
1. Pengenalan kepada Pemberitahuan HTML5
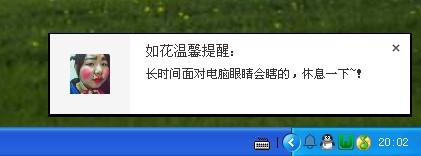
Pemberitahuan HTML5 ialah pemberitahuan desktop. Pada masa ini, penyemak imbas masih beroperasi dalam mod kotak pasir yang ketat, yang mengasingkan komunikasi antara penyemak imbas dan desktop. Pemberitahuan boleh menjangkau kotak pasir, membolehkan penyemak imbas memberitahu pengguna tentang mesej walaupun ia diminimumkan.
2. Desktop Reminder API
}else{
window.webkitNotifications.requestPermission();
}
}else{
alert('Pelayar tidak menyokong pemberitahuan desktop~!');
}

 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Perisian pemodelan matematik
Perisian pemodelan matematik
 Bagaimana untuk menulis kekangan semak mysql
Bagaimana untuk menulis kekangan semak mysql
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Kenyataan SQL ke pangkalan data sandaran
Kenyataan SQL ke pangkalan data sandaran
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Apakah sebab kegagalan untuk menyambung ke pelayan?
Apakah sebab kegagalan untuk menyambung ke pelayan?




