
Sebelum HTML5, untuk melaksanakan operasi seret dan lepas elemen halaman web, anda perlu bergantung pada tetikus turun, gerakan tetikus, tetikus naik dan API lain, yang dilaksanakan melalui sejumlah besar kod JS HTML5 yang memperkenalkan API secara langsung menyokong operasi drag-and-drop, yang sangat memudahkan elemen halaman web Adalah sukar untuk memprogramkan operasi drag-and-drop, dan API ini bukan sahaja menyokong drag-and-drop elemen dalam penyemak imbas, tetapi juga menyokong penyeretan data bersama. antara penyemak imbas dan aplikasi lain.
Artikel ini menggunakan contoh mudah untuk menunjukkan penggunaan API drag-and-drop dalam HTML5.
Adegan:
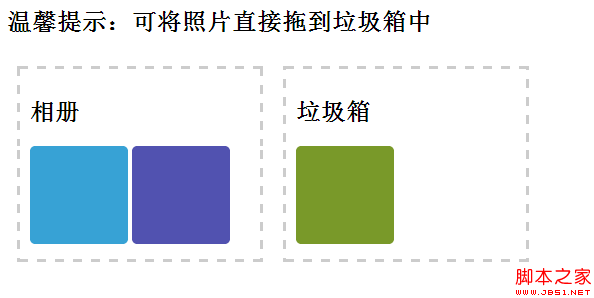
Seperti yang ditunjukkan dalam rajah di bawah, kami ingin mencapai:
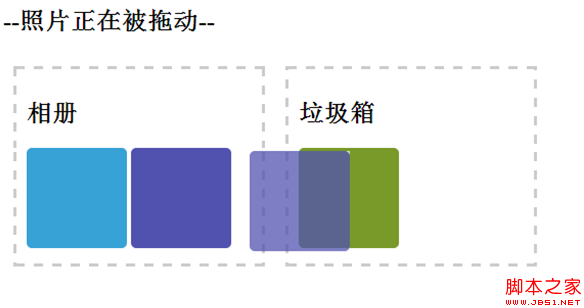
Seret foto dari kawasan "Album" di sebelah kiri ke kawasan "Sampah" di sebelah kanan dengan menyeret dan menjatuhkan; semasa proses menyeret, bahagian "Petua Hangat" harus mengingatkan anda bahawa seret dan lepas operasi sedang dijalankan

Kaedah pelaksanaan:
Kod HTML antara muka di atas agak mudah, seperti berikut:



Seterusnya, tambahkan kod JS berikut pada acara onload Komennya agak terperinci dan tidak akan diterangkan secara berasingan.


 Cara membuat animasi gif dalam ps
Cara membuat animasi gif dalam ps
 Cara menggunakan fungsi penapis
Cara menggunakan fungsi penapis
 git undo menyerahkan komit
git undo menyerahkan komit
 Bagaimana untuk mematikan tembok api
Bagaimana untuk mematikan tembok api
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat




