HTML5 Canvas menyediakan API untuk terjemahan grafik, putaran dan penskalaan.
Terjemahan (terjemah)
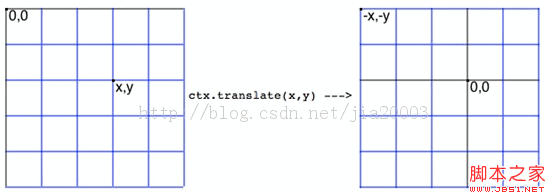
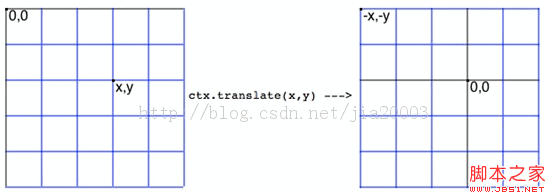
Terjemahan koordinat translate(x, y) bermaksud menterjemahkan koordinat (0,0) kepada (x, y), dan koordinat asal (0,0) ialah Menjadi (-x, -y)
Rajah adalah seperti berikut:

Titik koordinat mana-mana titik koordinat asal p(ox, oy) selepas terjemahan ialah p(ox-x, oy -y), dengan titik (x, y) ialah terjemahan
koordinat titik terjemah(x, y).
Demonstrasi kod:
// terjemah ialah memindahkan titik permulaan ke tengah dan kembali ke sudut kiri atas
fungsi renderText(lebar, tinggi, konteks) {
context.translate(lebar/ 2, ketinggian / 2); ialah (0, 0)
context.font="18px Arial";
context.fillStyle="blue"; 50);
context.translate(-width/2, -height/2); // Terjemahan memulihkan (0,0) koordinat ke sudut kiri atas
context.fillText("Saya Kembali ke Atas ",5,50) ;
}
Skala(Skala)
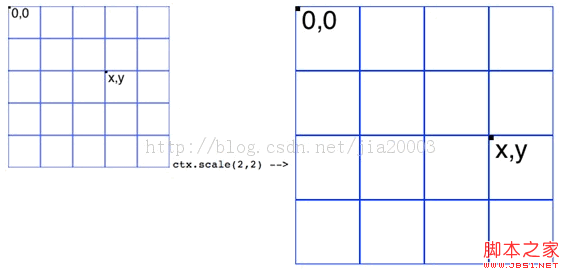
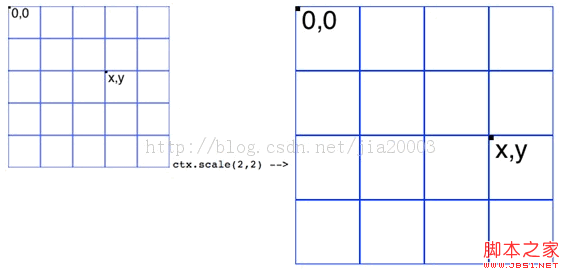
Skala(a, b) bermaksud skala objek sepanjang paksi XY ke a *x masing-masing, saiz b*y. Kesannya adalah seperti yang ditunjukkan dalam gambar:

// terjemah segi empat tepat
fungsi drawPath(konteks) {
context.translate(200,200);
context.scale(2,2);// Skala dua kali saiz bentuk asal
context.strokeStyle= "hijau";
context.beginPath(); 🎜>context.lineTo(40, 80);
context.closePath();
context.stroke();
}
Putar (putar)
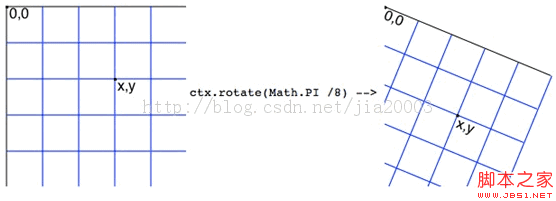
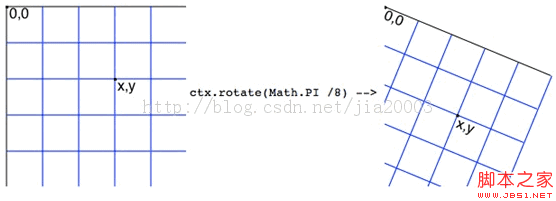
Sudut putaran berputar (Math.PI/8)
Koordinat p(x, y) sebelum putaran dan koordinat P(rx, ry) yang sepadan selepas putaran ialah
Rx = x * cos(-- sudut) - y * sin(-sudut);
Ry = y * cos(-sudut) x * sin(-sudut

Berpusing 90 darjah boleh dipermudahkan kepada:
Rx = y;
Ry = -x;
Arah lalai putaran dalam Kanvas adalah mengikut arah jam. Kod demo adalah seperti berikut:
Salin kod function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("saya di sini!!!",5,50 );
/ / putar -90 darjahe
// context.fillText(-Math.PI/2); "saya di sini! !!", -400,30);
// putar 90 darjah
context.rotate(Math.PI/2); 🎜>context.fillText( "saya di sini!!!",350,-420);
console.log(Math.sin(Math.PI/2)); lukis 10 baris
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20; (i 1)*60 ;
var newX = y;
var newY = -x; >
Pendekatan biasa ialah menggunakan putaran dan terjemahan bersama-sama, mula-mula terjemahkan koordinat (0,0) ke kedudukan tengah
terjemah (lebar/2, tinggi/2) dan kemudian gunakan rotate(Math .PI/2) untuk melengkapkan putaran
Contoh kod adalah seperti berikut:
Salin kod
Kod adalah seperti berikut:
fungsi saveAndRestoreContext(context ) {
context.save();
context.translate(200,200); );
context.fillStyle="black";
context .fillText("2D Context Putar Dan Terjemah",
Salin kod
Kod adalah seperti berikut:
var tempContext = null; // konteks 2d pembolehubah global
window.onload = function() {
var canvas = document.getElementById("target");
kanvas.lebar = 450;
kanvas.tinggi = 450;
jika (!canvas.getContext) {
console.log("Kanvas tidak disokong. Sila pasang penyemak imbas yang serasi dengan HTML5.");
kembali;
}
// dapatkan konteks 2D kanvas dan lukis imej
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// terjemah ialah mengalihkan titik mula ke tengah dan kembali ke sudut kiri atas
fungsi renderText(lebar, tinggi, konteks) {
context.translate(lebar / 2, tinggi / 2 );
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Sila Tekan untuk Keluar dari Permainan",5,50);
context.translate(-lebar / 2, -tinggi / 2);
context.fillText("Saya Kembali ke Atas",5,50);
}
// terjemahkan segi empat tepat.
fungsi drawPath(konteks) {
context.translate(200, 200);
context.scale(2,2); // Skala dua kali saiz bentuk asal
context.strokeStyle = "hijau";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
// titik baharu.x = x * cos(-sudut) - y * sin(-sudut),
// titik baharu.y = y * cos(-sudut) x * sin (-sudut)
fungsi renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("saya di sini!!!",5,50);
// putar -90 darjahe
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("saya di sini!!!", -400,30);
// putar 90 darjah
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("saya di sini!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// putar 90 darjah dan lukis 10 garisan
context.fillStyle="green";
untuk(var i=0; i<4; i ) {
var x = (i 1)*20;
var y = (i 1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
fungsi saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="hitam";
context.fillText("Konteks 2D Putar Dan Terjemah", 10, 10);
context.restore();
context.fillText("Konteks 2D Putar Dan Terjemah", 10, 10);
}



 Berpusing 90 darjah boleh dipermudahkan kepada:
Berpusing 90 darjah boleh dipermudahkan kepada: 



