
Kanvas secara amnya merujuk kepada kanvas Baru-baru ini, saya semakin berminat menggunakan HTML5 untuk menulis permainan, jadi saya hanya menggunakan Kanvas.
Saya telah menggunakan Canvas dalam silverlight dan wpf sebelum ini. Dalam silverlight, Canvas ialah bekas yang betul-betul diposisikan, dan sebarang kawalan boleh diletakkan di dalamnya. Kita boleh membina kanvas, aplikasi grafik, aplikasi GIS, dan lain-lain melaluinya.
Dalam HTML5, kanvas ialah teg baharu:
Dia juga mempunyai atribut khusus:
Sebagai contoh, takrifkan kanvas berikut:

Saiz kanvas dalam gambar ditentukan oleh gaya 600px * 450px, tetapi koordinat untuk mengisi keseluruhan kanvas hanyalah 400*300, sepadan dengan saiz dalam kurungan.
Lukisan dalam kanvas adalah berdasarkan koordinat, jadi koordinat 100, 50 ditukar kepada koordinat skrin 150px, 75px dan saiz segi empat tepat juga ditukar daripada 200*150 kepada saiz skrin 300px*225px.
Anda boleh mencubanya sendiri dengan mengikut kod di bawah:
var context =document.getElementsByTagName("canvas")[0].getContext("2d");
context.fillRect(100,50,200,150);
Melalui objek DOM kanvas, anda boleh memanggil kaedah getContext("2d") untuk mendapatkan objek lukisan yang sepadan:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
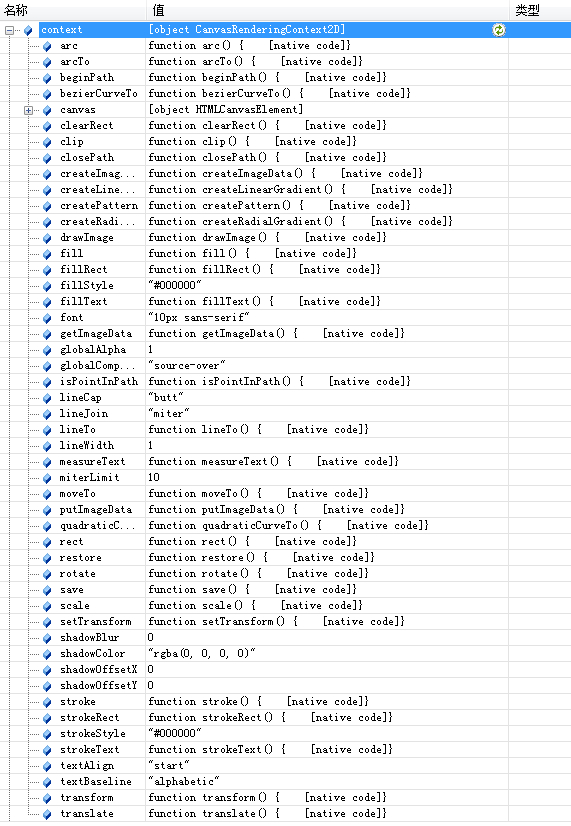
Anda boleh melihat sifat dan sifat drawing2d ini dalam konsol pembangun Kaedah: 
Mengandungi atribut fillStyle, stokeStyle, lineCap, fon dan kelas gaya berus lain, fillRect, strokeRect, beginPath, moveTo, lineTo, closePath, stroke, isi, drawImage dan kaedah tindakan lukisan lain, serta beberapa transfrom lain, simpan dan kaedah lain.
Biar saya bercakap secara ringkas tentang beberapa sifat dan kaedah yang saya lihat. Lain-lain perlu diterokai sendiri:
fillStyle: gaya isian, yang boleh menjadi kod HTML bagi nilai warna, seperti merah: #ff0000, saya tidak tahu sama ada atribut CSS3 yang lain disokong
Gaya lejang: gaya garisan
fon: gaya fon
fillRect: fungsi(x,y,lebar,tinggi), isikan segi empat tepat terus mengikut fillStyle
strokeRect: fungsi (x, y, lebar, tinggi), terus tekan strokeStyle untuk melukis sisi segi empat tepat
beginPath: Mula melukis garisan dan gunakan moveTolineToclosePath, dsb. untuk melukis garis poligon atau poligon
moveTo: function(x,y) mengalihkan titik permulaan garisan ke koordinat baharu
lineTo:function(x,y) melukis titik sasaran dari titik semasa
closePath: sambung dari titik semasa ke titik permulaan
lejang: Lukis garis poli mengikut gaya lejang mengikut laluan di atas
isi: Lukis segi empat tepat mengikut fillStyle mengikut laluan di atas
drawImage: function(image,x,y,width,height) menambahkan objek Imej pada kanvas. Ambil perhatian bahawa objek imej di sini mesti telah dimuatkan. Seperti var img = new Image();img.src="test.png";img.onload = function(){/*Imej boleh ditambahkan pada kanvas di sini*/}
Anda boleh melihat kaedah melukis segi empat tepat di atas:
Lukis garisan poli:
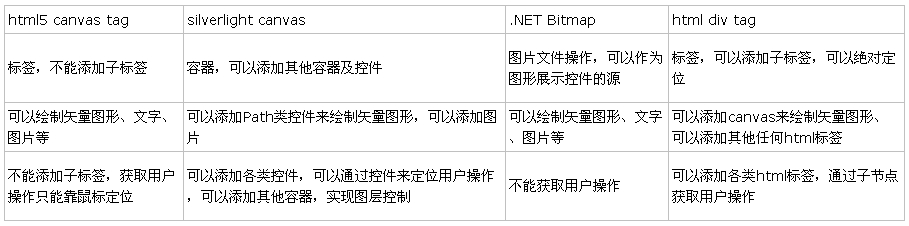
Kanvas mempunyai fungsi melukis, tetapi ia kelihatan lemah dalam interaksi pengguna. Bandingkan kanvas cahaya perak, Peta Bit .NET, div html dan kanvas: 
Secara peribadi, saya merasakan bahawa kanvas lebih serupa dengan Bitmap Ia adalah versi yang meletakkan Bitmap pada bahagian pelayar. Masih terdapat sedikit perkara yang boleh dicapai oleh kanvas itu sendiri, tetapi dengan menggabungkannya dengan teknologi aplikasi sisi penyemak imbas sedia ada yang lain, kami pasti boleh mencipta lebih banyak aplikasi yang baik.




