
Rantai dan warisan prototaip JS ialah perkara utama dalam JS, jadi kami akan menerangkannya secara terperinci melalui tiga contoh berikut.

Mula-mula tentukan obj objek Prototaip objek ialah obj._proto_ Kita boleh menggunakan kaedah getPrototypeOf dalam ES5 untuk menanyakan prototaip obj. Kami membuktikan sama ada ia wujud dengan menilai sama ada prototaip obj .prototaip Prototaip obj, jawapannya kembali benar, jadi ia wujud. Kemudian kita mentakrifkan fungsi foo(). Mana-mana fungsi mempunyai objek prototaipnya, iaitu, prototaip fungsi tersebut. ) Dua contoh akan diperkenalkan secara terperinci).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

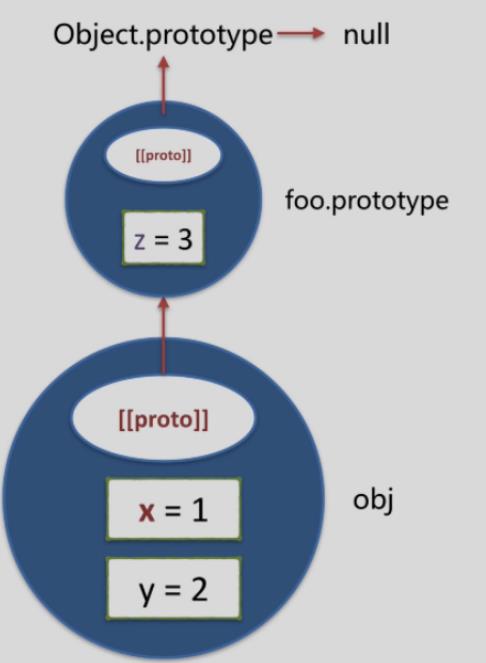
Di sini, prototaip obj (_proto_) menghala ke atribut prototaip fungsi foo, prototaip foo.prototype menghala ke Object.prototype, dan penghujung rantai prototaip adalah nol atribut z berada pada obj. Ia dipaparkan palsu, maka tiada atribut z pada obj, tetapi dengan mencari rantai prototaipnya, didapati ia berada pada foo.prototype, jadi obj.z=3, dan untuk yang pertama. case, obj.valueOf() dan toString kedua-duanya pada Object.prototype , jadi mana-mana objek mempunyai dua atribut ini, kerana prototaip mana-mana objek ialah Object.prototype, kecuali untuk kes khas berikut,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() mencipta objek kosong dan prototaip objek ini menghala ke parameter. Contoh komprehensif berikut menunjukkan kepada anda cara melaksanakan kelas untuk mewarisi kelas lain
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

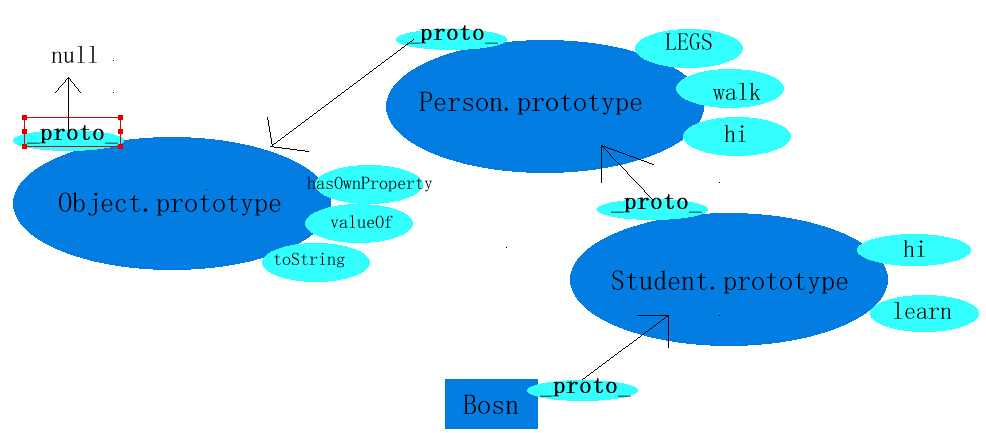
Orang dan Pelajar pembina ini menghala ke objek yang diintai (Bosn), dan prototaip objek ini menghala ke prototaip pembina.
Kami menggunakan kaedah Object.create() untuk mencipta objek kosong Prototaip objek ini ialah Person.prototype Kelebihan menulis dengan cara ini ialah kita boleh mencipta Studnet.prototype sendiri tanpa menjejaskan sifat Person.prototype. . Sebarang atribut, dan boleh mewarisi atribut asal pada Person.prototype, kerana subkelas Pelajar mewarisi kelas asas Person. Jika anda terus menulis Person.prototype = Student.prototype, maka kedua-duanya menunjuk ke objek yang sama Apabila menambahkan atribut pada Student.prototype, atribut yang sama akan ditambahkan pada rantai prototaip Person.
Untuk kaedah panggilan dalam Pelajar pembina, bahagian dalam ini menghala ke objek termaktub Pelajar yang baru dibuat, dan pewarisan dilaksanakan melalui panggilan.
Student.prototype.constructor = Pelajar, maksud ayat ini adalah untuk menentukan Pelajar sebagai fungsi yang mencipta objek Student.prototype Jika ayat ini tidak ditulis, fungsi objek itu masih Person.
Untuk pewarisan, terdapat tiga cara untuk melaksanakannya,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
Yang pertama, seperti yang dinyatakan di atas, menulisnya secara langsung seperti ini akan menjadikan subkelas dan kelas asas menghala ke contoh bosn pada masa yang sama
Kaedah kedua mengelakkan titik ini dan melaksanakan pewarisan dengan baik, membiarkan instance menanyakan subkelas dahulu, dan kemudian menanyakan kelas asas jika tiada atribut yang sepadan;
Jenis ketiga, walaupun warisan juga dilaksanakan, memanggil pembina Orang Dalam contoh ini, pembina mempunyai dua nama parameter dan umur, tetapi jenis ketiga ini tidak melepasi apa-apa dan tidak instantiated.Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




