

HTML5 membawa kita banyak kelebihan yang sangat baik. Selain daripada isu biasa seperti menyatukan model ralat, memperkenalkan teg semantik baharu atau memudahkan jenis dokumen, salah satu peningkatan terbesar ialah pengesahan kekangan untuk borang. Apakah keadaan web tanpa borang?
Percubaan pengesahan kekangan untuk meningkatkan kebolehgunaan borang web. Penyemak imbas boleh secara langsung memaklumkan pengguna tentang kemungkinan nilai tidak sah, dan bukannya menghantar borang ke pelayan, yang kemudiannya menilai ia sebagai tidak sah, kembali kepada klien dan akhirnya diselaraskan oleh pengguna. Ini bukan sahaja mengurangkan trafik rangkaian tetapi juga meningkatkan kebolehgunaan halaman.
Perlu diingat bahawa pengesahan kekangan tidak boleh menggantikan pengesahan bahagian pelayan. Selain itu, penyelesaian berasaskan JavaScript mungkin masih berguna. Secara umumnya, kami sentiasa perlu melaksanakan pengesahan bahagian pelayan. Jika kami menggunakan seni bina yang baik, kekangan model pada pelayan akan secara automatik ditunjukkan dalam kod HTML yang dipindahkan. Dengan cara ini kami mendapat pengesahan kekangan secara percuma. Kini kami boleh meningkatkan lagi pengalaman menggunakan JavaScript, yang boleh bertindak sebagai pelengkap kepada pengesahan kekangan dan sebagai pelapik.
Kami akan memulakan perjalanan kami dengan borang yang tidak sah. Kami kemudiannya akan menyepadukan penyelesaian berasaskan JavaScript. Akhir sekali, mari perkenalkan pengesahan kekangan HTML5. Di bahagian akhir, kami akan melihat keanehan merentas penyemak imbas yang mungkin anda hadapi.
Versi paling klasik bagi borang HTML ialah yang tanpa sebarang logik pengesahan pihak pelanggan. Kami hanya perlu menyediakan borang standard, tanpa sebarang atribut khas. Seperti yang telah dinyatakan dalam pengenalan, kita perlu sentiasa memberi perhatian khusus kepada penyerahan borang ini.
Walaupun kami ingin melindungi borang yang telah wujud pada pelanggan, kami tidak dapat memastikan status data yang diserahkan. Teknik untuk mendapatkan dan meningkatkan pengesahan borang pada pelayan sebahagian besarnya bergantung pada rangka kerja pengaturcaraan dan bahasa yang digunakan. Oleh itu kita akan melangkau perbincangan sedemikian. Sebaliknya, kita kini akan membincangkan penyerahan borang secara umum.
Dalam bahagian kedua siri "Menguasai HTML5" kami telah menyebut kepentingan jenis pengekodan borang. Kami juga melihat tiga jenis pengekodan matang. Persoalan yang tinggal ialah: Bagaimanakah nilai-nilai ini sebenarnya ditubuhkan? Tingkah laku sebenar penyemak imbas bergantung pada protokol yang ditentukan untuk action. Untuk kesederhanaan, kami kini menganggap HTTP atau HTTPS. action 指定的协议。为了简单起见,我们现在假设 HTTP 或 HTTPS。
原则上,浏览器有两个选项:
两者的程序大致相同。简而言之,我们发现以下步骤:
表单数据集的构建意味着一些微妙的问题,但这些问题并不是很为人所知。例如,如果单击按钮来提交表单,情况就会有所不同。在这种情况下,按钮的值将传输到服务器。这可用于确定按下了哪个按钮。
如果我们按下第一个按钮,那么以下内容将被发送到服务器。
foo=bar
从 JavaScript 触发表单提交将导致不传输任何内容。 JavaScript 代码使用 HTMLFormElement 实例的 submit() 方法。
另一个有趣的方面是使用 image 类型提交输入元素的单击坐标。 image 输入类型不久前非常流行,人们认为检查用户点击的位置是个好主意。也许所显示的图像表明了几种可能性。然后服务器将负责评估用户的请求。
以下示例说明了此行为。
如果我们点击图片提交表单,就会考虑foo
foo.x=71&foo.y=38&foo=bar
 Jika kita menekan butang pertama, maka kandungan berikut akan dihantar ke pelayan.
Jika kita menekan butang pertama, maka kandungan berikut akan dihantar ke pelayan.
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
Mencetuskan penyerahan borang daripada JavaScript akan menyebabkan tiada apa-apa yang dipindahkan. Kod JavaScript menggunakan kaedah submit() daripada contoh HTMLFormElement.
imej untuk menyerahkan koordinat klik elemen input. Jenis input imej sangat popular suatu ketika dahulu dan orang berpendapat adalah idea yang baik untuk menyemak tempat pengguna mengklik. Mungkin imej yang ditunjukkan menunjukkan beberapa kemungkinan. Pelayan kemudiannya akan bertanggungjawab untuk menilai permintaan pengguna. Contoh berikut menggambarkan tingkah laku ini.
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
foo akan dipertimbangkan. Pasangan nama-nilai disisipkan hanya jika nilai itu wujud. Selain itu, kita perlu menamakan elemen input, jika tidak, tiada apa yang akan dipindahkan. 🎜
🎜Kandungan permintaan mungkin kelihatan serupa dengan coretan kod berikut. 🎜
JavaScript 的最初用途之一实际上是为表单提供增强的功能。基本思想是在即将提交表单时收到事件通知。此时我们可以检查所有值并中止该过程。当然,我们可以改进整个想法,以便在任何值发生变化时始终进行检查。尽管如此,最终我们可能会根据我们最后的评估而中止提交。
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
理论上进行实时验证很容易。然而,指定的 DOM 事件的工作方式可能与直观猜测的不同。例如,文本框的 change 事件仅在文本框失去焦点后才会触发。当用户单击提交按钮时可能会发生这种情况。因此,与验证的交互被破坏并且感觉不活跃。
相反,使用 keyup 或 input 事件是有意义的。虽然前者是文本框的有效解决方案,但后者适用于所有输入元素(如预期)。唯一的限制是它是随 HTML5 引入的,某些较旧的浏览器可能不支持。
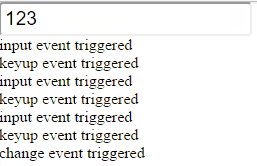
考虑到这一点,让我们比较各个事件以查看执行顺序。下面的测试代码可以帮助我们。
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
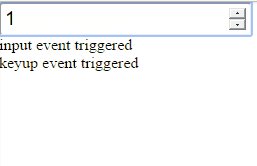
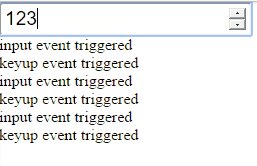
对于我们的测试 <input> 元素,当使用几个字母进行探测时,我们会看到以下结果。最后我们使用 Tab 键显式地移开焦点。

正如我们所看到的,顺序设置为首先触发 input 事件,然后触发 keyup。其实这是有道理的。首先我们需要 keydown,然后该值可能会发生变化,从而导致 input 事件。最后我们释放密钥,这会产生一个 keyup 事件。值得强调的是,input 仅在值发生变化时才会触发,而 keyup 与实际值变化无关。举个例子,如果我们按箭头键,我们只会看到 keyup 事件,而看不到 input 事件。
可以通过向所有表单字段添加事件侦听器来对所有元素进行实时验证。或者,我们只需要为表单添加一个用于 input 事件的事件侦听器。尽管非常优雅,但这种方法有一个明显的缺点。
考虑以下非常简单的 HTML:
我们使用 HTML5 form 属性在其外部声明 <form> 的一个字段。但是,input 事件正常工作,因为这些事件实际上会在 DOM 树中冒泡。因此,外部场触发的特定事件将不会被看到。
因此,最可靠的方法是获取表单并迭代 elements 集合中给出的子项。这里收集所有分配的字段(image 输入类型除外)。
约束验证意味着我们能够在 HTML 源代码中指定约束,然后浏览器使用这些约束来检查表单。有很多可能性。很多选项与输入类型相关,不能随意使用。在我们深入研究不同的验证和实现怪癖之前,让我们先简要了解一下整体设计。
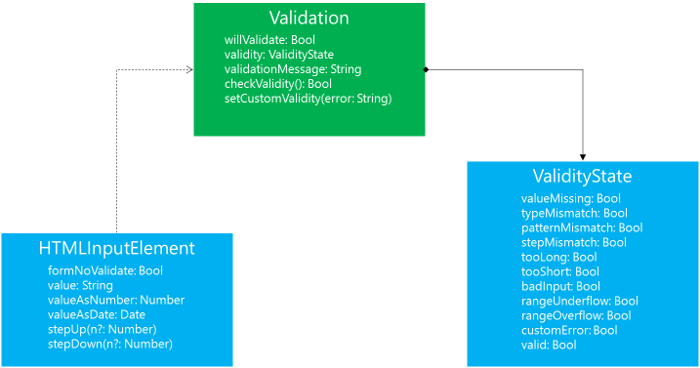
所选择的 API 旨在使我们能够进行快速检查。我们可以探测当前实例是否能够通过单个 API 调用进行约束验证。

API也非常开放,我们可以查询浏览器得到的结果,或者扩展浏览器的结果。伪接口Validation也被其他接口继承,不仅仅是HTMLInputElement。
让我们看一些示例代码。在下面的代码中,我们首先检查表单验证是否可行。如果是这样,那么我们关心 type=date 字段的验证结果。如果用户选择了有效日期,我们会检查复选框的状态。
var form = document.querySelector('form');
var date = document.querySelector('#birthday');
if (form.willValidate) {
if (!date.validity.valid || checkbox.checked)
checkbox.setCustomValidity('');
else
checkbox.setCustomValidity('You need to agree to our terms.');
}
这样的条件逻辑(仅在某些情况下有效)不能单独使用标记来实现。但我们可以很好地将自定义逻辑与集成功能结合起来。
HTML5 知道很多不同的输入类型。但毕竟它们可以分为三类:
从 value 属性中看不到差异。这里我们总是得到 string 值。毕竟,该值将以文本形式提交。拥有这三个组的结果是针对某些类型的约束的不同行为。
Kekangan berikut hampir selalu berfungsi dengan cara yang sama:
diperlukan, jika panjang value ialah sifar, menghasilkan valueMissingrequired,如果 value 的长度为零,则导致 valueMissing
minlength,如果字符串长度太短,会导致tooShort
maxlength,如果字符串长度太长,会导致tooLong
当然,也有例外情况。例如,复选框会对 required 作出反应,要求进行 checked。如果颜色选择是 required 并且包含无效颜色,则颜色选择将验证为 valueMissing。其他类型的反应类似。
其他可能的约束取决于输入的具体类型。类型决定了如何处理该值。是否将其视为文本?它代表一个数字吗?约束对其做出反应。
我们以date 输入类型为例。如果设置了有效日期,如果限制为 required,我们会得到一个 valueMissing。此外,如果实际输入了某些内容,则会设置 badInput。但是,如果日期有效,我们可能会出现以下一个或多个验证错误:
rangeUnderflow,如果日期低于 min 属性中指定的日期rangeOverflow,如果日期高于 max 属性中指定的日期stepMismatch,如果日期不满足提供的step 模式最后一点相当有趣。这里我们必须处理一种机制,该机制减去基数(可以是默认基数,也可以是 min 属性中提供的)并计算可以对步骤取模的数字。对于日期输入类型,计算并不完全明显。实际提供的日期类型是不同的。然而,从用户的角度来看,结果是有意义的。
对于文本输入,还有 pattern 属性,它允许我们指定用于验证的正则表达式。如果输入类型支持此约束,则会在失败时记录 patternMismatch
minlength, jika panjang rentetan terlalu pendek, ia akan menyebabkan tooShortmaxlength, jika panjang rentetan terlalu panjang, ia akan menyebabkan tooLong
Sudah tentu, terdapat pengecualian. Sebagai contoh, kotak pilihan akan bertindak balas kepada diperlukan, memerlukan ditandai. Jika pemilihan warna diperlukan dan mengandungi warna yang tidak sah, pemilihan warna akan disahkan sebagai valueMissing. Jenis lain bertindak balas sama.
tarikh sebagai contoh. Jika tarikh yang sah ditetapkan, kami akan mendapat valueMissing jika hadnya diperlukan. Selain itu, jika sesuatu benar-benar dimasukkan, badInput akan ditetapkan. Walau bagaimanapun, jika tarikh itu sah, kami mungkin mendapat satu atau lebih daripada ralat pengesahan berikut: rangeUnderflow jika tarikh adalah di bawah tarikh yang dinyatakan dalam atribut min rangeOverflow jika tarikh lebih tinggi daripada tarikh yang dinyatakan dalam atribut max stepMismatch, jika tarikh tidak memenuhi corak step yang disediakan pattern, yang membolehkan kami menentukan ungkapan biasa untuk pengesahan. Jika jenis input menyokong kekangan ini, patternMismatch akan dilog pada kegagalan. 🎜
🎜Kesimpulan🎜
🎜Pengesahan kekangan membolehkan kami memberikan maklum balas segera kepada pengguna (walaupun JavaScript dilumpuhkan) tentang keadaan borang semasa. Kami tidak perlu membuang lebar jalur rangkaian ke dan dari pelayan hanya untuk memaparkan mesej ralat. Walau bagaimanapun, kita harus sentiasa ingat bahawa penyerahan borang biasanya OK. Oleh itu, beberapa pengesahan pada bahagian pelayan tidak dapat dielakkan. 🎜
🎜Kemungkinan yang dibawa oleh pengesahan kekangan hampir tidak terhad. Kami boleh menggunakan pengesahan pihak klien untuk memastikan bahawa ungkapan biasa dipenuhi, julat yang sah untuk tarikh dan nombor diambil kira dan kotak pilihan tertentu ditandakan. Kami juga boleh melanjutkan semakan yang tersedia menggunakan JavaScript. 🎜
🎜Rujukan🎜
🎜
🎜MDN: Pengesahan Kekangan🎜
🎜W3C: Had dan Penyerahan Borang🎜
🎜Raymond Camden: Pengesahan Borang HTML5 – API Pengesahan Kekangan🎜
🎜Tomomi Imura - Pengendali acara input HTML5 dan pengalaman pengguna🎜
🎜
TJ VanToll - Pengesahan Terkekang: Pengesahan Sebelah Klien Asli bagi Borang Web🎜
🎜
🎜Atas ialah kandungan terperinci Menguasai HTML5: Pengesahan Terkekang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!