
Bagaimana untuk menyelesaikan masalah yang digesa oleh Google Chrome bahawa dns tidak tersedia? Apabila menggunakan Google Chrome, jika ralat konfigurasi DNS tidak tersedia berlaku, pengguna tidak akan dapat mengakses halaman web seperti biasa Tidak kira halaman yang dibuka, ralat akan digesa Bagaimana kita menangani masalah ini. Sebenarnya, kami boleh menyelesaikan masalah ini dengan membaiki DNS Editor di bawah telah menyusun cara cepat untuk menangani masalah yang digesa oleh Google Chrome bahawa DNS tidak tersedia. Pengguna yang menghadapi situasi di atas boleh merujuk kepada kaedah berikut untuk menyediakannya .

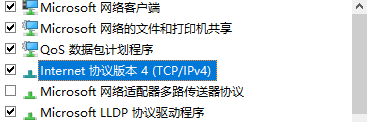
1 Pergi ke "Rangkaian-Komputer-Rangkaian dan Pusat Perkongsian-Tukar Tetapan Penyesuai-Cari rangkaian yang anda sambungkan", klik kanan ". Properties-Internet Protocol Versi 4" "Periksa sama ada ia automatik atau manual.

2 Jika manual, tetapkan kepada automatik.

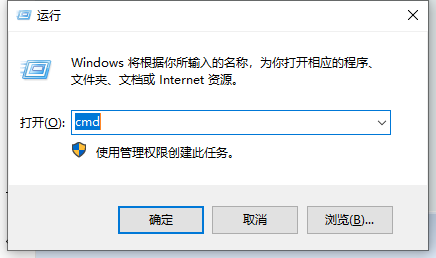
3 Jika ia automatik, tekan "win+r" untuk membuka larian dan masukkan cmd.

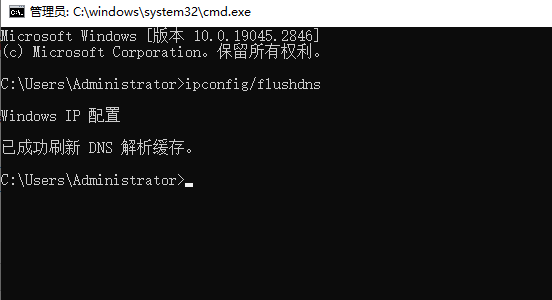
4 Kemudian masukkan “ipconfig/flushdns”. Kemudian tekan Enter, supaya dns boleh dibaiki dan Google Chrome boleh digunakan seperti biasa.

Atas ialah kandungan terperinci Selesaikan masalah ketiadaan DNS dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
 Cara mengubah suai teks pada gambar
Cara mengubah suai teks pada gambar
 Apakah perbezaan antara wechat dan WeChat?
Apakah perbezaan antara wechat dan WeChat?
 Bagaimana untuk menyelesaikan ralat parse
Bagaimana untuk menyelesaikan ralat parse
 Bagaimana untuk memuat turun panel kawalan nvidia
Bagaimana untuk memuat turun panel kawalan nvidia
 Kelebihan sistem kawalan plc
Kelebihan sistem kawalan plc
 Bersambung tetapi tidak dapat mengakses internet
Bersambung tetapi tidak dapat mengakses internet
 tutorial ajax
tutorial ajax




