
API Service Worker penyemak imbas membolehkan pereka web menawarkan pelawat sesuatu yang tidak pernah mereka miliki sebelum ini: akses kepada tapak web atau aplikasi web walaupun semasa di luar talian (sama ada untuk jangka masa yang singkat atau lama).
p>
Sama ada anda ingin memastikan pelawat anda masih boleh membaca tapak web anda semasa berjalan melalui terowong kereta api, atau anda ingin mencipta apl yang tidak memerlukan sambungan internet, Pekerja Perkhidmatan mempunyai penyelesaian yang sempurna.
Sehebat manapun Pekerja Perkhidmatan, terdapat beberapa halangan yang mungkin melambatkan kemajuan anda apabila anda mula mengekod mereka - melainkan anda menyedari terlebih dahulu apakah halangan tersebut. Tutorial ini akan memberi anda lima petua asas untuk pembangunan pekerja perkhidmatan, yang kami harap dapat membantu anda mengelakkan masalah ini dan menyelamatkan anda daripada sakit kepala penyelesaian masalah yang berkaitan.
Jika anda baharu dalam Service Workers, lihat kursus pemula kami Simple Service Workers for Offline Websites dan buku Jeremy Keith Going Offline, kedua-duanya tersedia di Envato Elements.

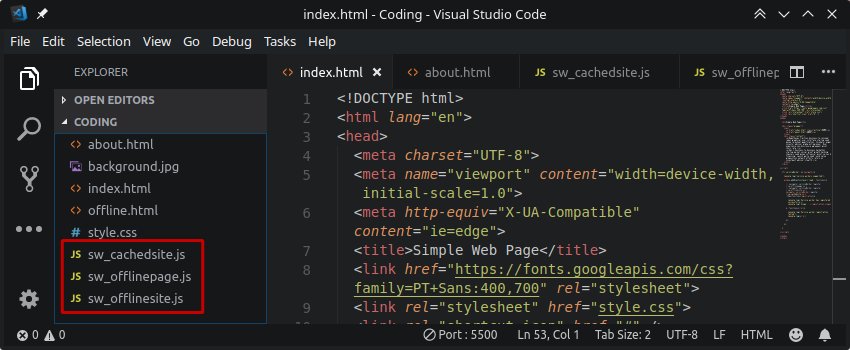
Masalah terawal yang mungkin anda hadapi semasa menulis perkhidmatan pertama anda
pekerja, anda mungkin boleh melakukan apa yang anda selalu lakukan dan meletakkan skrip anda
Pergi ke subdirektori bernama js atau skrip. Walau bagaimanapun, bagi kakitangan perkhidmatan, operasi biasa ini boleh menyebabkan masalah. js 或 scripts 的子目录。然而,对于服务人员来说,这种普通的操作可能会出现问题。
原因是,默认情况下,Service Worker 的范围是由其位置定义的。这意味着什么?这意味着如果您将脚本放在 /js 目录中,其范围现在仅限于该 /js 目录。因此,它只能处理来自 www.yoursite.com/js/ 的页面请求,并完全忽略其他请求,例如来自 www 的请求例如,.yoursite.com 或 www.yoursite.com/news/
/js, skopnya kini terhad kepada direktori /js tersebut. Oleh itu, ia hanya boleh mengendalikan permintaan halaman daripada www.yoursite.com/js/ dan mengabaikan sepenuhnya permintaan lain, seperti permintaan daripada www Contohnya , .yoursite.com atau www.yoursite.com/news/.
Skop terhad ini seterusnya bermakna anda tidak akan dapat memberikan sandaran luar talian untuk sebahagian besar tapak anda. Untuk membolehkan pekerja perkhidmatan anda mengendalikan sebarang permintaan daripada mana-mana bahagian tapak anda, skopnya mestilah merangkumi semua.
Nota
: Anda sebenarnya boleh mengatasi skop lalai Pekerja Perkhidmatan semasa mendaftarkannya, seperti
navigator.serviceWorker.register('/sw.js', {
scope: '/'
});
Tetapi secara umumnya, cara paling mudah ialah meletakkan Pekerja Perkhidmatan anda dalam direktori akar, dengan itu secara automatik menetapkan skopnya untuk meliputi keseluruhan tapak.
Walaupun semua penyemak imbas utama menyokong Pekerja Perkhidmatan, pada masa ini Chrome atau Chromium boleh dikatakan penyemak imbas terbaik untuk membangunkannya. Ini adalah terima kasih kepada panel aplikasi yang sangat berguna dalam alat pembangun. Semasa anda melalui proses pembangunan, anda hampir akan tinggal dalam tab ini:

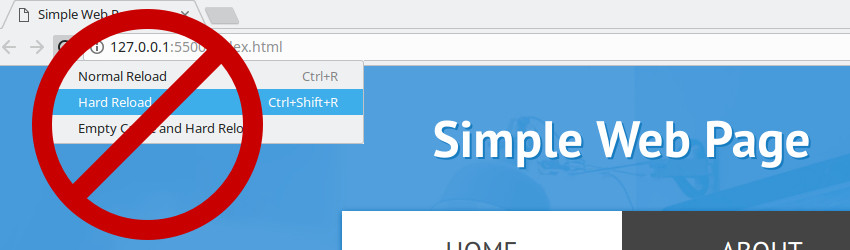
Selain tidak meletakkan skrip dalam subdirektori, satu lagi tabiat pembangunan yang mesti dihentikan semasa mengarang Service Workers ialah menggunakan "hard reload" atau "clear cache and hard reload". Anda mungkin telah melakukan ini beribu kali semasa menguji tapak anda, gunakan ciri ini untuk mengosongkan cache anda dan pastikan anda melihat gambaran yang tepat tentang perubahan pembangunan anda. Tetapi dengan Pekerja Perkhidmatan, ini tidak mempunyai kesan yang diingini.

Jadi berita buruknya ialah "muat semula keras" dan "kosongkan cache dan muat semula keras" berada di luar skop semasa pembangunan Pekerja Perkhidmatan, yang membawa kita kepada soalan seterusnya: bagaimana Bolehkah anda memuat semula halaman dengan betul dan menguji kod Pekerja Perkhidmatan anda? Adakah ia berubah jika anda tidak boleh menggunakan "muat semula keras" atau "kosongkan cache dan muat semula keras"?
Jawapan kepada soalan ini terletak pada dua teknik berikut: 🎜
Secara lalai, apabila anda memuat semula halaman yang sedang diuji oleh Pekerja Perkhidmatan, anda sebenarnya tidak akan melihat hasil sebarang perubahan kod. Ini kerana versi skrip yang anda daftarkan pada asalnya kekal aktif dalam penyemak imbas, walaupun selepas halaman dimuat semula, melainkan anda mengambil tindakan eksplisit untuk mengemas kininya.
Jadi, sekali lagi kami mempunyai situasi di mana anda mungkin menyegarkan anda halaman dan tertanya-tanya mengapa perubahan kod anda tidak berkuat kuasa melainkan Anda tahu ciri-ciri kakitangan perkhidmatan anda.

Untuk memastikan versi terkini skrip sentiasa dimuatkan, pergi ke tab Application dan semak Kemas kini semasa muat semula # 🎜🎜 #kotak. Ini memastikan bahawa setiap kali halaman dimuat semula (ingat, hanya gunakan muat semula biasa, bukan muat semula keras), penyemak imbas secara automatik mengemas kini Pekerja Perkhidmatan untuk anda.
NOTA: Terdapat pilihan tambahan untuk mengklik pautan KEMASKINI yang muncul di sebelah Pekerja Perkhidmatan berdaftar, tetapi biasanya lebih mudah untuk menggunakan kaedah muat semula automatik. 5.
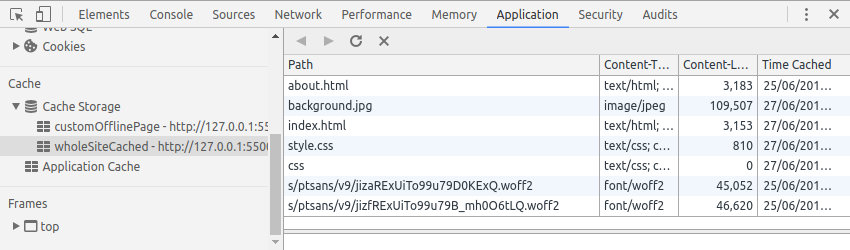
yang akan kami sentuh ialah keupayaan untuk melihat objek yang disimpan dalam cache dan memadamkannya secara manual jika perlu. Memandangkan kami tidak mahu menggunakan kosongkan cache dan muat semula keras , ciri ini akan menjadi bahagian penting dalam proses pembangunan Pekerja Perkhidmatan. Di lajur kiri teg
APPanda akan melihat kawasan Ditandai Storan Caching . Jika anda meluaskan kawasan ini anda akan dapat melihat Sebarang objek cache yang disimpan dalam storan yang berkaitan dengan URL semasa.
 Klik pada mana-mana item dan anda boleh menyemaknya
kandungan, yang sangat membantu untuk mengesahkan sumber yang anda inginkan
Perkhidmatan luar talian sedang ditambahkan pada cache dengan betul oleh pekerja perkhidmatan anda.
Klik pada mana-mana item dan anda boleh menyemaknya
kandungan, yang sangat membantu untuk mengesahkan sumber yang anda inginkan
Perkhidmatan luar talian sedang ditambahkan pada cache dengan betul oleh pekerja perkhidmatan anda.
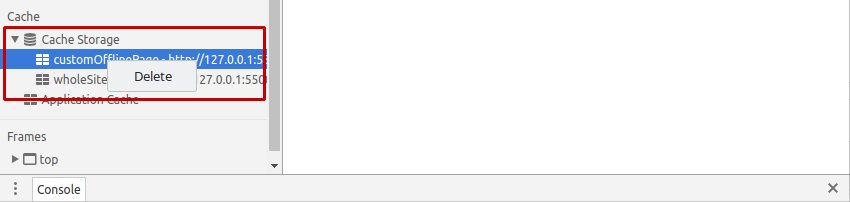
Untuk memadamkan objek cache yang tidak lagi diperlukan, cuma klik kanan pada objek dan pilih
Delete.
 Antara ciri pemadaman objek tembolok ini dan kotak pilihan
Antara ciri pemadaman objek tembolok ini dan kotak pilihan
anda boleh menetapkannya supaya berterusan menggunakan muat semula halaman biasa sementara masih memastikan anda sedang menguji dengan betul perubahan terkini pada kerja anda. ringkasan
Gunakan tab Aplikasi Chrome/Chromium semasa membangun.
Semak kotak
Jika perlu, padamkan objek cache secara manual melalui bahagian
Atas ialah kandungan terperinci Pekerja Perkhidmatan yang Berkembang: 5 Petua Penting yang Anda Tidak Boleh Terlepas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




