
Mari tunjukkan fungsi outerWidth() melalui kod contoh jQuery,
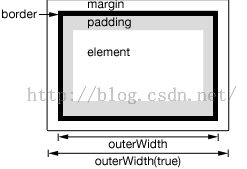
Fungsi outerWidth() digunakan untuk menetapkan atau mengembalikan lebar luar elemen padanan semasa. Secara lalai, lebar luar termasuk pelapik dan sempadan elemen, tetapi tidak termasuk lebar bahagian margin. Anda juga boleh menentukan parameter sebagai benar untuk memasukkan lebar bahagian margin. Seperti yang ditunjukkan di bawah:

Jika anda ingin mendapatkan lebar situasi lain, sila gunakan width() dan innerWidth(). Anda boleh klik di sini untuk melihat perbezaan antara ketiga-tiganya. Fungsi ini kepunyaan objek jQuery (contoh) dan masih berfungsi pada elemen yang tidak kelihatan. Syntax jQuery 1.2.6 Menambah fungsi ini. jQueryObject.outerWidth( [ includeMargin ] ) Nota: Jika objek jQuery semasa sepadan dengan berbilang elemen, hanya lebar luar elemen padanan pertama dikembalikan. Perihalan Parameter Parameter termasuk Margin Pilihan/Jenis Boolean menunjukkan sama ada untuk memasukkan lebar bahagian margin Lalai adalah palsu. Nilai pulangan Nilai pulangan fungsi outerWidth() adalah jenis Number, mengembalikan lebar luar elemen padanan pertama. Jika objek jQuery semasa sepadan dengan berbilang elemen, apabila mengembalikan lebar luar, fungsi outerWidth() hanya menggunakan elemen padanan pertama. Jika tiada unsur yang sepadan, null dikembalikan. outerWidth() tidak tersedia untuk tetingkap dan dokumen, sila gunakan width() sebaliknya. Contoh & Arahan Ambil kod HTML berikut sebagai contoh:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Jika berbilang elemen dipadankan, hanya Lebar luar elemen pertama dikembalikan
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Kandungan di atas memperkenalkan fungsi jQuery.outerWidth() secara terperinci, saya harap anda akan menyukainya.




