
Salah satu elemen antara muka pengguna yang paling biasa digunakan untuk membentangkan data ialah jadual. Ternyata terdapat banyak perkara yang perlu anda kawal semasa menggunakan jadual, seperti:
Dalam siri dua bahagian ini, anda akan mempelajari selok-belok bekerja dengan data jadual dalam React menggunakan komponen React Bootstrap Table. Anda akan dapat mencipta borang yang kompleks dan kelihatan profesional dengan mudah, dengan keupayaan untuk menyesuaikan setiap aspek.
Pertama, anda harus membiasakan diri dengan React itu sendiri. Jika anda memerlukan buku asas tentang React, Envato Tuts+ mempunyai siri yang hebat untuk membantu anda bermula dengan React. Dalam tutorial ini, kami akan memberi tumpuan kepada menggunakan React Bootstrap Table2.
Mula-mula, buat aplikasi React menggunakan perintah create-react-app. Anda boleh mengetahui cara menyediakan create-react-app dalam Kursus React Beginners Crash. create-react-app 命令创建一个 React 应用。您可以在 React 初学者速成课程中了解如何设置 create-react-app。
create-react-app react-table-app
现在导航到项目文件夹并安装 React Bootstrap Table 2 和 Bootstrap。
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
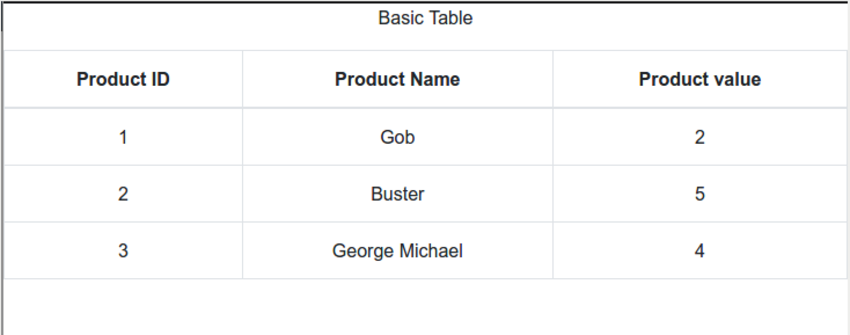
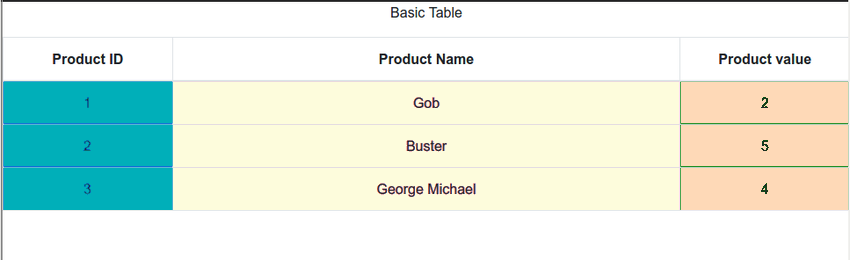
我们将从一个基本表格开始。我们首先导入 BootstrapTable 组件和 CSS,如下所示。
import logo from './logo.svg';
import './App.css';
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import BootstrapTable from 'react-bootstrap-table-next';
首先,我们初始化数据和列变量,然后将数据赋值给BootstrapTable组件。该数据包含搞笑节目《发展受阻》中一些角色的名字。
const data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
const columns = [{
dataField: 'id',
text: 'Product ID'
}, {
dataField: 'name',
text: 'Product Name'
}, {
dataField: 'value',
text: 'Product value'
}];
Bootstrap 组件采用以下属性。
keyFielddata列render() 方法呈现一个包含三列的表:“ID”、“名称”和“值”。
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable keyField='id' data={ person } columns={ columns } />
</div>
);
}
}
要查看该表,请发出命令 npm start--reload。由 create-react-app 创建的配置会监视您的代码,并在您更改任何内容时重新编译,因此您只需运行它一次。然后,每个更改都会自动反映出来。
Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build.
结果如下:

请注意,每列的宽度相同。
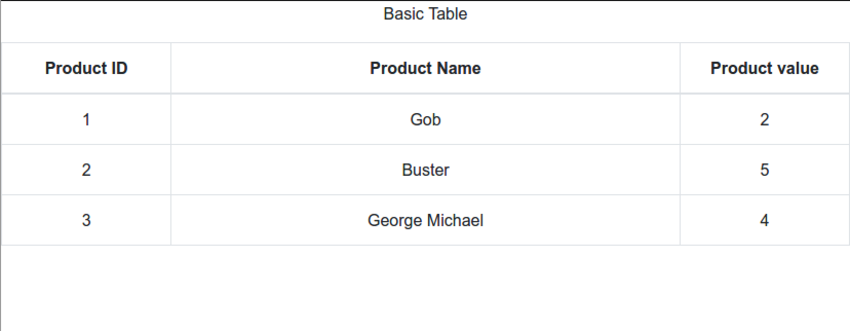
您可以控制列的许多方面。特别是,列宽可以用绝对单位、百分比来指定,也可以不指定。未指定列的列宽为均分后的余数。例如,对于我们的基本表,我们指定列如下:
您还可以管理文本和列的对齐方式以及标题和列的样式。以下是如何指定不同列宽、文本对齐方式和自定义样式的示例:
const columns = [{
dataField: 'id',
text: 'Product ID',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
headerStyle: (colum, colIndex) => {
return { width: '60%', textAlign: 'center' };
}
}, {
dataField: 'value',
text: 'Product value',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}];
表格现在看起来像这样:

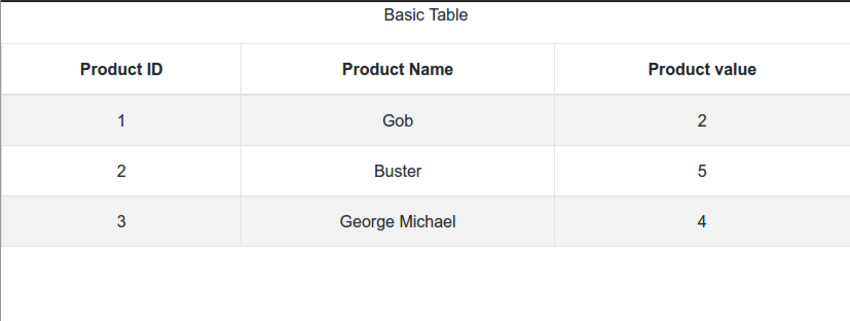
您已经了解了如何设置各个列和标题的样式,但样式设置可以走得更远。 React Bootstrap 表 2 提供了很多定制选项。首先,您只需将 striped 和 hover 属性添加到 BootstrapTable 组件即可获取每行的备用背景颜色。
让我们将 striped 和 hover 属性应用到我们的表中。
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable
striped
hover
keyField='id'
keyField='id'
data={ person }
columns={ columns }
/>
</div>
);
}
}

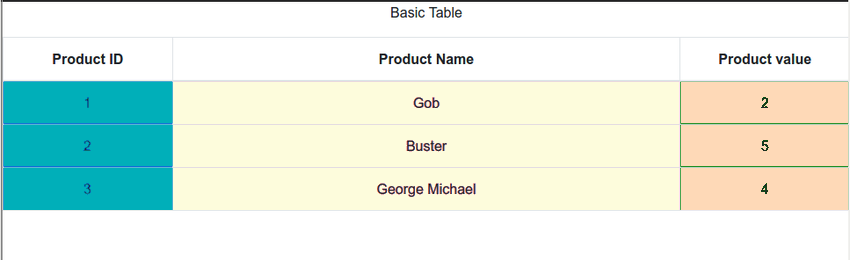
查看如何使用不同颜色设置不同列的样式。
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc }
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];

React Bootstrap Table 2 允许对列进行排序。这是通过在 columns 定义中提供 sort: true 属性来完成的。
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc },
sort: true
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];
将数据放入表中后,您可能需要选择某些行来对它们执行某些操作。 React Bootstrap 表 2 提供了多种选择选项。所有选项都组织在一个对象中,您可以将其作为 selectRow
rrreee
BootstrapTable dan CSS seperti yang ditunjukkan di bawah. BootstrapTable. Data tersebut mengandungi nama beberapa watak daripada rancangan komedi Arrested Development. render() memaparkan jadual dengan tiga lajur: "ID", "Nama" dan "Nilai". rrreee
Untuk melihat jadual, keluarkan arahannpm start--reload. Konfigurasi yang dibuat oleh create-react-app memantau kod anda dan menyusun semula apabila anda menukar apa-apa, jadi anda hanya perlu menjalankannya sekali sahaja. Kemudian, setiap perubahan dicerminkan secara automatik.
rrreee
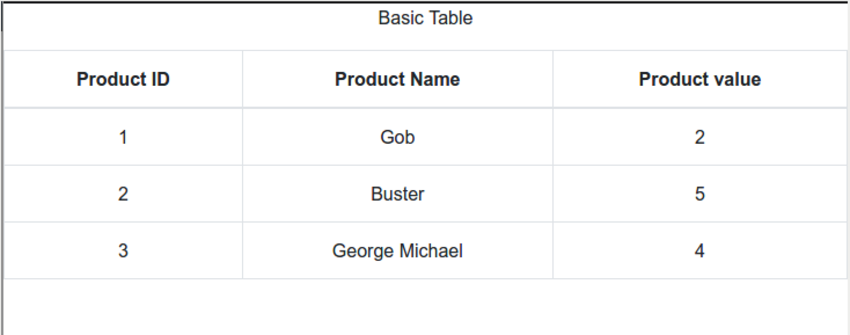
 Hasilnya adalah seperti berikut:
Hasilnya adalah seperti berikut:

Sila ambil perhatian bahawa setiap lajur adalah sama lebar.
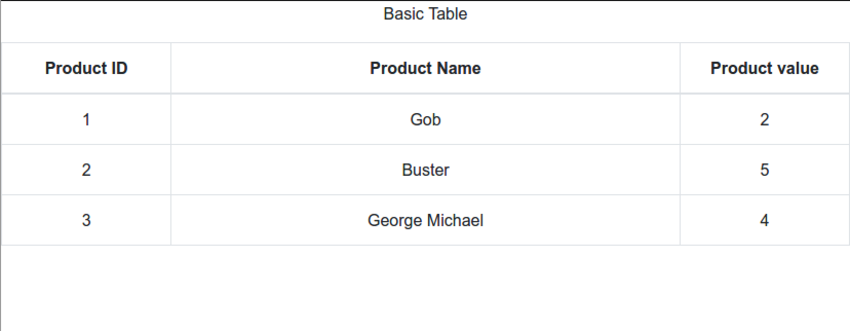
Anda boleh mengawal banyak aspek lajur anda. Khususnya, lebar lajur boleh ditentukan dalam unit mutlak, peratusan atau tidak. Lebar lajur lajur yang tidak ditentukan ialah baki selepas pembahagian yang sama. Sebagai contoh, untuk jadual asas kami, kami menentukan lajur seperti berikut:
🎜 🎜Lajur pertama: 20%🎜 🎜Lajur kedua: 60%🎜 🎜Lajur ketiga: 20%🎜 🎜 🎜Anda juga boleh mengurus penjajaran teks dan lajur serta gaya pengepala dan lajur. Berikut ialah contoh cara untuk menentukan lebar lajur yang berbeza, penjajaran teks dan gaya tersuai: 🎜 rrreee 🎜Meja sekarang kelihatan seperti ini: 🎜 🎜 🎜
🎜Reka bentuk borang anda🎜
🎜Anda sudah tahu cara menggayakan lajur dan pengepala individu, tetapi penggayaan boleh pergi lebih jauh. React Bootstrap Table 2 menawarkan banyak pilihan penyesuaian. Mula-mula, anda boleh menambah sifat
🎜
🎜Reka bentuk borang anda🎜
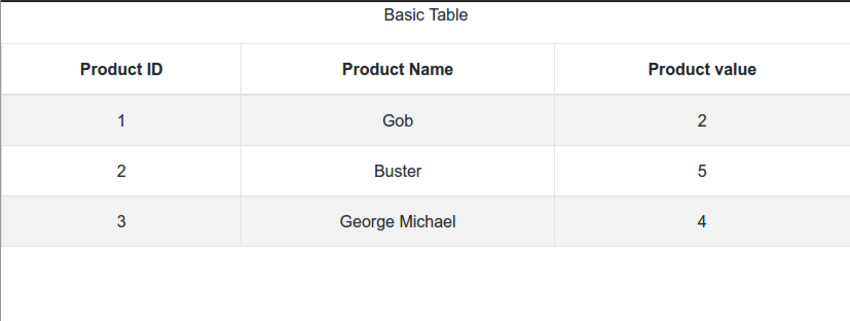
🎜Anda sudah tahu cara menggayakan lajur dan pengepala individu, tetapi penggayaan boleh pergi lebih jauh. React Bootstrap Table 2 menawarkan banyak pilihan penyesuaian. Mula-mula, anda boleh menambah sifat berjalur dan hover pada komponen BootstrapTable untuk mendapatkan warna latar belakang alternatif bagi setiap baris. 🎜
🎜Mari gunakan atribut berjalur dan hover pada jadual kami. 🎜
rrreee
🎜 🎜
🎜Lihat cara menggayakan lajur berbeza dengan warna berbeza. 🎜
rrreee
🎜
🎜
🎜Lihat cara menggayakan lajur berbeza dengan warna berbeza. 🎜
rrreee
🎜 🎜
🎜Isih jadual🎜
🎜React Bootstrap Jadual 2 membenarkan pengisihan lajur. Ini dilakukan dengan menyediakan atribut
🎜
🎜Isih jadual🎜
🎜React Bootstrap Jadual 2 membenarkan pengisihan lajur. Ini dilakukan dengan menyediakan atribut sort: true dalam definisi columns. 🎜
rrreee
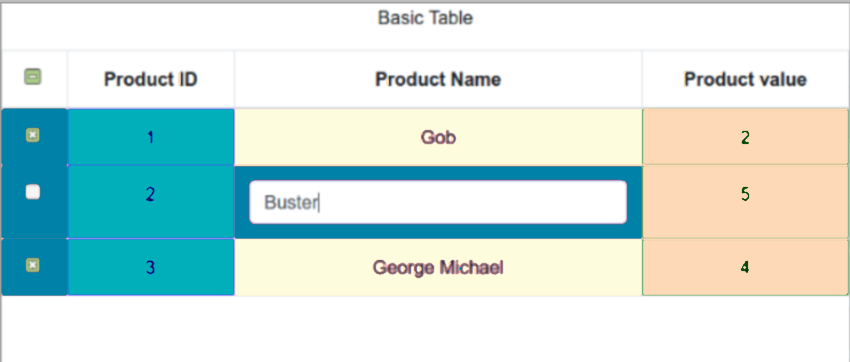
🎜Pilih baris🎜
🎜Selepas anda meletakkan data ke dalam jadual, anda mungkin perlu memilih baris tertentu untuk melaksanakan operasi tertentu padanya. React Bootstrap Jadual 2 menyediakan pelbagai pilihan pilihan. Semua pilihan disusun dalam objek yang anda hantar ke komponen sebagai harta selectRow. Berikut adalah beberapa pilihan pilihan: 🎜
🎜
🎜Mod radio (butang radio)🎜
🎜Mod pilihan berbilang (kotak pilihan)🎜
🎜Lebar pemilihan lajur boleh dikonfigurasi🎜
🎜Pilih pada klik baris: Secara lalai anda perlu mengklik pada pemilih (butang radio atau kotak pilihan) 🎜
🎜Sembunyikan lajur pilihan (berguna jika pilihan benar pada klik baris) 🎜
🎜Tukar warna latar belakang yang dipilih🎜
🎜Baris pilihan awal🎜
🎜Kail pilihan (pada satu baris atau apabila memilih semua baris). 🎜
🎜
🎜Komponen berikut menunjukkan banyak pilihan ini: 🎜
🎜🎜🎜
🎜Perpustakaan lain untuk jadual data dalam React🎜
🎜Mari kita terokai beberapa pustaka jadual React sumber terbuka lain. 🎜
🎜React Virtualization🎜
🎜react-virtualized sangat bagus untuk memaparkan jumlah data yang besar dengan cekap apabila memaparkan senarai besar dan data jadual. 🎜react-virtualized menggunakan teknologi yang dipanggil pemaparan maya untuk memaparkan sejumlah besar data dengan cekap. Paparan maya hanya memaparkan perkara yang kelihatan. Contohnya, jika anda mempunyai senarai besar dengan seribu item, react-virtualized hanya akan memaparkan sebahagian kecil data (data yang sesuai dengan skrin) pada bila-bila masa sehingga pengguna menatal untuk memaparkan lebih banyak data. Ciri-ciri lain termasuk:
react-table ialah perpustakaan sumber terbuka ringan yang membenarkan grid data yang pantas dan berskala untuk React. Ia juga menyokong cangkuk. Beberapa ciri terbaiknya termasuk:
React Data Grid ialah satu lagi perpustakaan sumber terbuka yang menggunakan Bootstrap dan bagus untuk mengedit jadual. Ia juga mempunyai antara muka pengguna yang menakjubkan. Ciri-ciri termasuk:
Dalam tutorial ini, kami mencipta apl React yang ringkas menggunakan create-react-app, menambah react-bootstrap-table2, mengisi jadual dengan data, memproses lajur, menggayakan jadual dan baris yang dipilih.
Di bahagian seterusnya, kami akan meneruskan perjalanan ini dengan memanjangkan baris, menambah baris, memadamkan baris, serta halaman, penyuntingan sel dan penyesuaian lanjutan. nantikan.
Atas ialah kandungan terperinci Menggunakan jadual dalam React: Bahagian 1. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




