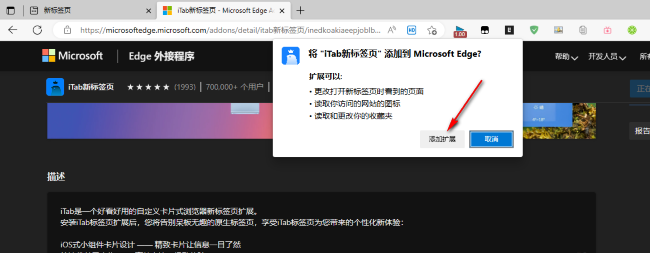
6 Kemudian dalam tetingkap gesaan pop timbul, klik pilihan "Tambah Sambungan".

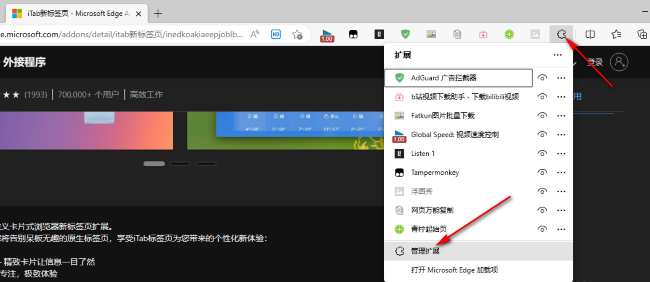
7 Selepas penambahan selesai, klik ikon pemalam di sudut kanan atas dan klik "Urus Sambungan" dalam senarai pilihan di bawah.

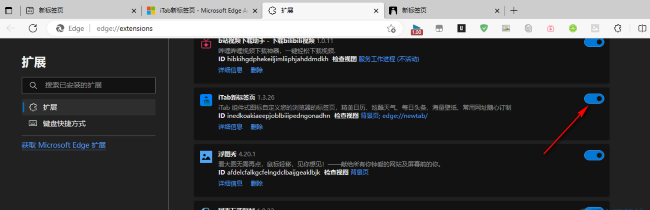
8 Akhir sekali, cari pemalam "iTab" dan hidupkan semua butang suis pilihan yang berkaitan dengan pemalam.

Atas ialah kandungan terperinci Bagaimana untuk memasang pemalam iTab dalam pelayar Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Semak penghunian port dalam linux
Semak penghunian port dalam linux
 windows menukar jenis fail
windows menukar jenis fail
 tukar penggunaan penyata
tukar penggunaan penyata
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Perbezaan antara penuding tatasusunan dan tatasusunan penuding
Perbezaan antara penuding tatasusunan dan tatasusunan penuding
 Penggunaan fungsi keluar dalam bahasa c
Penggunaan fungsi keluar dalam bahasa c
 Algoritma apriori peraturan persatuan
Algoritma apriori peraturan persatuan
 Apakah yang termasuk storan penyulitan data?
Apakah yang termasuk storan penyulitan data?




