
WYSIWYG editor sangat popular. Anda mungkin juga pernah menggunakan salah satu daripada ini pada satu ketika. Terdapat banyak perpustakaan yang tersedia untuk membantu anda menyediakan editor anda sendiri. Walaupun ia cepat disediakan, terdapat kelemahan untuk menggunakan perpustakaan ini. Pertama, mereka kembung. Kebanyakannya mempunyai ciri mewah yang mungkin anda tidak akan gunakan. Selain itu, menyesuaikan penampilan editor ini boleh menjadi pening kepala.
Dalam tutorial ini, kami akan membina editor WYSIWYG ringan kami sendiri. Menjelang akhir tutorial ini, anda akan mempunyai editor dengan keupayaan pemformatan asas yang boleh anda gayakan mengikut keinginan anda.
Kami mula-mula memperkenalkan execCommand. Kami akan menggunakan arahan ini untuk melaksanakan editor kami secara meluas. execCommand。我们将使用此命令来广泛地实现我们的编辑器。
execCommand 是文档对象的一个方法。它允许我们操作可编辑区域的内容。当与 contentEditable 一起使用时,它可以帮助我们创建富文本编辑器。有很多命令可用,例如添加链接、将选择设置为粗体或斜体以及更改字体大小或颜色。该方法遵循以下语法:
document.execCommand(CommandName, ShowDefaultUI, ValueArgument);
CommandName 是一个字符串,指定要执行的命令的名称。 ShowDefaultUI 是一个布尔值,指示是否应显示支持界面。该选项尚未完全实现,最好将其设置为 false。 ValueArgument 是一个字符串,用于提供图像 URL 或 foreColor 等信息。当命令不需要值才能生效时,此参数设置为 null。
我们需要使用此方法的不同版本来实现各种功能。在接下来的几段中,我将一一回顾它们。
粗体、对齐、撤消和重做等命令不需要 ValueArgument。在这种情况下,我们使用以下语法:
document.execCommand(commandName, false, null);
CommandName 只是命令的名称,例如 justifyCenter、justifyRight、bold 等.
像 insertImage、createLink 和 foreColor 这样的命令需要第三个参数才能正常工作。对于这些命令,您需要以下语法:
document.execCommand(commandName, false, value);
对于 insertImage,该值是要插入的图像的 URL。对于 foreColor,它将是类似 #FF9966 的颜色值或类似 blue 的名称。
添加 HTML 块样式标记需要使用 formatBlock 作为 commandName,并将标记名称用作 valueArgument。语法类似于:
document.execCommand('formatBlock', false, tagName);
此方法将在包含当前选择的行周围添加 HTML 块样式标记。它还会替换那里已经存在的任何标签。 tagName 可以是任何标题标记 (h1-h6)、p 或
我在这里讨论了最常用的命令。您可以访问 Mozilla 以获取所有可用命令的列表。
基础知识完成后,是时候创建工具栏了。我将使用 Font Awesome 图标作为按钮。您可能已经注意到,除了一些差异外,所有 execCommand 都具有相似的结构。我们可以通过对工具栏按钮使用以下标记来利用这一点:
<a href="#" data-command='commandName'><i class='fa fa-icon'></i></a>
这样,每当用户单击按钮时,我们就能够根据 data-command 属性的值来判断要使用哪个版本的 execCommand 。以下是几个按钮供参考:
<a href="#" data-command='h2'>H2</a> <a href="#" data-command='undo'><i class='fa fa-undo'></i></a> <a href="#" data-command='createlink'><i class='fa fa-link'></i></a> <a href="#" data-command='justifyLeft'><i class='fa fa-align-left'></i></a> <a href="#" data-command='superscript'><i class='fa fa-superscript'></i></a>
第一个按钮的 data-command 属性值为 h2。在 JavaScript 中检查此值后,我们将使用 execCommand 方法的 formatBlock 版本。同样,对于最后一个按钮,superscript 建议我们使用 execCommand 的无 valueArgument 版本。
创建 foreColor 和 backColor
execCommand ialah kaedah objek dokumen. Ia membolehkan kami memanipulasi kandungan kawasan yang boleh diedit. Apabila digunakan dengan contentEditable, ia membantu kami membuat editor teks kaya. Terdapat banyak arahan yang tersedia, seperti menambah pautan, menetapkan pilihan kepada tebal atau italic dan menukar saiz atau warna fon. Kaedah ini mengikut sintaks berikut: 🎜
var colorPalette = ['000000', 'FF9966', '6699FF', '99FF66','CC0000', '00CC00', '0000CC', '333333', '0066FF', 'FFFFFF'];
var forePalette = $('.fore-palette');
for (var i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="forecolor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
CommandName ialah rentetan yang menyatakan nama perintah yang akan dilaksanakan. ShowDefaultUI ialah nilai Boolean yang menunjukkan sama ada antara muka sokongan harus ditunjukkan. Pilihan ini belum dilaksanakan sepenuhnya dan paling sesuai ditetapkan kepada palsu. ValueArgument ialah rentetan yang menyediakan maklumat seperti URL imej atau foreColor. Parameter ini ditetapkan kepada null apabila arahan tidak memerlukan nilai untuk berkuat kuasa. 🎜
🎜Kita perlu menggunakan versi berbeza kaedah ini untuk mencapai pelbagai fungsi. Dalam beberapa perenggan seterusnya saya akan menyemaknya satu persatu. 🎜
ValueArgument. Dalam kes ini kami menggunakan sintaks berikut: 🎜
<div class="fore-wrapper"><i class='fa fa-font'></i> <div class="fore-palette"> </div> </div>
CommandName hanyalah nama perintah, seperti justifyCenter, justifyRight</code >, <code class="inline">bold dsb. 🎜
insertImage, createLink dan foreColor memerlukan parameter ketiga untuk berfungsi dengan betul. Untuk arahan ini anda memerlukan sintaks berikut: 🎜
.fore-palette,
.back-palette {
display: none;
}
.fore-wrapper:hover .fore-palette,
.back-wrapper:hover .back-palette {
display: block;
float: left;
position: absolute;
}
insertImage, nilainya ialah URL imej yang hendak disisipkan. Untuk foreColor ia akan menjadi nilai warna seperti #FF9966 atau sesuatu seperti blue</code > nama. 🎜
<h3>Arahan untuk menambah teg gaya blok</h3>
🎜Menambah teg gaya blok HTML memerlukan penggunaan <code class="inline">formatBlock sebagai commandName dan nama teg sebagai valueArgument< /kod>. Sintaksnya serupa dengan: 🎜
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:javascript;toolbal:false;">$('.toolbar a').click(function(e) {
var command = $(this).data('command');
if (command == 'h1' || command == 'h2' || command == 'p') {
document.execCommand('formatBlock', false, command);
}
if (command == 'forecolor' || command == 'backcolor') {
document.execCommand($(this).data('command'), false, $(this).data('value'));
}
if (command == 'createlink' || command == 'insertimage') {
url = prompt('Enter the link here: ','http:\/\/');
document.execCommand($(this).data('command'), false, url);
}
else document.execCommand($(this).data('command'), false, null);
});
</pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div>
🎜Kaedah ini akan menambah tag gaya blok HTML di sekeliling baris yang mengandungi pilihan semasa. Ia juga akan menggantikan mana-mana teg yang sudah ada. <code class="inline">tagName boleh menjadi sebarang teg tajuk (h1-h6), p atau blockquote. 🎜
🎜Saya telah membincangkan arahan yang paling biasa digunakan di sini. Anda boleh melawati Mozilla untuk mendapatkan senarai semua arahan yang tersedia. 🎜
execCommand mempunyai struktur yang serupa. Kita boleh memanfaatkan ini dengan menggunakan penanda berikut untuk butang bar alat: 🎜
rrreee
🎜Dengan cara ini, setiap kali pengguna mengklik butang, kami boleh menentukan versi execCommand< untuk digunakan berdasarkan nilai <code class="inline">data-command</ kod> atribut /kod> . Berikut adalah beberapa butang untuk rujukan: 🎜🎜🎜
rrreee
🎜Nilai atribut <code class="inline">data-command butang pertama ialah h2. Selepas menyemak nilai ini dalam JavaScript, kami akan menggunakan versi formatBlock kaedah execCommand. Begitu juga, untuk butang terakhir, superscript mencadangkan agar kami menggunakan execCommand tanpa valueArgument</code > versi. 🎜
🎜Mencipta butang <code class="inline">foreColor dan backColor adalah cerita lain. Mereka menimbulkan dua masalah. Bergantung pada bilangan warna yang kami tawarkan kepada pengguna untuk dipilih, menulis begitu banyak kod boleh menjengkelkan dan terdedah kepada ralat. Untuk menyelesaikan masalah ini kita boleh menggunakan kod JavaScript berikut: 🎜
var colorPalette = ['000000', 'FF9966', '6699FF', '99FF66','CC0000', '00CC00', '0000CC', '333333', '0066FF', 'FFFFFF'];
var forePalette = $('.fore-palette');
for (var i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="forecolor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
请注意,我还为每种颜色设置了一个 data-value 属性。稍后它将在 execCommand 方法中用作 valueArgument。
第二个问题是我们不能一直显示那么多颜色,因为这会占用大量空间并导致糟糕的用户体验。使用一点CSS,我们可以确保只有当用户将鼠标悬停在相应按钮上时才会出现调色板。这些按钮的标记也需要更改为以下内容:
<div class="fore-wrapper"><i class='fa fa-font'></i> <div class="fore-palette"> </div> </div>
要仅在 hover 上显示调色板,我们需要以下 CSS:
.fore-palette,
.back-palette {
display: none;
}
.fore-wrapper:hover .fore-palette,
.back-wrapper:hover .back-palette {
display: block;
float: left;
position: absolute;
}
CodePen 演示中还有许多其他 CSS 规则可以使工具栏更漂亮,但这就是核心功能所需的全部。
现在,是时候让我们的编辑器发挥作用了。这样做所需的代码非常小。
$('.toolbar a').click(function(e) {
var command = $(this).data('command');
if (command == 'h1' || command == 'h2' || command == 'p') {
document.execCommand('formatBlock', false, command);
}
if (command == 'forecolor' || command == 'backcolor') {
document.execCommand($(this).data('command'), false, $(this).data('value'));
}
if (command == 'createlink' || command == 'insertimage') {
url = prompt('Enter the link here: ','http:\/\/');
document.execCommand($(this).data('command'), false, url);
}
else document.execCommand($(this).data('command'), false, null);
});
我们首先将单击事件附加到所有工具栏按钮。每当单击工具栏按钮时,我们都会将相应按钮的 data-command 属性的值存储在变量 command 中。稍后将用于调用 execCommand 方法的适当版本。它有助于编写简洁的代码并避免重复。
设置 foreColor 和 backColor 时,我使用 data-value 属性作为第三个参数。 createLink 和 insertImage 没有常量 url 值,因此我们使用提示从用户获取值。您可能还想执行其他检查以确保 url 有效。如果command变量不满足任何if块,我们运行第一个版本的execCommand。
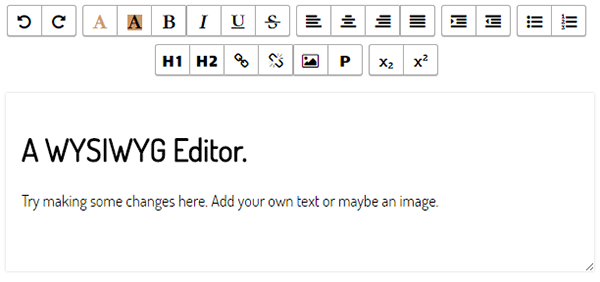
这就是我们所见即所得编辑器的样子。

您还可以使用我在上次讨论的 localStorage 来实现自动保存功能教程。
各种浏览器在实现上存在细微差异。例如,请记住,使用 formatBlock 时,Internet Explorer 仅支持标题标签 h1 - h6、address 和 pre。在指定 commandName 时,您还需要包含标记分隔符,例如 <h3></h3>。
并非所有浏览器都支持所有命令。 Internet Explorer 不支持 insertHTML 和 hiliteColor 等命令。同样,只有 Firefox 支持 insertBrOnReturn。您可以在此 GitHub 页面上了解有关浏览器不一致的更多信息。
创建您自己的所见即所得编辑器可以是一次很好的学习体验。在本教程中,我介绍了很多命令并使用了一些 CSS 来进行基本样式设置。作为练习,我建议您尝试实现一个工具栏按钮来设置文本选择的 font。该实现与 foreColor 按钮的实现类似。
我希望您喜欢本教程并学到一些新东西。如果您从头开始创建了自己的所见即所得编辑器,请随时在评论部分链接到它。
Atas ialah kandungan terperinci Buat editor WYSIWYG menggunakan sifat contentEditable. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance
 animasi jquery
animasi jquery
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Penyelesaian kepada port phpstudy3306 sedang diduduki
Penyelesaian kepada port phpstudy3306 sedang diduduki
 Alat Pengurusan Kecacatan
Alat Pengurusan Kecacatan
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




