
Pertimbangkan proses kami membangunkan halaman :
1. Reka bentuk struktur halaman - HTML: Proses ini adalah untuk membina struktur halaman web menggunakan pelbagai elemen HTML.
2. Reka bentuk penampilan halaman - CSS: Proses ini adalah untuk menggunakan CSS untuk menambah baik penampilan halaman web.
3. Reka bentuk gelagat halaman - Javascript: Proses ini adalah untuk menetapkan gelagat tertentu pada elemen halaman web.
Selain CSS, HTML5 telah dikembangkan kepada pelbagai peringkat dalam dua aspek yang lain. Siri ini tertumpu pada aspek pertama. Sebelum ini, kami telah mempelajari tentang elemen kanvas dan svg yang kompleks. Bab berikut akan meringkaskan elemen lain yang ditambahkan oleh HTML5.
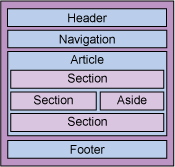
Elemen struktur
HTML5 menambah elemen struktur baharu, seperti pengepala, pengaki, navigasi navigasi, artikel kandungan, bahagian, dsb. Maksudnya seperti di bawah:

Selain elemen struktur keseluruhan halaman ini, HTML5 juga menambah elemen semantik peringkat blok, seperti elemen tambahan diketepikan, angka elemen imej, butiran elemen penerangan terperinci, dsb. Selain memaparkan maksud reka letak halaman dengan lebih baik, elemen ini tidak berbeza daripada div biasa Anda masih perlu bergantung pada CSS untuk memaparkan elemen ini. Berikut ialah contoh mudah:
oleh Rich Clark< ;/ p>
audio mempunyai beberapa atribut yang digunakan untuk mengawal kandungan, masa dan cara memainkan audio Atribut ini ialah: src (nama fail), pramuat (dimuatkan apabila halaman dimuatkan), kawalan (kawalan paparan) , gelung. (gelung) dan automain (main automatik). Dalam contoh di bawah, audio akan dimainkan sebaik sahaja halaman dimuatkan dan kawalan yang disediakan akan membolehkan pengguna menghentikan atau memulakan semula audio:
Ia mempunyai semua atribut elemen audio, ditambah: diredam (redam), poster (menunggu gambar), lebar dan tinggi. Tidak perlu dikatakan dua makna terakhir. Atribut poster (menentukan URL mutlak atau relatif) membolehkan anda mencari imej untuk digunakan apabila video sedang dimuatkan atau apabila video tidak dimuatkan sama sekali bermaksud redam.
Video juga menyokong penggunaan elemen sumber untuk menyelesaikan isu keserasian. Lihat contoh kecil:




