

Dalam siri ini, saya memperkenalkan:
Dalam Bahagian 1, saya menunjukkan cara mencipta taksonomi baharu untuk lampiran. Dalam Bahagian 2, saya menunjukkan kepada anda cara membuat fail templat tersuai untuk dokumen anda dan menambah gelung untuk memaparkan pautan ke fail media untuk setiap dokumen, dan dalam Bahagian 3, saya menunjukkan kepada anda cara membuat fail templat tersuai untuk gallery-category 创建了一个自定义模板文件分类法,将具有给定术语的所有图像显示为画廊样式的存档页面。
在最后一部分中,我将演示一些略有不同的内容:如何为图像分配类别,然后编辑类别的存档模板以将该图像显示为该类别的“特色图像”。您也可以使用非常类似的技术对标签或分类术语执行此操作。
在本教程中,我将创建一个主题,该主题将是二十四岁的子主题。该主题将包括一个函数文件和一个用于类别存档的自定义模板文件。您可以在代码包中下载该主题。
要学习本教程,您需要具备以下条件:
默认情况下,WordPress 不允许您为附件分配类别和标签,而在本教程中您需要能够执行此操作。幸运的是,这个问题很容易修复,正如我在之前关于为附件分配类别和标签的教程中所演示的那样。
注意:此技术适用于标签和类别,如果您使用自己的分类法执行此操作,则需要在注册时将附件指定为分类法适用的帖子类型。您可以按照本系列的第一部分来完成此操作。
在您的主题中,创建一个名为 functions.php 的文件,并向其中添加以下代码:
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
这使用 register_taxonomy_for_object_type()
Dalam tutorial ini, saya akan mencipta tema yang akan menjadi tema kanak-kanak Twenty Four. Tema akan termasuk fail fungsi dan fail templat tersuai untuk arkib kategori. Anda boleh memuat turun tema dalam pakej kod.

 Pembangunan dan pemasangan WordPress
Pembangunan dan pemasangan WordPress
Editor Kod

 Secara lalai, WordPress tidak membenarkan anda menetapkan kategori dan teg pada lampiran, yang perlu anda lakukan dalam tutorial ini. Nasib baik, masalah ini mudah untuk diselesaikan, seperti yang saya tunjukkan dalam tutorial saya sebelum ini tentang menetapkan kategori dan teg pada lampiran.
Secara lalai, WordPress tidak membenarkan anda menetapkan kategori dan teg pada lampiran, yang perlu anda lakukan dalam tutorial ini. Nasib baik, masalah ini mudah untuk diselesaikan, seperti yang saya tunjukkan dalam tutorial saya sebelum ini tentang menetapkan kategori dan teg pada lampiran. 
Dalam tema anda, buat fail bernama
functions.php dan tambahkan kod berikut padanya: #🎜🎜#
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
register_taxonomy_for_object_type() untuk menambah kategori pada lampiran. Kini, apabila anda melihat skrin Pustaka Media, anda akan melihat bahawa kategori didayakan. #🎜🎜#
#🎜🎜#Langkah seterusnya ialah menambah beberapa imej - cuma tambah satu imej bagi setiap kategori. Anda juga perlu menambah kategori lain yang dipanggil "Ditampilkan" dan pastikan setiap imej yang anda mahu gunakan dengan cara ini termasuk dalam kategori itu juga. #🎜🎜#
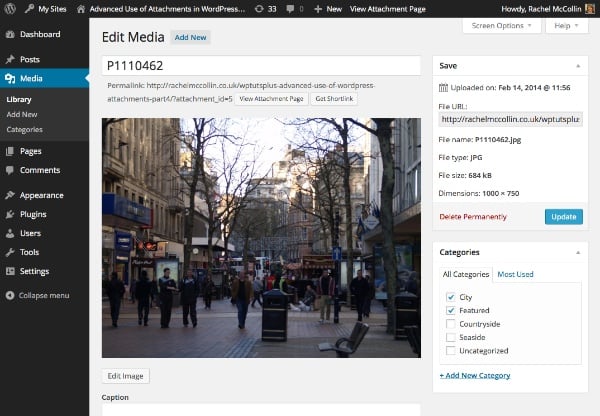
#🎜🎜# Di bawah anda boleh melihat contoh skrin suntingan media yang menunjukkan kategori: #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
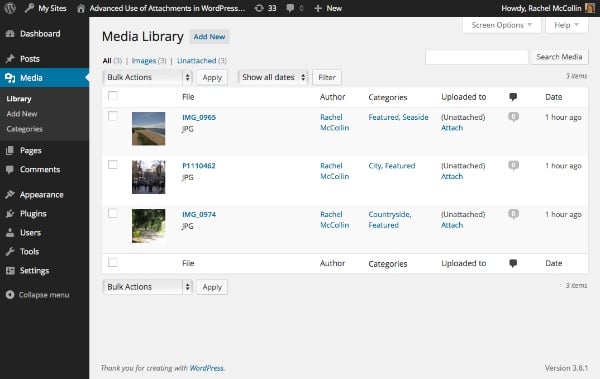
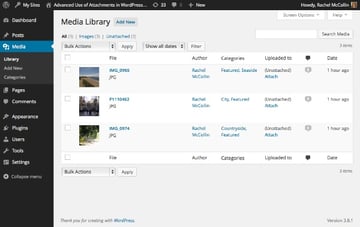
#🎜🎜# Anda juga boleh melihat semua imej yang saya tetapkan dalam kategori yang betul: #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
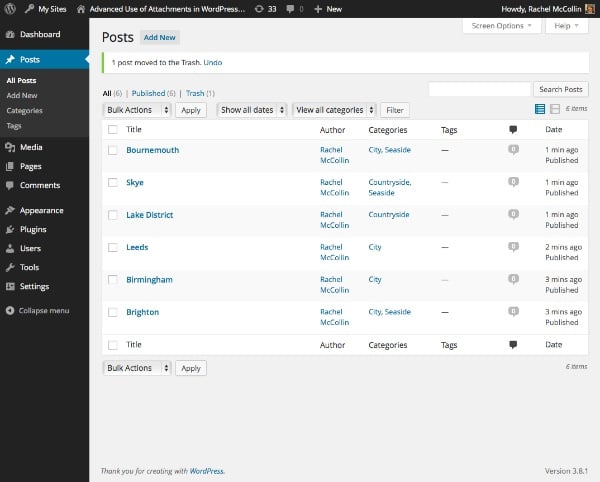
#🎜🎜#Akhir sekali, saya akan menambah beberapa siaran tiruan pada tapak saya dan meletakkannya ke dalam kategori yang berkaitan untuk mempunyai sesuatu untuk ditunjukkan dalam halaman arkib saya: #🎜🎜#



下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
在主循环上方,使用 WP_Query 添加自定义循环。在结束 </h1> 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
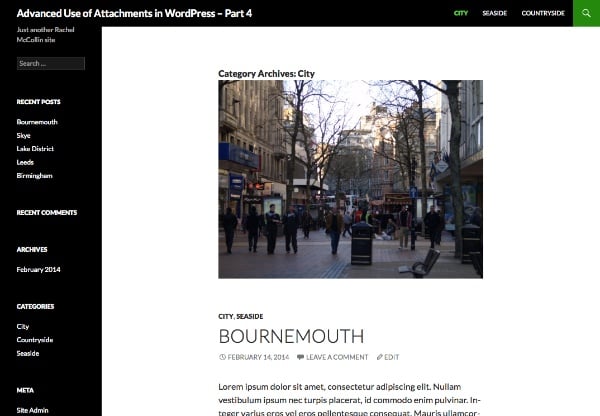
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
Atas ialah kandungan terperinci Mencipta 'Imej Ditampilkan' dalam WordPress: Membawa Lampiran ke Tahap Seterusnya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




