
Kandungan pelajaran ini adalah untuk memperkenalkan storan web, yang digunakan untuk menyimpan data pasangan nilai kunci dalam penyemak imbas Ia berfungsi seperti kuki sebelumnya, tetapi ia lebih baik dan boleh menyimpan data yang lebih besar. Terdapat dua jenis storan web: storan tempatan dan storan sesi Mereka menggunakan mekanisme pelaksanaan yang sama, tetapi mempunyai keterlihatan dan kitaran hayat yang berbeza.
1. Gunakan storan tempatan
Kami menggunakan objek localStorage untuk mengakses storan setempat Ia mengembalikan objek Storan digunakan untuk menyimpan data pasangan nilai kunci kaedah:
clear(): Kosongkan data pasangan nilai kunci yang disimpan;
getItem(
key(
panjang: Mengembalikan bilangan pasangan nilai kunci; : Menambah pasangan nilai kunci, Apabila pasangan nilai kunci bagi kunci yang ditentukan wujud, operasi kemas kini dilaksanakan;
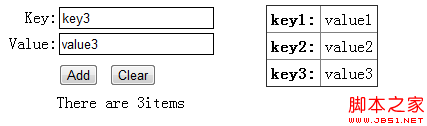
Objek storan membolehkan kami menyimpan data pasangan nilai kunci dalam bentuk rentetan Kuncinya adalah unik, yang bermaksud apabila kami menggunakan kaedah setItem untuk menambah pasangan nilai kunci, jika nilai kunci sudah wujud, ia. akan dikemas kini operasi. Mari lihat contoh berikut:

Terdapat item
| Kiraan Item: | - |
|---|---|
| " kunci ": | " val " |


