
Dalam React with TypeScript, anda boleh menggunakan pemaparan bersyarat untuk memilih perkara yang hendak dipaparkan berdasarkan syarat. Ini berguna apabila memaparkan kandungan atau komponen yang berbeza berdasarkan kriteria tertentu. Terdapat beberapa cara berbeza untuk melaksanakan pemaparan bersyarat dalam React menggunakan TypeScript. Satu cara ialah menggunakan operator bersyarat (juga dipanggil operator ternary). Operator ini menerima syarat dan mengembalikan nilai jika syarat itu benar atau nilai lain jika syarat itu palsu.
Anda juga boleh membuat komponen secara bersyarat berdasarkan syarat menggunakan pengendali &&. Operator menilai kepada benar jika nilai di sebelah kiri operator adalah benar jika nilai di sebelah kiri operator adalah palsu, operator menilai kepada palsu.
Cara lain untuk melaksanakan pemaparan bersyarat ialah menggunakan pernyataan suis, yang membolehkan anda menguji nilai untuk berbilang syarat dan melaksanakan blok kod yang berbeza bergantung pada syarat yang sepadan dengan nilai tersebut.
Secara umumnya, apabila melaksanakan pemaparan bersyarat, sebaiknya gunakan kaedah paling mudah yang memenuhi keperluan anda. Ini boleh menjadikan kod lebih mudah dibaca dan difahami.
Dalam React, sifat menghantar data daripada komponen induk kepada komponen anak. Sifat bersyarat hanya ditetapkan pada komponen di bawah syarat tertentu.
Dengan menggunakan TypeScript dengan React, anda boleh menaip-menyemak kod anda dan memberikan definisi jenis untuk sifat yang komponen anda harapkan untuk diterima. Ini boleh membantu menangkap ralat dan menjadikan kod anda lebih mudah difahami dan diselenggara.
Untuk mencipta sifat bersyarat dalam komponen React menggunakan TypeScript, anda boleh menggunakan pernyataan "jika" atau operator ternary untuk menetapkan nilai harta berdasarkan syarat. Sebagai contoh, anda mungkin mempunyai komponen yang memerlukan sifat "warna", tetapi anda hanya mahu menetapkan sifat "warna" apabila syarat tertentu dipenuhi. Dalam kes ini, anda boleh menggunakan pernyataan bersyarat untuk menetapkan sifat 'warna' hanya apabila syarat dipenuhi.
Buat projek React TypeScript baharu menggunakan arahan berikut -
npx create-react-app my-app --template typescript
Buat komponen baharu bernama "MyComponent" dalam folder src projek React, bernama "MyComponent.tsx".
Kemudian kita perlu menentukan antara muka Props untuk menggunakan konvensyen data TypeScript dalam React.
Kami boleh memaparkan sifat yang diluluskan secara bersyarat menggunakan pengendali ternary atau operator &&.
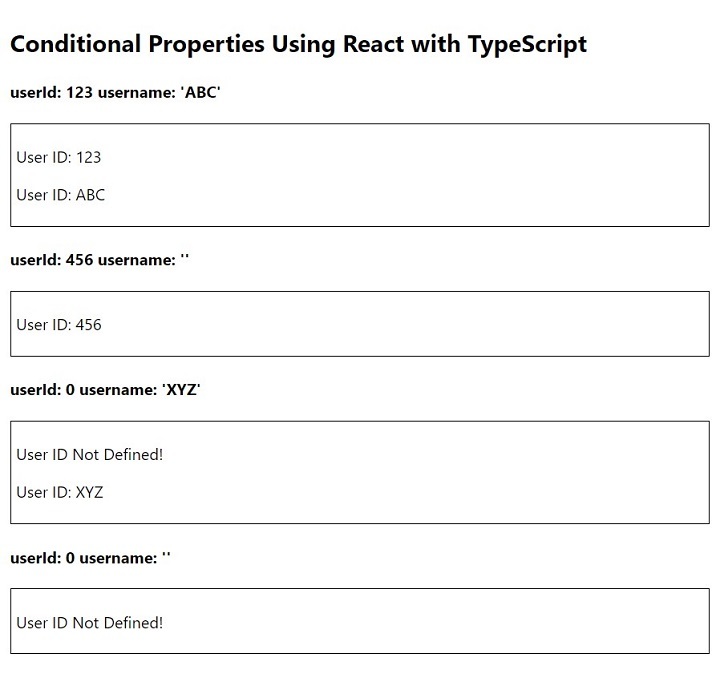
Daripada "App.tsx", kami mengimport MyComponent dan menggunakannya beberapa kali. Kami menggunakan komponen dengan nilai harta yang berbeza dan menyemak hasilnya di halaman web.
Dalam contoh ini, kami menunjukkan sifat bersyarat menggunakan React dan TypeScript. Kami mendapat nilai hartanah dalam MyComponent melalui prop. Kami mengambil dua atribut, "userId" dan "username". Secara logiknya, jika useId tidak sama dengan 0, kami cuba memaparkan userId pada halaman web menggunakan operator ternary dan menggunakan operator && untuk memaparkan nama pengguna hanya jika nama pengguna bukan rentetan kosong.
App.tsx
import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent

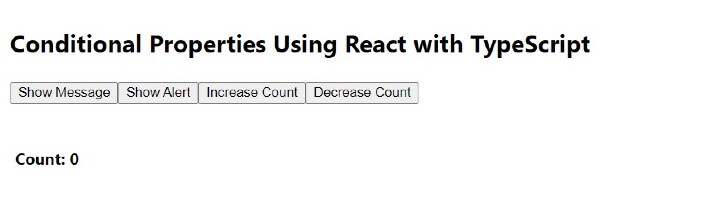
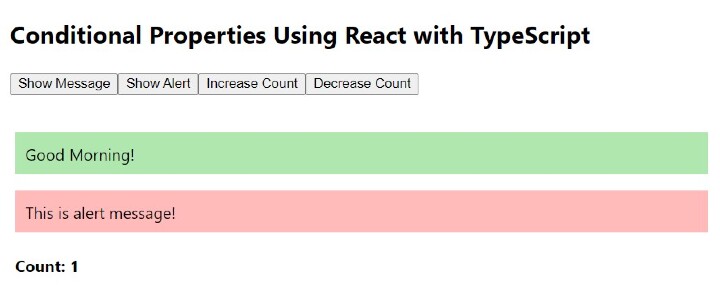
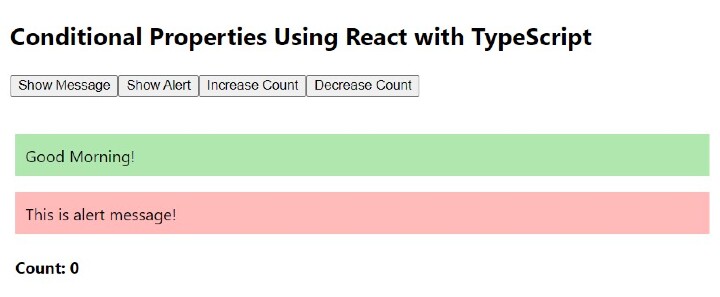
Dalam contoh ini kita akan melihat sifat bersyarat dengan lebih cekap dan interaktif. Kami akan menerima input pengguna untuk memaparkan mesej dan data pada halaman web. Kami mengambil tiga sifat: "showMessgae", "showAlert" dan "count". Secara logiknya, kami akan menghantar sifat ini secara dinamik dalam MyComponent menggunakan peristiwa yang dicetuskan pengguna. Dalam App.tsx kami mempunyai empat butang "Tunjukkan Mesej", "Tunjukkan Makluman", "Tingkatkan Kiraan" dan "Kurangkan Kiraan". Kami juga mempunyai beberapa keadaan dalam App.tsx untuk memaparkan mesej, makluman dan menyimpan nilai kaunter. Secara logiknya, kami menukar keadaan untuk menukar sifat dalam MyComponent.
App.tsx
import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent

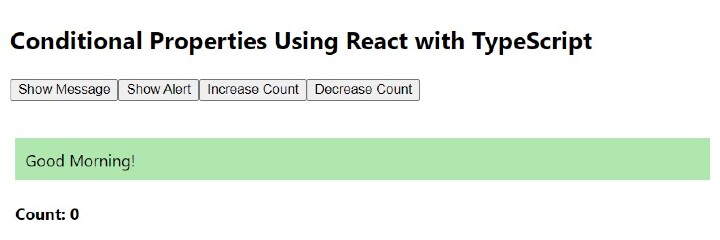
Klik butang "Tunjukkan Mesej"

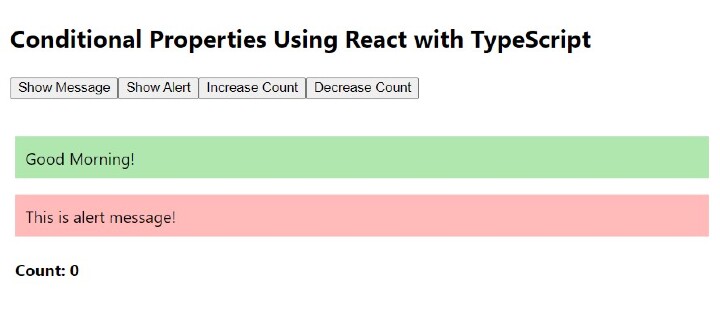
Klik butang "Tunjukkan Makluman"

Klik butang "Tingkatkan Kiraan"

Klik butang "Kurangkan Kiraan"

Menggunakan sifat bersyarat dengan React dan TypeScript ialah cara yang sangat berkuasa dan interaktif untuk membina sebarang aplikasi web. Ini adalah keperluan untuk pembangunan web moden.
Atas ialah kandungan terperinci Sifat bersyarat menggunakan React with TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com
 Apakah maksud memformat telefon mudah alih?
Apakah maksud memformat telefon mudah alih?
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 penyelesaian pengecualian mysql
penyelesaian pengecualian mysql
 Apakah format m4a?
Apakah format m4a?
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Penyelesaian laporan ralat fail sql import MySQL
Penyelesaian laporan ralat fail sql import MySQL




