
Bagaimana untuk menjadikan Google Chrome menyokong webgl? Google Chrome ialah alat penyemakan imbas web yang sangat berkualiti tinggi yang menyediakan pengguna dengan perkhidmatan yang sangat mudah untuk bekerja, belajar dan hiburan serta boleh memenuhi pelbagai keperluan pengguna dengan mudah. Google Chrome sangat kaya dengan ciri dan pengguna sentiasa boleh meneroka kejutan baharu. Ramai pengguna tidak tahu cara mengaktifkan fungsi webgl Google Chrome Hari ini saya ingin berkongsi dengan anda panduan operasi untuk mendayakan WebGL dalam Google Chrome. Mari baca kandungan berikut bersama-sama.

1 Mula-mula buka Google Chrome, seperti yang ditunjukkan dalam gambar:

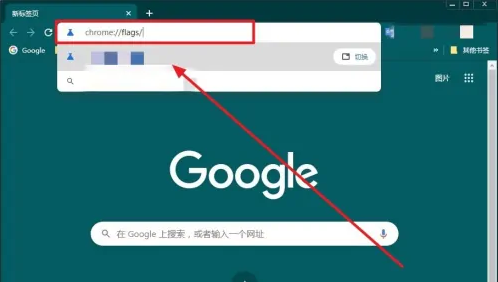
2. Kemudian masukkan chrome://flags/ dalam bar alamat dalam gambar :

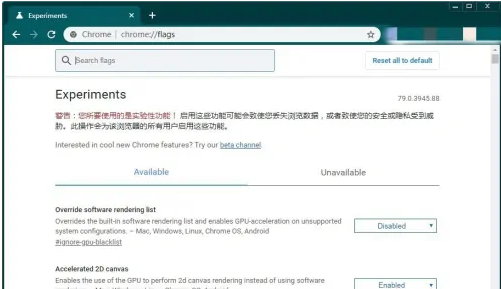
3 Tekan kekunci Enter untuk memasuki antara muka, seperti yang ditunjukkan dalam gambar:

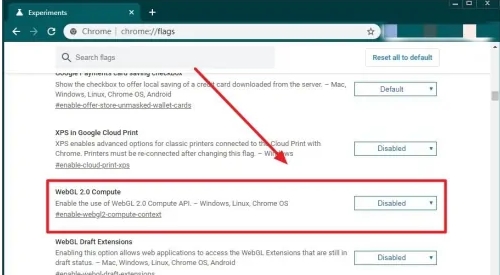
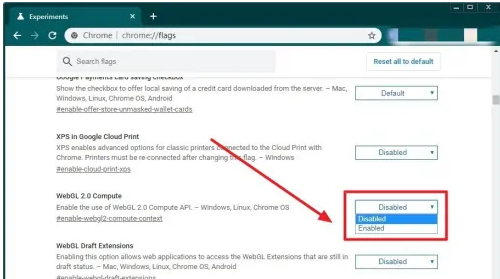
4 Tatal ke bawah dengan tetikus dan cari "WebGL 2.0 Compute", seperti yang ditunjukkan dalam gambar:

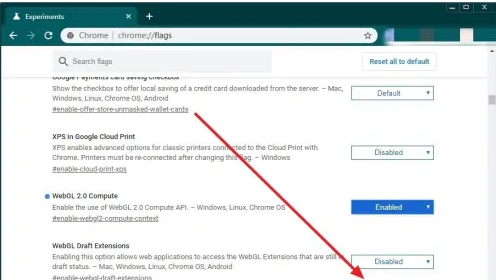
5 Klik "Dilumpuhkan" dan pilih "Didayakan", seperti yang ditunjukkan dalam gambar:

6 Akhir sekali, klik butang "Lancarkan semula", seperti yang ditunjukkan dalam gambar:
. 
Atas ialah kandungan terperinci Bagaimana untuk mendayakan fungsi webgl dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah penyunting teks java?
Apakah penyunting teks java?
 Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
 Perbezaan antara injektif dan surjektif
Perbezaan antara injektif dan surjektif
 Apakah keutamaan gangguan?
Apakah keutamaan gangguan?
 Bagaimana untuk menetapkan penutupan berjadual dalam UOS
Bagaimana untuk menetapkan penutupan berjadual dalam UOS
 vim simpan dan keluar arahan
vim simpan dan keluar arahan
 Bagaimana untuk menyemak pautan mati di tapak web anda
Bagaimana untuk menyemak pautan mati di tapak web anda
 Pengenalan jenis fail
Pengenalan jenis fail




