
Sebelum melakukan operasi putaran, anda mesti memahami satu ayat: Apa yang diputar ialah sistem koordinat kanvas dan bukannya grafik itu sendiri, selepas memahami ayat ini, langkah seterusnya adalah sangat mudah.
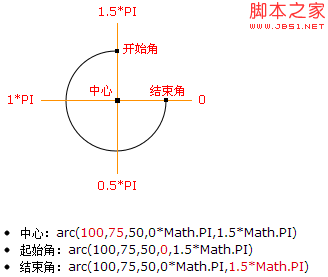
Mula-mula kenali koordinat melukis bulatan: 
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Penyelesaian kepada ralat sintaks prosedur sql
Penyelesaian kepada ralat sintaks prosedur sql
 apa itu nodejs
apa itu nodejs
 Pembayaran tanpa kata laluan Taobao
Pembayaran tanpa kata laluan Taobao
 pangkalan data phpstudy tidak boleh memulakan penyelesaian
pangkalan data phpstudy tidak boleh memulakan penyelesaian
 Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?
 matematik.penggunaan fungsi rawak
matematik.penggunaan fungsi rawak
 MySQL mencipta prosedur tersimpan
MySQL mencipta prosedur tersimpan




