
WordPress 具有内置菜单管理系统,可以轻松地将菜单添加到您的网站。然而,随着您添加越来越多的页面、帖子和其他杂项内容,将每个目的地都包含在标准菜单栏中可能会变得不可能。
在这些情况下,通过用下拉菜单替换标准水平菜单栏,您可以轻松访问网站的每个部分,而不会使菜单栏变得混乱。
在这个快速提示中,我将分享两种简单的方法,您可以将任何标准 WordPress 菜单转换为下拉菜单。
在我们开始之前,我想提一下,您可以在 CodeCanyon 上找到超过 7,000 个有史以来最好的 WordPress 插件。通过便宜的一次性付款,您可以购买这些高质量的 WordPress 插件来满足导航或其他需求。

此外,您可能还想查看我们的深入 WordPress 教程,其中包含两个多小时的针对初学者的深入 WordPress 视频说明。甚至有一门专门针对使用 WordPress 菜单的特殊课程。
您可以将下拉功能添加到任何WordPress 菜单。
如果您没有要转换为下拉菜单的标准菜单,那么您需要创建一个。
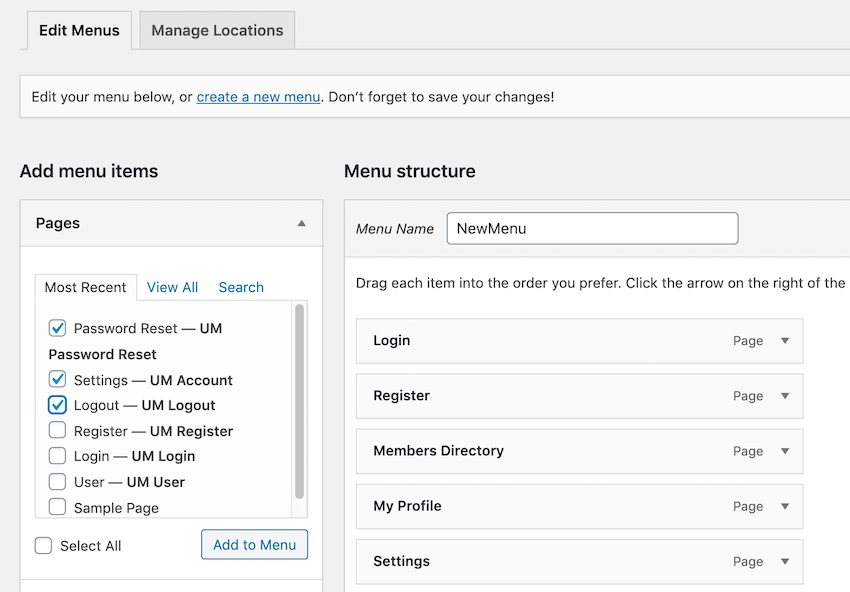
登录您的 WordPress 帐户(如果您尚未登录)。在 WordPress 的左侧菜单中,选择外观 > 菜单,然后点击创建新菜单按钮。为您的菜单命名,然后选择创建新菜单。
请注意,菜单名称不会出现在您网站上的任何位置,因此仅供您参考。添加菜单项部分列出了所有页面、帖子、自定义链接、类别和您可以添加到菜单中的格式。单击任意部分即可查看该类别中的所有可用项目。当您找到要添加到菜单中的项目时,请选择其随附的复选框。

当您对选择感到满意时,请点击添加到菜单。所有这些项目现在都将添加到您的菜单中。
此时,您已经创建了一个标准的 WordPress 菜单;您的下一个任务是添加下拉功能。
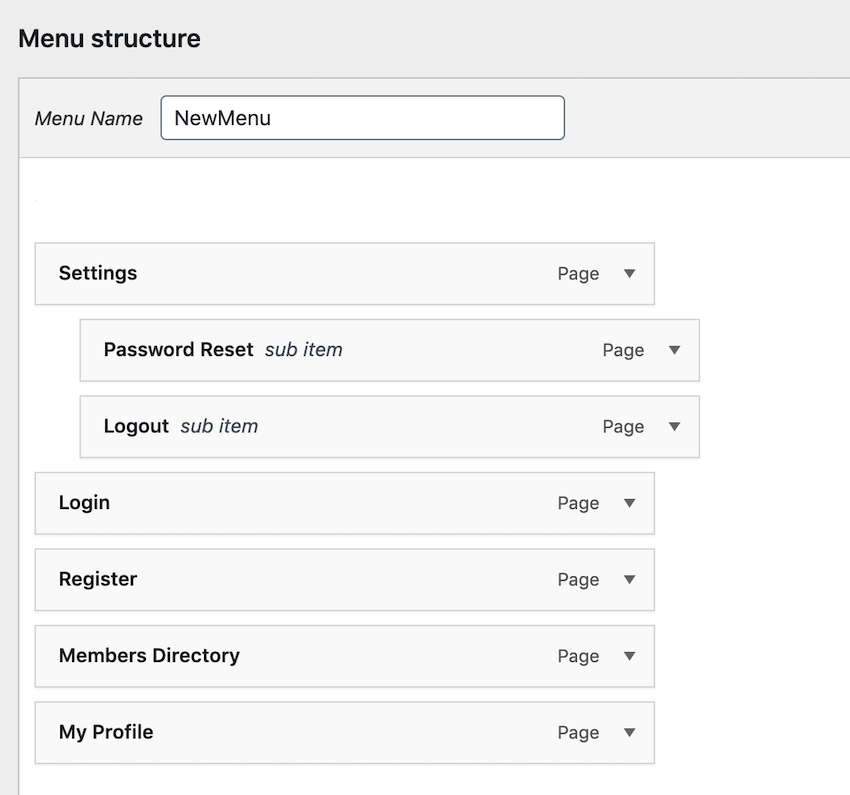
要将常规菜单变成下拉菜单,您需要使用拖放来创建“父”项目(将显示为主菜单的一部分)和“子”项目(将显示为他们父母的下拉列表的一部分。
例如,在下面的屏幕截图中,设置是其父级,密码重置和注销是其子级。

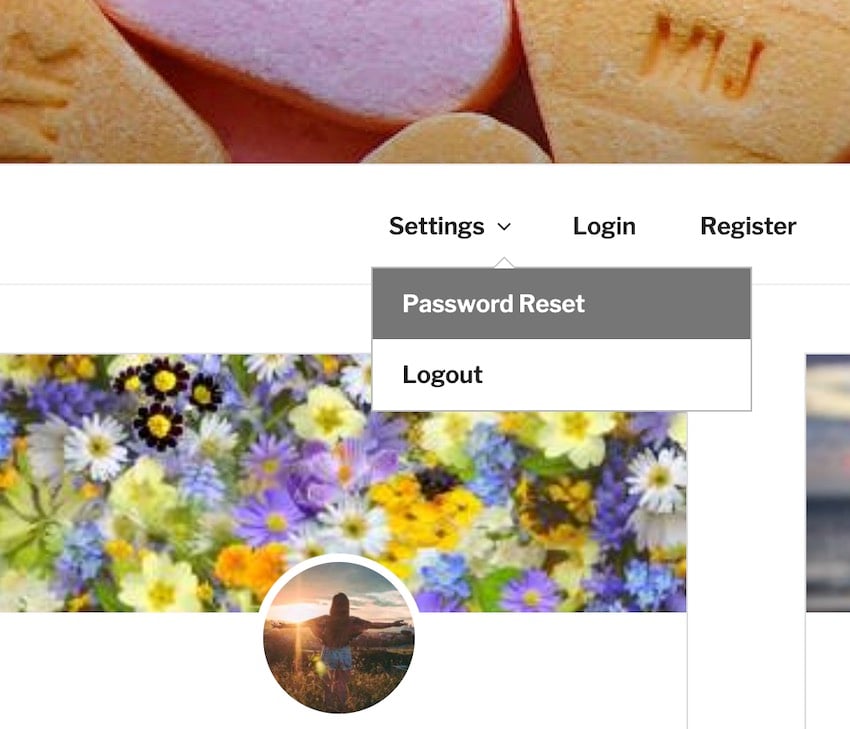
这给了我以下下拉菜单:

您可以在菜单结构区域将菜单项分为父菜单项和子菜单项。 p>
首先,抓住任何你想变成孩子的物品。将子项拖到父项上,但暂时不要释放鼠标。将鼠标稍微向右移动,使其嵌入父级下方。释放鼠标,菜单项应该成为父项的子项。
如果您对下拉菜单的组织方式感到满意,请点击保存菜单。
现在我们需要将此下拉菜单放置在我们的网站上,因此请单击管理位置选项卡。
根据您网站的设置方式,您可能有不同的菜单定位选项。但是,如果您希望菜单显示为网站标题的一部分,则通常需要选择顶部菜单、主菜单或主.
如果您对自己的选择感到满意,请点击保存更改。您的下拉菜单现在应该显示在网站顶部。
或者,您可以使用 WordPress 的实时预览和定制器功能创建下拉菜单。
在 WordPress 的左侧菜单中,选择外观 > 菜单。
单击使用实时预览进行管理按钮。这会将您带到主题定制器的一个区域,您可以通过单击创建新菜单按钮来构建标准 WordPress 菜单。为您的菜单命名,然后单击下一步。
点击添加项目并选择您想要作为菜单一部分显示的每个项目。要将标准菜单项变成子菜单项,请将其拖动到要用作其父菜单项的项目上。在释放鼠标之前,将子项稍微向右拖动,然后释放。该项目现在应该转换为父项目的子项目,并且它将显示为其下拉菜单的一部分。
当您将菜单分为父菜单和子菜单时,您的更改将自动反映在实时预览中。冲洗并重复,直到您对下拉菜单的配置方式感到满意为止。
通过选择菜单位置复选框之一来指定新下拉菜单的显示位置。请注意,可用选项会有所不同,具体取决于您当前使用的 WordPress 主题。如果您对下拉菜单的配置方式感到满意,请点击发布。
您的新下拉菜单现在应该出现在您的网站上。
在这个快速提示中,我向您展示了如何创建标准 WordPress 菜单,然后将该菜单转换为下拉菜单。通过选择下拉菜单,您可以确保您的网站易于导航,不会使菜单栏变得混乱。
有关如何充分利用 WordPress 菜单和其他 WordPress 插件的更多提示和技巧,请查看我们的其他一些教程。
如果您正在寻找一流的 WordPress 菜单插件,请查看 UberMenu。

您可以使用 UberMenu 快速为您的 WordPress 网站开发自定义大型菜单。作为 CodeCanyon 最畅销的 WordPress 大型菜单选项之一,该插件开箱即用,可以构建完全响应式、支持触摸的菜单,并且在跨平台上一致执行。这个用户友好的插件可让您在您已经习惯使用的系统中快速构建高级子菜单布局。
这个插件是完全可定制的,因此您可以构建一个与您的网站完美配合的大型菜单。
Atas ialah kandungan terperinci 更好的导航:如何在 WordPress 中添加下拉菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Windows 11 pemindahan komputer saya ke tutorial desktop
Windows 11 pemindahan komputer saya ke tutorial desktop Apakah jualan pendek?
Apakah jualan pendek? Bagaimana untuk bertukar antara sistem dwi Huawei
Bagaimana untuk bertukar antara sistem dwi Huawei Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple Perbezaan antara buku kerja dan lembaran kerja
Perbezaan antara buku kerja dan lembaran kerja Pengenalan kepada tiga komponen teras hadoop
Pengenalan kepada tiga komponen teras hadoop Penggunaan lain dalam struktur gelung Python
Penggunaan lain dalam struktur gelung Python css3transition
css3transition



