
Dalam bab ini kita akan:
Menyediakan alatan pembangunan
Membina permainan pertama kami - Ping Pong
Belajar menggunakan perpustakaan JavaScript Jquery untuk kedudukan asas
Dapatkan input papan kekunci
Mencipta permainan Ping Pong dengan pemarkahan
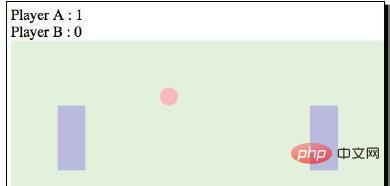
Tangkapan skrin permainan di bawah adalah hasil kajian kami dalam bab ini. Ia adalah permainan ping pong di mana 2 pemain bersaing menggunakan papan kekunci.


Jadi, mari mula mencipta permainan kami sekarang.
Sediakan persekitaran pembangunan
Pembangunan permainan HTML5 dan pembangunan tapak web adalah serupa. Kami memerlukan pelayar web dan alat penyuntingan teks yang baik.
Terdapat banyak alatan penyuntingan teks yang sangat baik, cuma gunakan yang anda suka. Jika anda tidak mempunyainya, saya mengesyorkan anda menggunakan Notepad, alat penyuntingan yang kecil dan pantas. Mengenai penyemak imbas, kami memerlukan penyemak imbas yang menyokong HTML5, ciri CSS3 dan boleh memberikan kami alat penyahpepijatan.
Terdapat beberapa pelayar untuk dipilih: Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http ://mozilla.com/firefox/), dan Opera (http://opera.com), semua penyemak imbas ini menyokong ciri yang kami perlukan.
SediakanHTMLDokumentasi
Setiap laman web, halaman dan permainan Html5 dicipta daripada The dokumen HTML lalai bermula. Dan dokumen HTML ini bermula dengan kod HTML asas. Kami juga akan memulakan pembangunan permainan HTML5 kami dengan index.html.
Masa untuk bertindak
Kami akan mencipta permainan ping pong HTML5 kami dari awal. Nampaknya kita perlu menyediakan semuanya sendiri, tetapi bernasib baik sekurang-kurangnya kita boleh menggunakan perpustakaan JavaScript untuk membantu kita. Jquery ialah salah satu perpustakaan JavaScript yang akan kami gunakan dalam semua contoh. Ini akan membantu memudahkan logik JavaScript kami:
1 Cipta folder baharu bernama pingpong
2 Cipta folder bernama js dalam folder
3 >
4. Pilih Pengeluaran dan klik Muat turunJquery.5 Simpan jquery-1.7.1.min.js dalam 2 folder kami yang baru dibuat 6 .html dan simpan ke folder yang dibuat dalam langkah 1. 7. Buka fail index.html dengan editor teks dan masukkan templat HTML kosong:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1>Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>

Kami baru sahaja mencipta halaman HTML5 asas dengan JQuery dan memastikan jQuery dimuatkan dengan betul.
doctype HTML5 baharu
DOCTYPE dan teg meta telah dipermudahkan dalam HTML5
Dalam Html4.01, kami mengisytiharkan bahawa doctype memerlukan kod berikut:
<. 🎜>Kodnya seperti berikut:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Kodnya adalah seperti berikut:
Kami tidak mengisytiharkan versi HTML pun, yang bermaksud bahawa HTML5 akan serasi dengan versi HTML sebelumnya Versi HTML masa depan juga akan menyokong versi HTML5.
<!DOCTYPE html>
Kodnya adalah seperti berikut:
Tutorial Video HTML
》《<meta charset=utf-8>
 Cara menggunakan ungkapan tanda soal dalam bahasa C
Cara menggunakan ungkapan tanda soal dalam bahasa C
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 Apakah perisian Twitter?
Apakah perisian Twitter?
 Cara membuat halaman web responsif
Cara membuat halaman web responsif
 Kaedah pelaksanaan fungsi benteng js
Kaedah pelaksanaan fungsi benteng js
 Apakah maklumat peribadi yang akan dilihat oleh rakan rapat Douyin?
Apakah maklumat peribadi yang akan dilihat oleh rakan rapat Douyin?
 Apa itu ECharts
Apa itu ECharts
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance