
Dalam bahagian satu siri ini, kami mempelajari cara mula membuat apl dengan AngularJS dan Firebase. Kami mencipta halaman log masuk dan melaksanakan fungsi log masuk menggunakan Firebase sebagai bahagian belakang.
Dalam tutorial ini kami akan membawa siri ini ke peringkat seterusnya. Kami akan membuat dan menyediakan halaman pendaftaran dan mempelajari cara melakukan pengesahan borang dalam AngularJS.
Mari mulakan dengan mengklon bahagian pertama tutorial ini daripada GitHub.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part1.git
Selepas mendapat kod, navigasi ke direktori projek dan pasang kebergantungan yang diperlukan.
cd AngularJS_Firebase_Part1 npm install
Selepas memasang semua kebergantungan, mulakan pelayan.
npm start
Tuding pelayar anda ke http://localhost:8000/app/#/home dan aplikasi sepatutnya berjalan.
Kami akan membuat halaman terlebih dahulu untuk pengguna tetamu mendaftar. Navigasi ke AngularJS_Firebase_Part1/app dan buat folder bernama register. Dalam folder register, buat dokumen register.html dan register.js . Inilah rupa register.html: AngularJS_Firebase_Part1/app 并创建一个名为 register 的文件夹。在 register 文件夹中,创建 register.html 和 register.js 文件。以下是 register.html 的外观:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="http://getbootstrap.com/favicon.ico">
<title>AngularJS & Firebase Web App</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet">
<link href="justified-nav.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="jumbotron" style="padding-bottom:0px;">
<h2>AngularJS & Firebase App!</h2>
</div>
<form class="form-signin" role="form">
<input type="email" class="form-control" placeholder="Email address" required="" autofocus="">
<input type="password" class="form-control" placeholder="Password" required="">
<label class="checkbox">
<a href="#"> Sign In</>
</label>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
</div>
</body></html>
如上面的 HTML 代码所示,我们使用 Bootstrap 进行 HTML 设计。
在 register.js 中,我们将声明应用程序访问注册视图的路由。 $routeProvider 有一个名为 when 的方法,我们将使用该方法为注册视图创建路由。定义新路由时,我们将设置一个 templateUrl ,它将在 index.html 中呈现。除此之外,我们还将为注册视图中新创建的 $scope 设置一个 控制器。控制器是控制特定视图的逻辑。它应该是这样的:
'use strict';
angular.module('myApp.register', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/register', {
templateUrl: 'register/register.html',
controller: 'RegisterCtrl'
});
}])
// Register controller
.controller('RegisterCtrl', [function() {
}]);
现在打开 app.js 并将注册模块 myApp.register 添加到应用中。
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home',
'myApp.register' // Newly added register route
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]);
要显示注册页面,我们需要在应用的主 HTML 模板文件中包含 register.js。打开 index.html 并包含以下内容:
<script src="register/register.js"></script>
重新启动服务器并将浏览器指向http://localhost:8000/app/index.html#/register,您应该会看到注册屏幕:

接下来,让我们将注册屏幕链接到登录屏幕。在home.html和register.html中分别有一个sign up和sign in href。我们将设置两个 href 源,以便可以从两个页面访问它们。
在 home.html 中:
<a href="#/register"> Sign Up<a/>
在 register.html 中:
<a href="#/home"> Sign In<a/>
当用户在注册屏幕上输入其电子邮件地址和密码时,我们需要验证一些内容。首先,输入的电子邮件 ID 应该具有有效的电子邮件 ID 格式,其次,输入的密码应该具有最小长度。
AngularJS 提供了 FormController,它可以跟踪表单内的每个元素。来自 AngularJS 文档:
FormController 跟踪其所有控件和嵌套表单以及它们的状态,例如有效/无效或脏/原始。
FormController 有一些属性,例如 $pristine, $dirty, $invalid, $valid 等。我们将了解这些属性是什么,并且我们将使用其中一些属性来为我们的注册页面实现表单验证。
首先,我们需要修改表单 HTML 以添加验证消息。在 register.html 中修改表单 HTML,如图所示。
<form class="form-signin" name="regForm">
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p>Enter a valid email.</p>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password">
<p>Min password length is 8 characters.</p>
</div>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
保存更改,重新启动服务器,然后刷新 register
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
 Dalam
Dalam register.js kami akan mengisytiharkan laluan untuk aplikasi mengakses paparan berdaftar. $routeProvider mempunyai kaedah yang dipanggil bila yang akan kami gunakan untuk membuat laluan untuk paparan berdaftar. Apabila mentakrifkan laluan baharu, kami akan menetapkan templateUrl yang akan dipaparkan dalam index.html. Di samping itu, kami juga akan menyediakan controller untuk $scope yang baru dibuat dalam paparan berdaftar. Pengawal ialah logik yang mengawal pandangan tertentu. Ia sepatutnya kelihatan seperti ini:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
app.js dan tambahkan modul pendaftaran myApp.register pada apl. 🎜
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
register.js dalam fail templat HTML utama aplikasi. Buka index.html dan masukkan kandungan berikut: 🎜
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
 🎜🎜Seterusnya, mari kita pautkan skrin pendaftaran ke skrin log masuk. Terdapat
🎜🎜Seterusnya, mari kita pautkan skrin pendaftaran ke skrin log masuk. Terdapat sign up masing-masing dalam home.html dan register.html . dan log masuk href. Kami akan menyediakan dua sumber href supaya ia boleh diakses dari kedua-dua halaman. 🎜
🎜Dalam home.html: 🎜
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
register.html: 🎜
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
FormController menjejaki semua kawalannya dan borang bersarang serta statusnya, seperti sah/tidak sah atau kotor/asal. 🎜🎜🎜
FormController mempunyai beberapa sifat, seperti $pristine, $dirty, < code class="inline">$invalid, $valid dsb. Kami akan melihat apakah sifat ini dan kami akan menggunakan sebahagian daripadanya untuk melaksanakan pengesahan borang untuk halaman pendaftaran kami. 🎜
🎜Pertama, kita perlu mengubah suai HTML borang untuk menambah mesej pengesahan. Ubah suai HTML borang dalam register.html seperti yang ditunjukkan. 🎜
rrreee
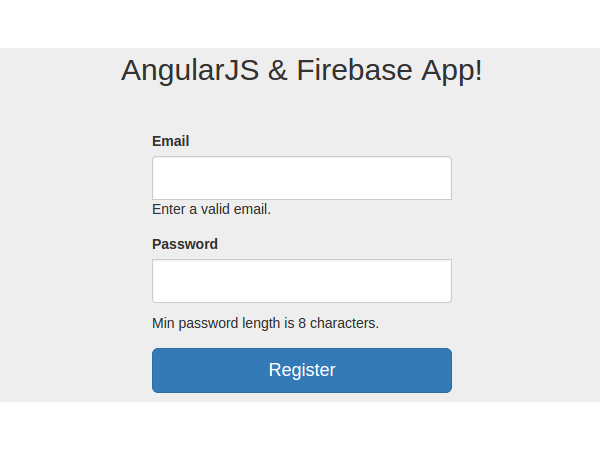
🎜Simpan perubahan, mulakan semula pelayan dan muat semula halaman daftar. Anda sepatutnya melihat halaman seperti ini: 🎜
🎜🎜🎜🎜 Kini, seperti yang kita boleh lihat dalam skrin di atas, mesej pengesahan kelihatan. Kami hanya perlu memaparkan e-mel dan kata laluan jika ia tidak sah. 🎜
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
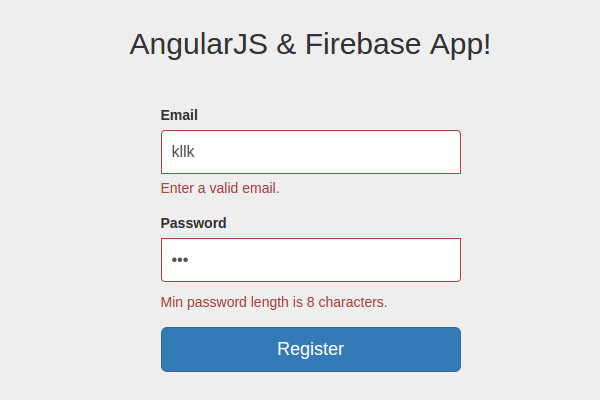
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
Atas ialah kandungan terperinci Meneruskan perjalanan: Membina apl web dari awal dengan AngularJS dan Firebase: Bahagian 2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 bagaimana untuk menyembunyikan alamat ip
bagaimana untuk menyembunyikan alamat ip
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Bagaimana untuk membuka kebenaran muat turun Douyin
Bagaimana untuk membuka kebenaran muat turun Douyin
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Cara menghantar skrin dari telefon mudah alih Huawei ke TV
Cara menghantar skrin dari telefon mudah alih Huawei ke TV
 Bagaimana untuk menyelesaikan status http 404
Bagaimana untuk menyelesaikan status http 404
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb




