
CSRF bermaksud Pemalsuan Permintaan Merentas Tapak. CSRF ialah aktiviti berniat jahat yang dilakukan oleh pengguna yang tidak dibenarkan yang berpura-pura diberi kuasa.
Laravel melindungi daripada aktiviti berniat jahat sedemikian dengan menjana token csrf untuk setiap sesi pengguna aktif. Token disimpan dalam sesi pengguna. Jika sesi berubah, ia sentiasa dijana semula, jadi token disahkan setiap sesi untuk memastikan pengguna yang diberi kuasa melakukan apa-apa tugas. Di bawah ialah contoh mengakses csrf_token.
Anda boleh mendapatkan token dalam dua cara.
Dengan menggunakan $request→session()→token()
Gunakan kaedah csrf_token() secara terus
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
Keluaran di atas ialah -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
Setiap kali anda perlu menggunakan POST, PUT, PATCH, DELETE dalam bentuk html, pastikan anda menggunakan token csrf sebagai medan tersembunyi dalam bentuk html. Ini akan memastikan bahawa permintaan yang dibuat dilindungi oleh perlindungan perisian tengah CSRF.
Dalam templat bilah anda boleh menggunakan arahan @csrf untuk membantu anda menjana token csrf yang kemudiannya boleh disimpan sebagai medan tersembunyi seperti yang ditunjukkan di bawah -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
hello.blade.php
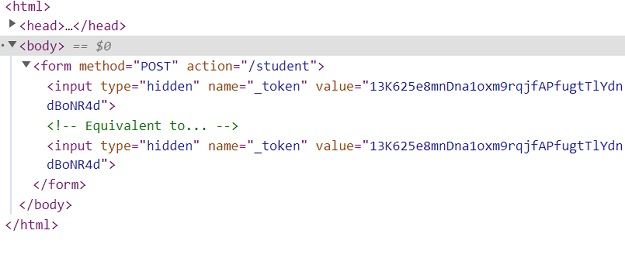
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>

Permintaan Ajax akan digunakan di sini dan token csrf akan diluluskan di dalamnya. Menggunakan token csrf dengan Ajax. Anda perlu menambah token csrf di bahagian kepala html seperti di bawah -
<meta name="csrf-token" content="{{ csrf_token() }}">
Sertakan fail jquery dalam html kerana kami akan menggunakan $.ajaxSetup() dan $.ajax untuk membuat panggilan ajax.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Nanti panggil ajaxsetup dengan pengepala seperti di bawah -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Sekarang buat panggilan ajax seperti yang ditunjukkan di bawah -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
ajaxtest.blade.php ialah -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
Buat laluan untuk ujian CSRF dalam route/web.php
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
Sekarang klik pada url dalam penyemak imbas anda: http://localhost:8000/ajaxtest dan anda akan mendapat output berikut -

Atas ialah kandungan terperinci Bagaimana untuk lulus token CSRF melalui permintaan Ajax di Laravel?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Pengenalan kepada perisian tengah laravel
Pengenalan kepada perisian tengah laravel
 Apakah corak reka bentuk yang digunakan oleh laravel?
Apakah corak reka bentuk yang digunakan oleh laravel?
 Mana satu lebih mudah, thinkphp atau laravel?
Mana satu lebih mudah, thinkphp atau laravel?
 Tutorial Laravel
Tutorial Laravel




