
Sokongan Error.stack baru ditambahkan dalam IE10, yang boleh mempercepatkan penyahpepijatan skrip pembangun dan pembetulan ralat. Terutamanya beberapa ralat yang sukar untuk dihasilkan semula, seperti operasi tak segerak. Kandungan berikut datang daripada pasukan Microsoft IE, yang menerangkan ciri ini dengan terperinci.
Menyahpepijat aplikasiPengendalian ralat berstruktur dalam JavaScript bergantung pada throw dan try/catch, di mana pembangun akan mengisytiharkan ralat dan menghantar aliran kawalan kepada sebahagian daripada program yang mengendalikan ralat. Apabila ralat dibangkitkan, Chakra, enjin JavaScript dalam Internet Explorer, menangkap rangkaian panggilan yang menyebabkan ralat, proses yang juga dikenali sebagai timbunan panggilan. Jika objek yang dilemparkan ialah Error (atau fungsi yang rantai prototaipnya menghala ke Error), maka Chakra akan mencipta surih tindanan, senarai tindanan panggilan yang boleh dibaca manusia. Senarai akan diwakili sebagai harta, Error dalam objek stack. stack Mengandungi mesej ralat, nama fungsi dan maklumat lokasi fail sumber untuk fungsi tersebut. Maklumat ini akan membantu pembangun memahami fungsi yang dipanggil dan juga melihat baris kod yang salah untuk mendiagnosis kecacatan dengan cepat. Sebagai contoh, maklumat mungkin menunjukkan bahawa salah satu parameter yang dihantar kepada fungsi adalah kosong atau jenis tidak sah.
Mari kita lihat skrip ringkas dan mulakan perbincangan yang lebih mendalam. Skrip ini cuba mengira jarak antara dua titik (0, 2) dan (12, 10):
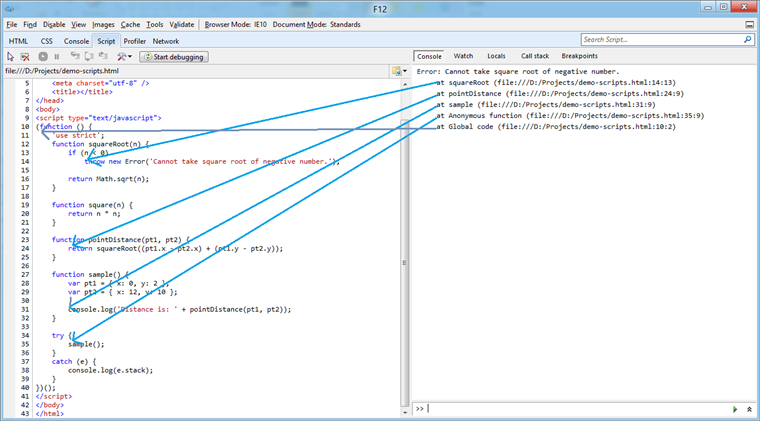
pointDistance akan mengembalikan hasil yang salah; dalam kes lain, skrip akan menyebabkan ralat. Untuk memahami maksud surih tindanan, mari kita lihat ralat dalam Alat Pembangun F12 dan lihat tab Skripnya:

akan dibuang ke konsol dalam klausa catch, jadi ralat yang berasal dari fungsi squareRoot akan menjadi jelas kerana ia berada di bahagian atas tindanan. Untuk menyahpepijat isu ini, pembangun tidak perlu melihat secara mendalam ke dalam surih tindanan sistem telah melanggar prasyarat squareRoot, dan ia akan menjadi jelas hanya dengan melihat satu tahap ke atas timbunan: subungkapan dalam squareRoot panggilan Formula itu sendiri harus menjadi parameter square.
Semasa nyahpepijat, atribut stack akan membantu mengenal pasti kod yang digunakan untuk menetapkan titik putus. Perlu diingat bahawa anda juga boleh menggunakan kaedah lain untuk melihat tindanan panggilan: Contohnya, jika anda menetapkan penyahpepijat skrip kepada mod "menangkap pengecualian dan dihidupkan", anda boleh menggunakan penyahpepijat untuk memeriksa tindanan panggilan. Untuk aplikasi yang digunakan, anda boleh mempertimbangkan untuk menggabungkan kod bermasalah dalam try/catch untuk menangkap panggilan yang gagal dan logkannya ke pelayan. Pembangun kemudian boleh menyemak tindanan panggilan untuk mengasingkan kawasan masalah.
Sebelum ini, saya telah perasan bahawa objek yang dinaikkan mestilah Error atau membawa kepada Error melalui rantai prototaipnya. Ini disengajakan; JavaScript boleh menyokong menaikkan sebarang objek, walaupun primitif yang merupakan pengecualian. Walaupun semua objek ini boleh ditangkap dan diperiksa oleh sistem, tujuan penuhnya bukan untuk mengandungi maklumat ralat atau diagnostik. Oleh itu, hanya atribut stack ralat akan dikemas kini semasa proses peningkatan.
Walaupun objek adalah pengecualian DOM, ia tidak mengandungi rantai prototaip yang menuju ke Error, jadi ia tidak akan mengandungi atribut stack. Dalam sesetengah senario aplikasi, anda perlu melakukan manipulasi DOM dan ingin mendedahkan ralat serasi JavaScript, maka anda mungkin mahu menggabungkan kod manipulasi DOM anda di dalam blok data try/catch dan menimbulkan yang baharu dalam klausa catch The Error objek:
Error mungkin merupakan pendekatan yang betul yang perlu kita pilih.
Pertimbangan prestasi
Pembinaan jejak tindanan bermula apabila objek ralat dinaikkan; Untuk mengelakkan masalah prestasi apabila melintasi tindanan yang sangat besar (dan juga kemungkinan rantai tindanan rekursif), IE hanya akan mengumpulkan sepuluh bingkai tindanan pertama secara lalai. Walau bagaimanapun tetapan ini boleh dikonfigurasikan dengan menetapkan sifat statik Error.stackTraceLimit kepada nilai lain. Tetapan ini adalah global dan mesti ditukar sebelum ralat dibangkitkan, jika tidak, ia tidak akan memberi kesan pada surih tindanan.
Apabila tindanan dijana oleh panggilan balik tak segerak (seperti timeout, interval atau XMLHttpRequest), panggilan balik tak segerak (bukan kod yang dibuat oleh panggil balik tak segerak) akan berada di bahagian bawah panggilan timbunan. Ini mempunyai beberapa implikasi yang berpotensi untuk mengesan kod bermasalah: jika anda menggunakan fungsi panggil balik yang sama untuk berbilang panggilan balik tak segerak, sukar untuk menentukan panggilan balik yang menyebabkan ralat melalui pemeriksaan individu. Mari kita ubah suai contoh sebelumnya sedikit, kita akan mengelak daripada memanggil sample() secara terus dan sebaliknya memasukkannya ke dalam panggilan balik tamat masa:
Anonymous function. Sebenarnya, ini bukan fungsi tanpa nama yang sama, tetapi fungsi panggil balik diserahkan kepada setTimeout. Memandangkan anda kehilangan konteks yang dikaitkan dengan panggilan balik yang belum selesai, anda mungkin tidak dapat menentukan apa yang dipanggil panggil balik. Jika dalam senario aplikasi, sistem mendaftarkan panggilan balik untuk mengendalikan acara click untuk banyak butang berbeza, maka anda tidak akan dapat memberitahu panggilan balik yang dirujuk oleh pendaftaran. Setelah berkata demikian, sekatan ini adalah penggunaan terhad kerana dalam kebanyakan kes bahagian atas timbunan mungkin akan menyerlahkan kawasan masalah.
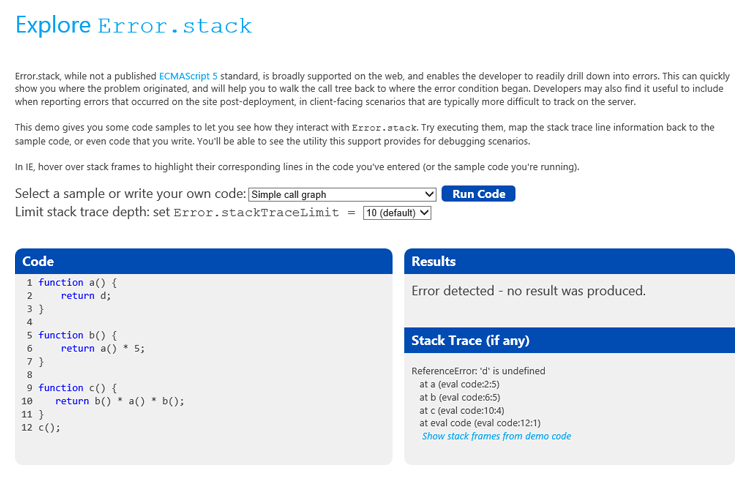
Tonton demo pengalaman

Ketahui tentang menggunakan IE10 dalam Pratonton Pengguna Windows 8. Anda boleh melaksanakan kod dalam konteks eval dan jika ralat berlaku, anda boleh menyemaknya. Jika anda menjalankan kod dalam IE10, anda juga boleh menyerlahkan baris ralat kod kerana anda boleh menuding di atasnya dalam surih tindanan. Anda boleh memasukkan kod anda sendiri ke dalam kawasan kod, atau memilih daripada beberapa contoh dalam senarai. Selain itu, anda boleh menetapkan nilai Error.stackTraceLimit apabila menjalankan contoh kod.
Untuk melihat bahan rujukan, sila semak imbas maklumat yang berkaitan Error.stack dan <a target="_blank" href="http://msdn.microsoft.com/en-us/%20dokumentasi%20MSDN%20perpustakaan%20untuk%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a>.
 Laman web perdagangan Bitcoin
Laman web perdagangan Bitcoin
 Perwakilan binari nombor negatif
Perwakilan binari nombor negatif
 Bagaimana untuk memformat cakera keras dalam linux
Bagaimana untuk memformat cakera keras dalam linux
 Perintah nama fail ubah suai Linux
Perintah nama fail ubah suai Linux
 Fungsi arahan tracert
Fungsi arahan tracert
 Apakah teg artikel yang digunakan untuk menentukan?
Apakah teg artikel yang digunakan untuk menentukan?
 penggunaan arahan telnet
penggunaan arahan telnet
 Adakah kadar inflasi mempunyai kesan ke atas mata wang digital?
Adakah kadar inflasi mempunyai kesan ke atas mata wang digital?




