
HTML5 menambah dua API baharu yang berkaitan dengan komunikasi, penghantaran mesej merentas dokumen dan API Soket WEB,
Fungsi penghantaran mesej merentas dokumen boleh menghantar mesej dalam dokumen web yang berbeza dan port yang berbeza (dalam situasi merentas domain).
Menggunakan api soket web membolehkan pelanggan dan pelayan memindahkan data melalui port soket, supaya teknologi tolak data boleh digunakan.
Pemesejan merentas dokumenPada masa lalu, jika kami ingin mendapatkan maklumat merentas domain, ia memerlukan banyak usaha. Kini kami boleh berkomunikasi antara satu sama lain selagi kami memperoleh contoh objek tetingkap di mana halaman web berada.
Pertama sekali, jika anda ingin menerima mesej daripada tetingkap lain, anda perlu memantau objek tetingkap mereka:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Gunakan kaedah postMessage objek windows untuk menghantar mesej ke tetingkap lain:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
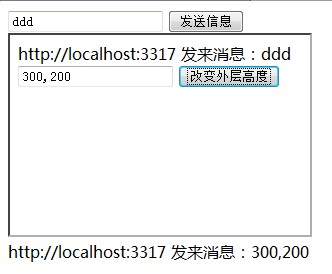
Contoh mudah:

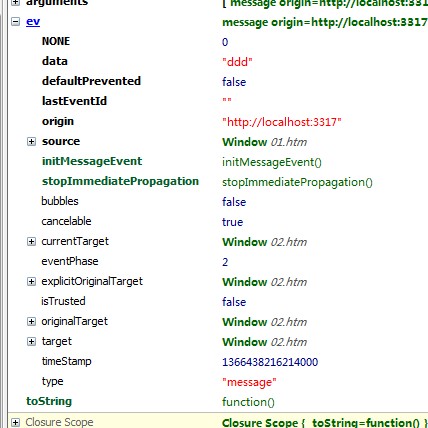
Akhir sekali, ambil tangkapan skrin e kami:

Untuk penggunaan yang lebih fleksibel, API boleh digunakan dengan lebih berkuasa Kami boleh menghantar nama fungsi dan sebagainya, kami boleh melakukan banyak perkara.
komunikasi soket web
Soket web ialah mekanisme komunikasi bukan HTTP yang disediakan oleh HTML5 antara klien dan pelayan dalam aplikasi web
Dia telah menyedari teknologi komunikasi pintar seperti push data ke pelayan yang tidak mudah untuk dilaksanakan dengan http, jadi dia telah menerima banyak perhatian.
Menggunakan api stoking web, anda boleh mewujudkan sambungan dua hala bukan HTTP antara pelayan dan klien Sambungan ini adalah masa nyata dan kekal melainkan ia ditutup secara eksplisit
Ini bermakna apabila pelayan ingin menghantar data kepada klien, ia boleh menolak data tersebut dengan segera ke penyemak imbas klien tanpa mewujudkan semula sambungan.
Selagi pelanggan mempunyai soket terbuka dan mewujudkan sambungan dengan pelayan, pelayan boleh menolak data ke soket Pelayan tidak perlu lagi meninjau pelanggan untuk permintaan, menukar pasif kepada aktif.
api soket web
webSocket.send(msg);
Terima data yang dihantar daripada pelayan melalui acara onmessage:
webSocket.onmessage = fungsi (e) {
var data = e.data;
} ;
Dengar acara buka soket melalui acara onopern:
webSocket.onopen = fungsi (e) { };
Dengar acara tutup soket melalui onclose:
webSocket.onclose = fungsi (e) {};
Tutup sambungan soket melalui kaedah webSocket.close();
Dapatkan status objek websocket melalui atribut readyState:
SAMBUNGAN 0 Menyambung
BUKA 1 Bersambung
PENUTUP 2 Penutup
TUTUP 2 Ditutup
Keseluruhan kod masih sangat mudah:
//Buka Soket
soket.onopen = function(event) {
//Hantar mesej permulaan
socket.send('Saya pelanggan dan saya sedang mendengar!');
// Dengarkan mesej
socket.onmessage = function(event) {
console.log('Pelanggan menerima mesej',event
};
// Pantau penutupan Soket
socket.onclose = function(event) {
console.log('Soket diberitahu pelanggan telah ditutup', acara // Tutup Soket....
//socket.close()
};
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Kaedah untuk mencegah serangan CC
Kaedah untuk mencegah serangan CC
 Proses terperinci menaik taraf sistem win7 kepada sistem win10
Proses terperinci menaik taraf sistem win7 kepada sistem win10
 Bagaimana untuk memasang sijil ssl
Bagaimana untuk memasang sijil ssl
 Perayap Web
Perayap Web
 Maksud tajuk dalam HTML
Maksud tajuk dalam HTML
 Apakah perbezaan antara paparan pangkalan data dan jadual
Apakah perbezaan antara paparan pangkalan data dan jadual




