

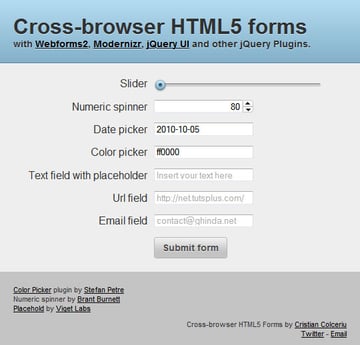
Dalam tutorial ini, kita akan belajar cara menyajikan borang HTML5 kepada penyemak imbas moden sambil menggunakan gabungan Webforms2, Modernizr, UI jQuery dan pelbagai pemalam jQuery.
Borang berkuasa HTML5 menyediakan penanda semantik yang luas dan menghapuskan keperluan untuk JavaScript yang berat.
块引用>Usaha pertama ke arah HTML5 ialah Borang Web 2.0 WHATWG, yang asalnya dipanggil XForms Basic. Spesifikasi memperkenalkan kawalan borang baharu, pengesahan dan banyak lagi. Kemudian, ia telah digabungkan ke dalam HTML5 dan model pendua telah dialih keluar kemudiannya, menghasilkan borang HTML5 yang kita kenali hari ini.
Malangnya, isu keserasian ke belakang yang sentiasa ada masih menjadi pening kepala. Pembangun perlu berurusan dengan Internet Explorer yang digeruni, yang, seperti yang anda duga, tidak menawarkan banyak sokongan untuk kemajuan terkini dalam bentuk - walaupun dalam versi beta terkini IE9 yang tersedia. Versi lama IE? Fagetaoutit.
Namun, kami mahu menggunakan ciri baharu ini, dan kami akan menggunakannya! Hari ini, kita akan melihat beberapa elemen baharu ini. Kami akan menyemak sama ada penyemak imbas menyokong ciri ini dan memberikan sandaran menggunakan CSS dan JavaScript jika tidak.
Alat: Alat Moden
Kami hanya akan memberikan sandaran kepada penyemak imbas yang tidak menyokong borang HTML5 atau sebahagian daripadanya. Tetapi teknik yang betul bukan bergantung pada menghidu penyemak imbas, tetapi menggunakan pengesanan tandatangan. Kami akan menggunakan perpustakaan Modernizr yang popular.
Modernizr ialah perpustakaan JavaScript kecil untuk menguji penyemak imbas semasa terhadap sejumlah besar ciri HTML5 dan CSS3.
Jika anda ingin mengetahui lebih lanjut tentang Modernizr, anda boleh menyemak tutorial lanjutan "Kursus Kemalangan Video Modernizr" yang tersedia di Tuts+ Marketplace.
块引用>
Alat: Webforms2
Webforms2 ialah perpustakaan JavaScript Weston Ruter yang menyediakan pelaksanaan merentas penyemak imbas versi "sebelumnya" borang HTML5, spesifikasi "WHATWG Web Forms 2.0".
Kami akan menggunakan ini untuk mengesahkan dan melanjutkan kefungsian elemen semasa.
<script type="text/javascript" src="webforms2/webforms2-p.js"></script>Salin selepas log masuk
Widget: Peluncur
Spesifikasi menerangkan input julat sebagai kawalan tidak tepat yang digunakan untuk menetapkan nilai elemen kepada rentetan yang mewakili nombor .
<input type="range" name="slider">Salin selepas log masukBerikut ialah pratontonnya dalam Opera 10.63:

Untuk memberikan sandaran kepada penyemak imbas lain, kami akan menggunakan widget Slider UI jQuery.
Pertama, kami mencipta fungsi permulaan yang mencipta peluncur daripada elemen julat input.
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };Salin selepas log masukKami mencipta elemen <
div> baharu untuk setiap input julat dan memanggil peluncur pada nod itu. Ini kerana memanggil peluncur UI jQuery secara langsung pada elemen input tidak akan berfungsi.div> 元素,并调用该节点上的滑块。这是因为直接在输入元素上调用 jQuery UI 的滑块将无法工作。请注意,我们从输入中获取属性,例如
min、max和step、,然后将它们用作滑块的参数。这有助于我们的后备滑块在功能上模仿真正的 HTML5 滑块。接下来,我们将使用 Modernizr 来确定当前浏览器是否支持此输入类型。 Modernizr 将类添加到文档元素 (
html),允许您在样式表中定位特定的浏览器功能。它还创建一个自标题的全局 JavaScript 对象,其中包含每个功能的属性:如果浏览器支持它,则该属性将计算为true,如果不支持,它将为false。有了这些知识,为了检测对输入类型的支持,我们将使用
Modernizr.inputtypes[type]。if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };Salin selepas log masuk如果不支持范围输入,我们将
initSlider函数附加到 jQuery 的document.readyPerhatikan bahawa kami mendapat sifat daripada input, seperti
🎜 🎜🎜Seterusnya🎜, kami akan menggunakan Modernizr untuk menentukan sama ada penyemak imbas semasa menyokong jenis input ini. Modernizr menambah kelas pada elemen dokumen (min, maxdanstep,, dan kemudian menggunakannya sebagai parameter untuk peluncur. Ini membantu peluncur sandaran kami secara fungsional meniru peluncur HTML5 sebenar.html), membolehkan anda menyasarkan ciri penyemak imbas tertentu dalam helaian gaya. Ia juga mencipta objek JavaScript global bertajuk sendiri yang mengandungi sifat untuk setiap ciri: jika penyemak imbas menyokongnya, sifat ini akan menilai kepadatrue, jika tidak ia akan menjadifalse. 🎜 🎜Dengan pengetahuan ini, untuk mengesan sokongan untuk jenis input, kami akan menggunakanModernizr.inputtypes[type]. 🎜🎜Jika input julat tidak disokong, kami menambahkan fungsi<input type="number" value="2">Salin selepas log masukSalin selepas log masukinitSliderpadadocument.readyjQuery untuk memulakan fungsi kami selepas halaman dimuatkan. 🎜 🎜Beginilah rupa peluncur dalam penyemak imbas tanpa sokongan asli untuk input julat. 🎜
小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">Salin selepas log masukSalin selepas log masuk在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };Salin selepas log masuk由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

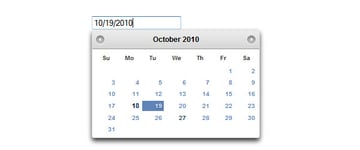
小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">Salin selepas log masuk目前,我们将仅使用 jQuery UI Datepicker 为
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };Salin selepas log masuk
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">Salin selepas log masuk我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };Salin selepas log masuk我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">Salin selepas log masuk目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">Salin selepas log masuk这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>Salin selepas log masuk对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">Salin selepas log masuk
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>Salin selepas log masukWebforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">Salin selepas log masuk最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };Salin selepas log masuk
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">Salin selepas log masuk这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
Pastikan anda menyemak html5Widgets Zoltan "Du Lac" Hawryluk yang sangat baik yang menyediakan penyelesaian yang serupa serta widget JavaScript asli.
Bacaan lanjut
- 28 ciri HTML5, petua dan teknik yang anda mesti tahu
- HTML5 dan CSS3: Teknologi yang akan anda gunakan tidak lama lagi /a>
Bahagian Borang Mark Pilgrim's Dive Into HTML5- Borang HTML5 dalam Pusat Pembangun Mozilla
- Draf Kerja Spesifikasi Borang HTML5 W3C
- Perbandingan enjin susun atur (HTML5) di Wikipedia
Atas ialah kandungan terperinci Cipta borang HTML5 yang dijalankan pada penyemak imbas yang berbeza. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membetulkan get laluan lalai komputer tidak tersedia
Cara membetulkan get laluan lalai komputer tidak tersedia
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Semak ruang cakera dalam linux
Semak ruang cakera dalam linux
 Bagaimana untuk mengecas semula Ouyiokx
Bagaimana untuk mengecas semula Ouyiokx
 permainan ipad tiada bunyi
permainan ipad tiada bunyi
 titik simbol khas
titik simbol khas
 kekunci pintasan komen python
kekunci pintasan komen python
 Penjelasan popular tentang maksud Metaverse XR
Penjelasan popular tentang maksud Metaverse XR




