
Google Chrome ialah penyemak imbas web yang popular Ia menyokong kandungan multimedia pada banyak halaman web, seperti video, audio dan animasi Flash Jadi bagaimana untuk mendayakan pemalam kilat dalam Google Chrome. Bagaimana untuk mendayakan pemalam denyar dalam Google Chrome.
Cara mendayakan pemalam kilat dalam Google Chrome
1 Klik dua kali untuk membuka perisian, klik butang tiga titik di penjuru kanan sebelah atas, dan kemudian pilih "Tetapan" dalam senarai pilihan di bawah.

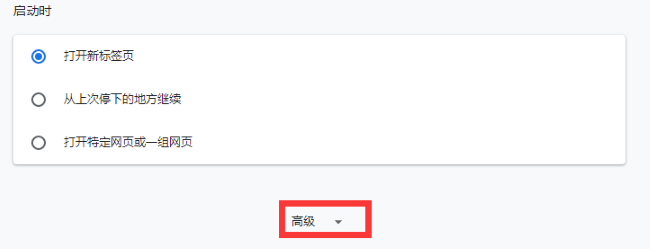
2 Dalam antara muka tetingkap yang dibuka, klik pilihan "Lanjutan" untuk mengembangkannya.

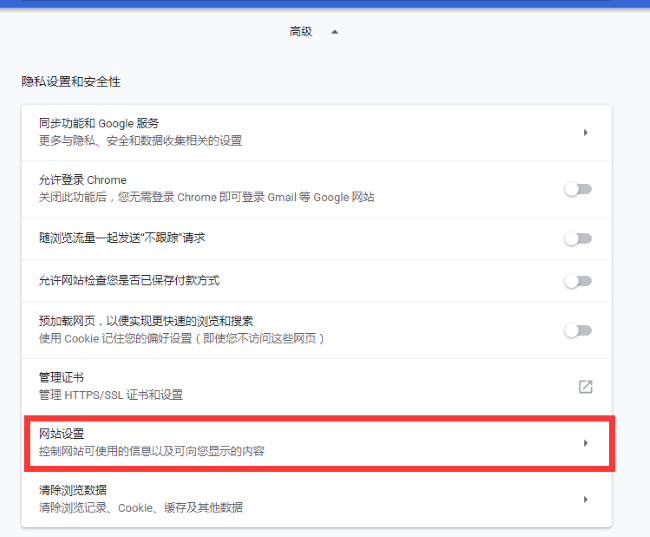
3 Kemudian klik pada pilihan "Tetapan Laman Web".

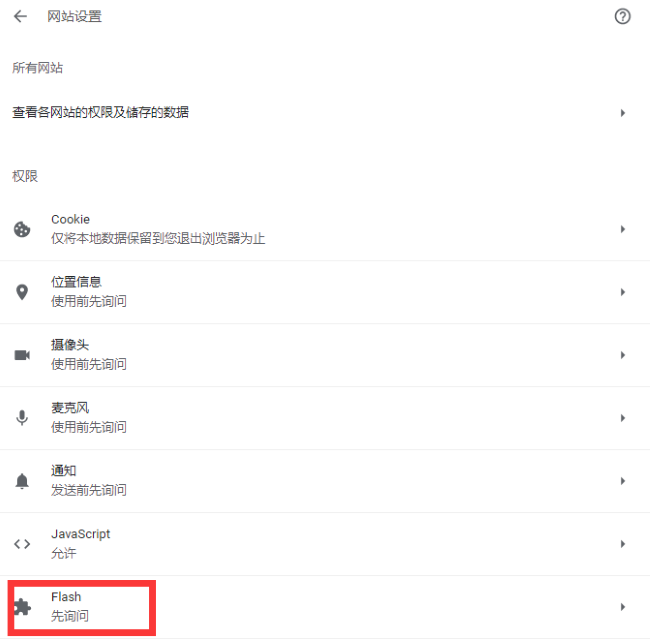
4 Kemudian cari pilihan "flash".

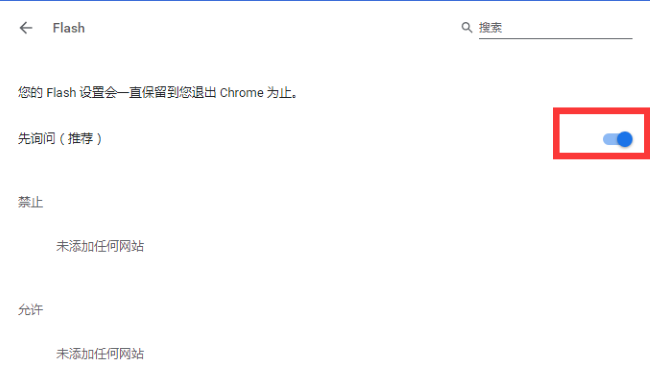
5 Akhir sekali, hanya hidupkan butang suis di sebelah kanan "Tanya Dulu".

Atas ialah kandungan terperinci Bagaimana untuk mendayakan pemalam Flash untuk Google Chrome? Langkah-langkah untuk mendayakan pemalam Flash dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




