
Sistem koordinat
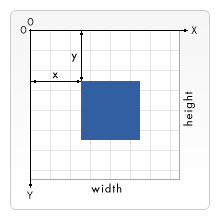
SVG mempunyai dua sistem koordinat: sistem koordinat tetingkap dan sistem koordinat pengguna. Secara lalai, titik dalam sistem koordinat pengguna dan sistem koordinat tetingkap paparan berada dalam surat-menyurat satu dengan satu, dengan asalan di sudut kiri atas tetingkap paparan, paksi-x secara mendatar ke kanan dan y -paksi menegak ke bawah; seperti ditunjukkan dalam rajah di bawah:

Kedudukan tetingkap SVG biasanya ditentukan oleh CSS dan saiznya ditetapkan oleh atribut lebar dan ketinggian elemen SVG Walau bagaimanapun, jika SVG disimpan dalam objek terbenam (seperti elemen objek, atau elemen lain elemen SVG), dan dokumen yang mengandungi SVG diformatkan dengan CSS atau XSL, dan CSS atau nilai saiz lain yang ditentukan bagi objek sekeliling ini sudah boleh mengira saiz viewport, saiz objek sekeliling akan digunakan pada kali ini.
Di sini kita perlu membezakan antara konsep tetingkap, sistem koordinat tetingkap dan sistem koordinat pengguna:
Tetingkap: merujuk kepada kawasan segi empat tepat yang boleh dilihat pada halaman web Panjang dan lebarnya adalah terhad pada umumnya.
Lihat sistem koordinat tetingkap: Ia pada asasnya ialah sistem koordinat dengan asalan, paksi-x dan paksi-y dan ia memanjang tanpa terhingga dalam dua arah. Secara lalai, asalan berada di sudut kiri atas port pandangan, paksi-x mendatar ke kanan, dan paksi-y menegak ke bawah. Titik dalam sistem koordinat ini boleh diubah.
Sistem koordinat pengguna : Ia pada asasnya ialah sistem koordinat dengan asalan, paksi-x dan paksi-y dan ia memanjang tanpa terhingga dalam dua arah. Secara lalai, asalan berada di sudut kiri atas port pandangan, paksi-x mendatar ke kanan, dan paksi-y menegak ke bawah. Titik dalam sistem koordinat ini boleh diubah.
Secara lalai, sistem koordinat tetingkap bertepatan dengan sistem koordinat pengguna, tetapi perlu diperhatikan di sini bahawa sistem koordinat tetingkap tergolong dalam elemen yang mencipta tetingkap Selepas sistem koordinat tetingkap ditentukan, nada koordinat keseluruhan tetingkap ditentukan. Walau bagaimanapun, sistem koordinat pengguna adalah milik setiap elemen grafik Selagi grafik mengalami transformasi koordinat, sistem koordinat pengguna baharu akan dibuat Semua koordinat dan dimensi dalam elemen ini menggunakan sistem koordinat pengguna baharu ini.
Ringkasnya: sistem koordinat tetingkap menerangkan profil koordinat awal semua elemen dalam tetingkap, dan sistem koordinat pengguna menerangkan profil koordinat setiap elemen Secara lalai, semua elemen menggunakan sistem koordinat lalai yang bertepatan dengannya sistem koordinat tetingkap.
Transformasi ruang koordinat
Mari kita semak semula transformasi koordinat pengguna kanvas Ia dilaksanakan melalui fungsi terjemahan, penskalaan dan putaran selepas setiap transformasi, lukisan seterusnya grafik berfungsi melainkan diubah lagi, iaitu konsep sistem koordinat pengguna "semasa". Kanvas hanya mempunyai satu sistem koordinat pengguna.
Dalam SVG, keadaannya berbeza sama sekali. SVG sendiri ialah elemen grafik vektor, dan dua sistem koordinatnya pada asasnya boleh dikira sebagai "sistem koordinat pengguna"; kedua-dua ruang koordinat SVG boleh diubah: transformasi ruang tetingkap dan transformasi ruang pengguna. Transformasi ruang tetingkap dikawal oleh atribut viewBox bagi elemen yang berkaitan (elemen ini mencipta tetingkap baharu transformasi ruang pengguna dikawal oleh atribut transformasi elemen grafik). Transformasi ruang paparan digunakan pada keseluruhan port pandangan yang sepadan, dan transformasi ruang pengguna digunakan pada elemen semasa dan sub-elemennya.
Lihat transformasi tetingkap - harta viewBox
Semua elemen yang boleh mencipta tetingkap (lihat bahagian seterusnya), ditambah penanda, corak dan elemen paparan, mempunyai atribut ViewBox.
Format nilai atribut ViewBox ialah (x0, y0, u_width, u_height) Setiap nilai dipisahkan dengan koma atau ruang bersama-sama menentukan kawasan yang dipaparkan oleh tetingkap: koordinat sudut kiri atas tetingkap ditetapkan kepada (x0, y0 ), lebar tetingkap ditetapkan kepada u_width, dan ketinggian ialah u_height perubahan ini mempengaruhi keseluruhan tetingkap.
Jangan keliru di sini: saiz dan kedudukan tetingkap telah ditentukan oleh elemen yang mencipta tetingkap dan elemen sekeliling (contohnya, tetingkap yang dicipta oleh elemen svg paling luar ditentukan oleh CSS , lebar dan tinggi), di sini Kotak paparan sebenarnya menetapkan bahagian mana sistem koordinat tetingkap paparan boleh dipaparkan dalam kawasan yang ditentukan ini.
Tetapan ViewBox sebenarnya termasuk dua transformasi: penskalaan dan terjemahan ruang tetingkap paparan.
Pengiraan penjelmaan juga sangat mudah: ambil tetingkap paparan elemen svg paling luar sebagai contoh, dengan mengandaikan bahawa lebar dan panjang svg ditetapkan kepada lebar, tinggi dan kotak paparan ditetapkan kepada (x0 , y0, u_width, u_height). Kemudian nisbah penskalaan lebar dan tinggi grafik yang dilukis ialah: lebar/u_lebar, tinggi/u_tinggi masing-masing. Koordinat sudut kiri atas tetingkap ditetapkan kepada (x0,y0).
Alami perbezaan dalam hasil yang dilukis oleh kod berikut:
Dalam kerja harian, salah satu tugas yang sering kita perlu selesaikan ialah menskalakan sekumpulan grafik supaya sesuai dengan bekas induknya. Kita boleh mencapai matlamat ini dengan menetapkan atribut viewBox.
Elemen yang membuat tetingkap baharu
Kami boleh memasang tetingkap pada bila-bila masa. Apabila tetingkap baharu dicipta, sistem koordinat tetingkap baharu dan sistem koordinat pengguna juga akan dibuat. Sudah tentu, laluan keratan baharu juga akan dibuat. Berikut ialah senarai elemen yang boleh mencipta tetingkap baharu:
svg: svg menyokong sarang.
simbol: Mencipta tetingkap baharu apabila dilihat oleh elemen penggunaan.
imej: Tetingkap baharu akan dibuat apabila merujuk elemen svg.
foreignObject: Cipta tetingkap baharu untuk memaparkan objek di dalamnya.
Kekalkan nisbah zum - preserveAspectRatio atribut
Kadangkala, terutamanya apabila menggunakan ViewBox, kami menjangkakan grafik akan menduduki keseluruhan tetingkap paparan, bukannya menekan pada kedua-dua arah Sama penskalaan. Kadang-kadang, kami mahu grafik diskalakan pada nisbah tetap dalam kedua-dua arah. Anda boleh mengawal ini menggunakan atribut preserveAspectRatio.
Atribut ini tersedia untuk semua elemen yang boleh mencipta tetingkap baharu, serta elemen imej, penanda, corak dan paparan. Dan atribut preserveAspectRatio hanya akan berkuat kuasa selepas viewBox ditetapkan pada elemen. Jika kotak pandangan tidak ditetapkan, atribut preserveAspectRatio diabaikan.
Sintaks atribut adalah seperti berikut: preserveAspectRatio="[defer]
tunda: Parameter pilihan, hanya sah untuk elemen imej Jika nilai atribut preserveAspectRatio dalam elemen imej bermula dengan "menangguhkan", ini bermakna elemen imej menggunakan nisbah penskalaan yang dirujuk. imej, jika ia dirujuk Jika imej tidak mempunyai penskalaan, "tunda" diabaikan. Semua elemen lain mengabaikan rentetan ini.
selaraskan: Parameter ini menentukan penjajaran penskalaan bersatu dan boleh mengambil nilai berikut:
tiada - tidak memaksa penskalaan bersatu, supaya grafik dapat mengisi keseluruhan port pandangan.
xMinYMin - Memaksa penskalaan seragam dan menjajarkan
xMidYMin - Memaksa penskalaan seragam, dan menjajarkan titik tengah dalam arah X vivowBox ke titik tengah arah X dalam port pandangan Secara ringkasnya, titik tengah dalam arah X dijajarkan, dan arah Y adalah sama seperti di atas.
xMaxYMin - Memaksa penskalaan seragam dan menjajarkan
Serupa dengan jenis nilai lain: xMinYMid, xMidYMid, xMaxYMid, xMinYMax, xMidYMax, xMaxYMax. Makna gabungan ini adalah serupa dengan yang di atas.
meetOrSlice: parameter pilihan, anda boleh menetapkan nilai berikut:
meet - nilai lalai, skalakan grafik secara seragam, supaya semua grafik dipaparkan dalam viewport.
hirisan - Skala grafik secara seragam supaya grafik memenuhi port pandangan, dan bahagian yang berlebihan dipotong.
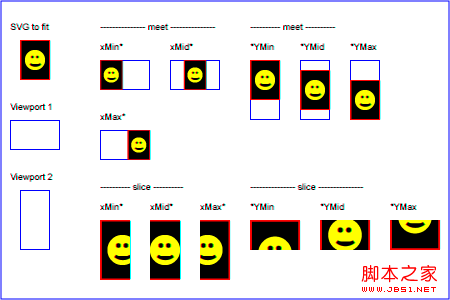
Gambar berikut menggambarkan kesan pelbagai tampalan:

Transformasi sistem koordinat pengguna - atribut transform
Jenis transformasi ini ditentukan dengan menetapkan atribut transformasi elemen. Perlu diingatkan di sini bahawa transformasi elemen yang ditetapkan oleh atribut transformasi hanya mempengaruhi elemen dan sub-elemennya, dan tiada kaitan dengan elemen lain dan tidak menjejaskan elemen lain.
Terjemahan - terjemah
Transformasi terjemahan menterjemahkan nilai koordinat yang berkaitan kepada kedudukan yang ditentukan. Transformasi ini memerlukan jumlah terjemahan pada kedua-dua paksi. Lihat contoh:
Putaran - putar
Memutar elemen juga merupakan tugas yang sangat biasa Kita boleh menggunakan penjelmaan putaran untuk melaksanakannya, yang memerlukan hantaran dalam parameter sudut putaran. Lihat contoh:
skew - skew
transformasi juga menyokong transformasi kecondongan, yang boleh berada di sepanjang paksi-x (condongkan ke kiri dan ke kanan, sudut positif dicondongkan ke kanan, yang sebenarnya mencondongkan paksi y), atau mencondongkan sepanjang paksi-y (condongkan ke atas dan ke bawah, sudut positif bermaksud kecondongan ke bawah, yang sebenarnya mencondongkan paksi-x ini memerlukan laluan dalam parameter sudut, yang menentukan sudut bagi senget. Lihat contoh di bawah:
Skala - skala
Objek penskalaan dilengkapkan dengan transformasi penskalaan, yang menerima 2 parameter, masing-masing menyatakan nisbah penskalaan mendatar dan menegak Jika kedua Jika dua parameter ditinggalkan, ia mengambil nilai yang sama seperti parameter pertama. Lihat contoh di bawah:
Transformasi terjemahan [1 0 1 0 tx ty]:
Rantai transformasi
Atribut transformasi menyokong penetapan berbilang transformasi ini hanya perlu dipisahkan oleh ruang dan kemudian diletakkan bersama dalam atribut. Kesan pelaksanaan adalah sama seperti melaksanakan transformasi ini secara bebas dalam urutan.
Nilai tanpa unit dianggap mempunyai "unit pengguna", yang merupakan nilai unit sistem koordinat pengguna semasa.
Dengan unit
Unit yang berkaitan dalam svg adalah sama seperti dalam CSS: em, ex, px, pt, pc, cm, mm dan in. Anda juga boleh menggunakan "%" untuk panjang.
Unit ukuran relatif: em dan ex adalah sama seperti dalam CSS, ia adalah relatif kepada saiz fon dan x tinggi fon semasa.
Unit ukuran mutlak: Satu px adalah sama dengan satu "unit pengguna", iaitu, "5px" dan "5" adalah sama. Tetapi sama ada px sepadan dengan piksel bergantung pada sama ada beberapa transformasi telah dilakukan.
Unit lain pada asasnya ialah gandaan px: 1pt=1.25px, 1pc=15px, 1mm=3.543307px, 1cm=35.43307px, 1in=90px.
Jika lebar dan tinggi elemen SVG paling luar tidak menyatakan unit (iaitu, "unit pengguna"), nilai ini akan dianggap sebagai px.
Artikel ini agak mengelirukan Sebenarnya, ingatlah bahawa "koordinat dan panjang elemen grafik merujuk kepada koordinat dan panjang sistem koordinat pengguna baharu selepas transformasi berganda bagi transformasi sistem koordinat tetingkap dan. transformasi sistem koordinat pengguna." Itu sahaja.
Rujukan praktikal:
Indeks skrip: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Pusat Pembangunan: https://developer.mozilla.org/en/SVG
Rujukan Popular: http://www.chinasvg.com/
Dokumentasi rasmi: http://www.w3.org/TR/SVG11/




