
Penyesuai WordPress telah dibangunkan secara aktif sejak penubuhannya. API sentiasa berkembang, termasuk API JavaScript. Walau bagaimanapun, ia adalah salah satu API yang paling kurang didokumenkan dalam Codex WordPress. Akibatnya, terdapat hanya beberapa rekod terperinci yang menunjukkan cara sebenarnya mengeksploitasi API JavaScript.
Mengambil kesempatan daripada API JavaScript dalam WordPress Customizer sebenarnya membolehkan kami memberikan pengalaman masa nyata yang lebih menarik apabila menyesuaikan tema, dan bukannya hanya menghantar perubahan daripada kawalan ke tetingkap pratonton.
Anda mungkin biasa dengan cara menggunakan API JavaScript Penyesuai untuk menghantar perubahan pada tetingkap pratonton dalam masa nyata. Untuk melakukan ini, kami akan menetapkan mod transport kepada postMessage dan menambah kod JavaScript yang sepadan seperti yang ditunjukkan di bawah. transport 模式设置为 postMessage 并添加相应的 JavaScript 代码,如下所示。
wp.customize( 'blogname', function( value ) {
value.bind( function( to ) {
$( '.site-title a' ).text( to );
} );
} );
但是,我们还可以进一步扩展 API,例如隐藏、显示或移动部分、面板、控件,根据另一个设置值更改设置的值,以及互连预览和控件互动。这些就是我们将在本教程中研究的内容。
我们通过几篇文章和几个系列对 WordPress 定制器进行了相当广泛的介绍,涵盖了定制器 API 的细节。
我想您已经掌握了 WordPress 定制器的核心概念以及面板、部分、设置和控制等组件。否则,我强烈建议您在进一步了解之前花一些时间学习我们有关该主题的教程和视频课程。
首先,我们将检查定制器中为本教程添加的“设置”和“控件”。我们还将研究将它们放在适当位置的代码。

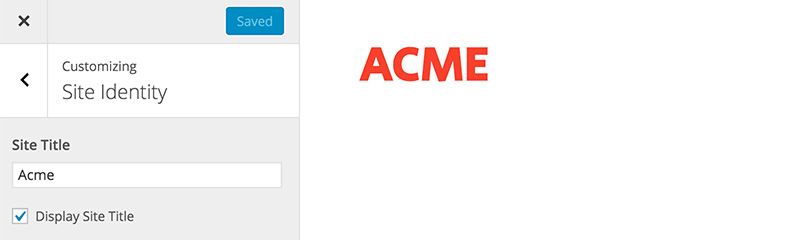
在本教程中,我们将重点关注网站“网站标题”。正如您在上面看到的,我们有两个控件:本机 WordPress“站点标题”输入字段和用于启用或禁用“站点标题”的自定义复选框。这两个控件位于“站点标识”部分。图像的右侧是预览,您可以在其中看到正在渲染的“网站标题”。
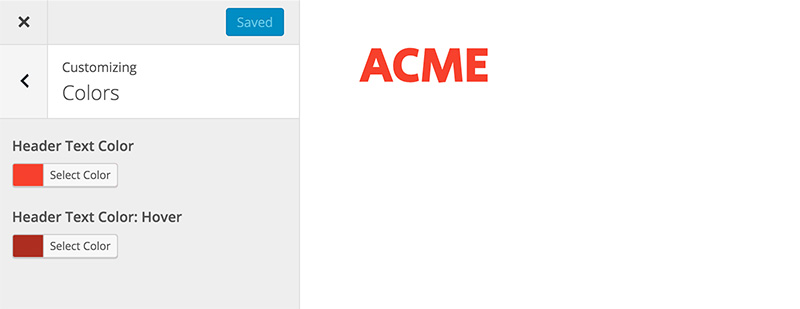
此外,正如您在下面看到的,我们还有两个位于“颜色”部分的控件,用于更改“网站标题”颜色及其 hover 状态颜色。

我们的主题基于下划线,其中所有与定制器相关的代码都放置在 /inc/customizer.php 文件中。
function tuts_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_control( 'blogdescription' )->priority = '12';
$wp_customize->get_setting( 'header_textcolor' )->default = '#f44336';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
// Checkbox to Display Blogname
$wp_customize->add_setting( 'display_blogname', array(
'transport' => 'postMessage',
) );
$wp_customize->add_control( 'display_blogname', array(
'label' => __( 'Display Site Title', 'tuts' ),
'section' => 'title_tagline',
'type' => 'checkbox',
'priority' => 11,
) );
// Add main text color setting and control.
$wp_customize->add_setting( 'header_textcolor_hover', array(
'default' => '#C62828',
'sanitize_callback' => 'sanitize_hex_color',
'transport' => 'postMessage',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_textcolor_hover', array(
'label' => __( 'Header Text Color: Hover', 'tuts' ),
'section' => 'colors',
'priority' => '11'
) ) );
}
add_action( 'customize_register', 'tuts_customize_register' );
正如您在上面看到的,我们对代码进行了一些修改,以满足本教程中的需求。
blogdescription 降低为 12,以便复选框设置 display_blogname 出现在“网站标题”输入字段下方。display_blogname 的新控件。我们将 priority 设置为 11,在我们的示例中,它位于“网站标题”和“标语”输入字段之间。header_text 默认颜色设置为 #f44336,将 transport 类型设置为 postMessage。header_text_color。同样,我们还将优先级设置为 11,使其出现在 header_textcolor 设置下方。所有这些设置均通过 postMessage 设置,而不是通过 refresh 设置。 postMessage 选项允许异步传输值并实时显示在预览窗口中。但是,我们还必须编写自己的 JavaScript 来处理更改。
我们需要创建两个 JavaScript 文件:一个文件 customizer-preview.js 用于处理预览,另一个文件 customizer-control.js 用于处理定制器面板内的控件。< /p>
js ├── customizer-preview.js // 1. File to handle the Preview ├── customizer-control.js // 2. File to handle the Controls ├── navigation.js └── skip-link-focus-fix.js
在 customizer-preview.js 中包含以下代码。
( function( $ ) {
// Codes here.
} )( jQuery );
它目前是一个空的封闭 JavaScript 函数。我们将在本系列的下一个教程中更具体地讨论如何在预览窗口中预览更改。
在另一个文件 customizer-control.js 中,我们添加以下代码:
(function( $ ) {
wp.customize.bind( 'ready', function() {
var customize = this;
// Codes here
} );
})( jQuery );
正如您在上面所看到的,我们将在自定义程序 ready
// 1. customizer-preview.js
function tuts_customize_preview_js() {
wp_enqueue_script( 'tuts_customizer_preview', get_template_directory_uri() . '/js/customizer-preview.js', array( 'customize-preview' ), null, true );
}
add_action( 'customize_preview_init', 'tuts_customize_preview_js' );
// 2. customizer-control.js
function tuts_customize_control_js() {
wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true );
}
add_action( 'customize_controls_enqueue_scripts', 'tuts_customize_control_js' );
 🎜🎜Dalam ini tutorial , kami akan memberi tumpuan kepada tapak web "tajuk tapak". Seperti yang anda lihat di atas, kami mempunyai dua kawalan: medan input "Tajuk Tapak" WordPress asli dan kotak semak tersuai untuk mendayakan atau melumpuhkan "Tajuk Tapak". Kedua-dua kawalan ini terletak di bahagian Pengenalan Tapak. Di sebelah kanan imej ialah pratonton di mana anda boleh melihat "Tajuk Tapak" dipaparkan. 🎜
🎜 Selain itu, seperti yang anda lihat di bawah, kami mempunyai dua kawalan yang terletak di bahagian Warna untuk menukar warna Tajuk Tapak dan warna status
🎜🎜Dalam ini tutorial , kami akan memberi tumpuan kepada tapak web "tajuk tapak". Seperti yang anda lihat di atas, kami mempunyai dua kawalan: medan input "Tajuk Tapak" WordPress asli dan kotak semak tersuai untuk mendayakan atau melumpuhkan "Tajuk Tapak". Kedua-dua kawalan ini terletak di bahagian Pengenalan Tapak. Di sebelah kanan imej ialah pratonton di mana anda boleh melihat "Tajuk Tapak" dipaparkan. 🎜
🎜 Selain itu, seperti yang anda lihat di bawah, kami mempunyai dua kawalan yang terletak di bahagian Warna untuk menukar warna Tajuk Tapak dan warna status hovernya. 🎜
🎜 🎜
🎜/inc/customizer.php. 🎜
rrreee
🎜Seperti yang anda lihat di atas, kami membuat beberapa pengubahsuaian pada kod untuk memenuhi keperluan tutorial ini. 🎜
blogdescription kepada 12 supaya tetapan kotak semak display_blogname muncul di bawah medan input "Tajuk Tapak" . display_blogname. Kami menetapkan 11, yang dalam contoh kami adalah antara medan input Tajuk Tapak dan Tagline. header_text kepada #f44336 dan taip transport kepada postMessage. header_text_color. Begitu juga, kami juga akan menetapkan keutamaan kepada 11 supaya ia muncul di bawah tetapan header_textcolor. postMessage, bukan melalui refresh. Pilihan postMessage membolehkan nilai dipindahkan secara tidak segerak dan dipaparkan dalam tetingkap pratonton dalam masa nyata. Walau bagaimanapun, kami juga perlu menulis JavaScript kami sendiri untuk mengendalikan perubahan. 🎜
customizer-preview.js untuk mengendalikan pratonton dan satu lagi fail customizer-control.js untuk mengendalikan panel penyesuai kawalan .
rrreee
🎜Sertakan kod berikut dalam customizer-preview.js. 🎜
rrreee
🎜Pada masa ini ia adalah fungsi JavaScript yang kosong dan tertutup. Kami akan membincangkan dengan lebih khusus cara pratonton perubahan dalam tetingkap pratonton dalam tutorial seterusnya dalam siri ini. 🎜
🎜Dalam fail lain customizer-control.js, kami menambah kod berikut: 🎜
rrreee
🎜Seperti yang anda lihat di atas, kami akan membungkus kod ini dalam fail ini dalam acara sedia penyesuai. Ini akan memastikan bahawa segala-galanya dalam penyesuai, termasuk tetapan, panel dan kawalan, sedia sepenuhnya sebelum kami mula melaksanakan sebarang fungsi tersuai. 🎜
🎜Akhir sekali, selepas menambah kod, kami akan memuatkan dua fail JavaScript ini di dua lokasi berbeza. 🎜
// 1. customizer-preview.js
function tuts_customize_preview_js() {
wp_enqueue_script( 'tuts_customizer_preview', get_template_directory_uri() . '/js/customizer-preview.js', array( 'customize-preview' ), null, true );
}
add_action( 'customize_preview_init', 'tuts_customize_preview_js' );
// 2. customizer-control.js
function tuts_customize_control_js() {
wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true );
}
add_action( 'customize_controls_enqueue_scripts', 'tuts_customize_control_js' );
customizer-preview.js 文件将通过 customize_preview_init 操作挂钩加载到定制器预览窗口中。 customizer-control.js 文件将加载到定制程序后端,其中的设置和控制元素可通过 customize_controls_enqueue_scripts 操作挂钩访问。
WordPress 自成立以来一直在 PHP 方面进行了大量投资。因此,支持该生态系统的大多数开发人员对 PHP API 比 JavaScript API 更加熟练和熟悉也就不足为奇了。
直到最近,它才通过定制器和 WP-API 广泛集成了 JavaScript。掌握 WordPress 定制器中的 JavaScript API 可能是一个相当大的挑战。如前所述,WordPress 的这一面目前记录最少。因此,我们将彻底讨论这个主题。
同时,如果您正在寻找其他实用程序来帮助您构建不断增长的 WordPress 工具集,或者学习代码并更加精通 WordPress,请不要忘记查看我们提供的内容可在 Envato 市场购买。
在此,我们已准备好使用 WordPress JavaScript API 的所有基本元素。我们就到此结束。在本系列的下一部分中,我们将揭示 WordPress 中 JavaScript API 背后的更多内容,并开始编写可立即在主题中实现的功能脚本。
敬请期待!
Atas ialah kandungan terperinci Bermula dengan API JavaScript dalam Penyesuai WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud menyekat semua kuki?
Apakah maksud menyekat semua kuki?
 apa itu adobe flash player
apa itu adobe flash player
 Kelas utama tidak ditemui atau tidak dapat dimuatkan
Kelas utama tidak ditemui atau tidak dapat dimuatkan
 Apakah pernyataan untuk memadam jadual dalam sql
Apakah pernyataan untuk memadam jadual dalam sql
 Bagaimana untuk mendapatkan Douyin Xiaohuoren
Bagaimana untuk mendapatkan Douyin Xiaohuoren
 Bagaimana untuk menutup port 135
Bagaimana untuk menutup port 135
 laman web dalam talian java
laman web dalam talian java
 Apakah perisian tayangan perdana
Apakah perisian tayangan perdana




