
Bagaimana untuk menggunakan fungsi gambar dalam gambar pelayar Sogou? Jika anda terlalu bosan semasa menyemak imbas web menggunakan Pelayar Sogou, anda boleh memilih untuk menyemak imbas web sambil menonton video. Selagi anda menghidupkan fungsi gambar dalam gambar Pelayar Sogou, anda boleh mencapai tujuan menonton video dan menyemak imbas web pada masa yang sama dengan mudah. Editor di bawah telah menyusun pengenalan kepada langkah-langkah untuk membolehkan fungsi gambar dalam gambar pelayar carian. Pengguna yang memerlukannya dialu-alukan untuk terus membaca kandungan berikut.

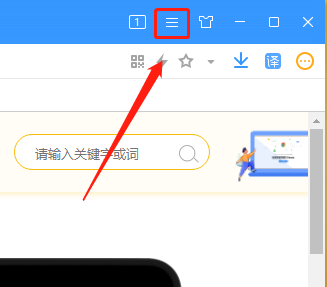
1. daripada pelayar. Gunakan tetikus untuk mengklik padanya (seperti yang ditunjukkan).

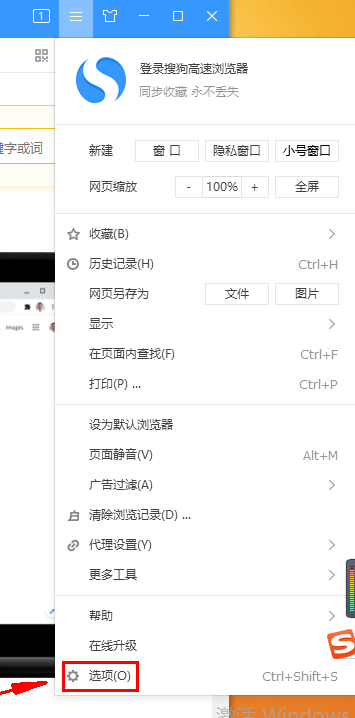
2. Selepas mengklik, tetingkap menu akan muncul di bawah Cari dan klik "Pilihan" di bahagian bawah tetingkap (seperti yang ditunjukkan dalam gambar).

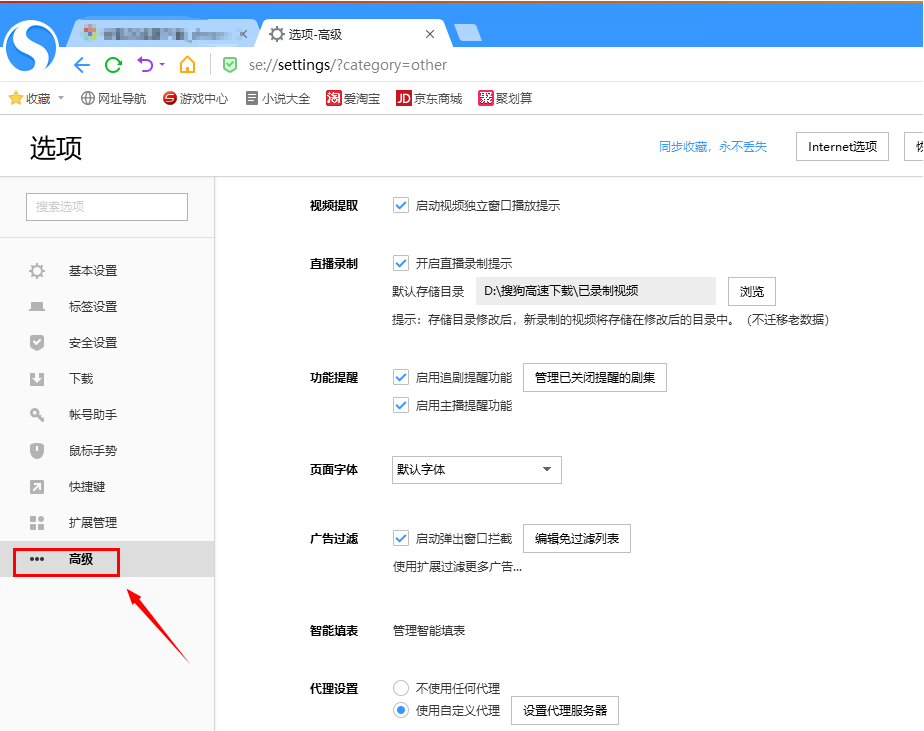
3. Selepas memasuki halaman pilihan pelayar Sogou, kami melihat ke sebelah kiri halaman Anda boleh melihat item "Lanjutan" dalam menu di sini, klik untuk beralih ke halaman tetapan lanjutan (seperti yang ditunjukkan dalam gambar).

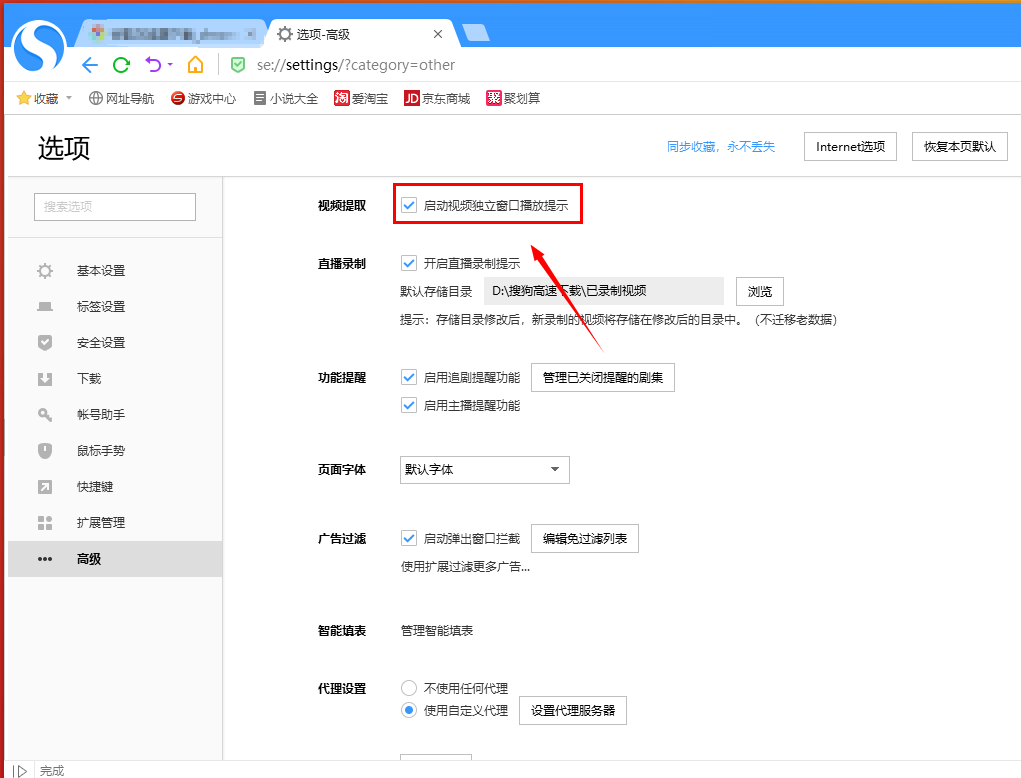
4. Dalam halaman tetapan lanjutan, anda boleh melihat lajur "Pengekstrakan Video", dan klik dan semak pilihan "Mulakan gesaan main balik tetingkap bebas video" (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Cara menggunakan fungsi picture-in-picture dalam pelayar Sogou. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail html pada telefon bimbit
Bagaimana untuk membuka fail html pada telefon bimbit
 aplikasi pertukaran okex
aplikasi pertukaran okex
 Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 tutorial pemasangan pycharm
tutorial pemasangan pycharm
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Penggunaan kata kunci Jenis dalam Go
Penggunaan kata kunci Jenis dalam Go




