
Apabila WordPress 3 memberikan kami ciri menu baharu, ia mengubah cara kami melihat menu navigasi selama-lamanya. Kami tidak lagi perlu menggunakan fungsi senarai halaman biasa atau membina fungsi menu tersuai kami sendiri untuk menyepadukan kategori dan menu halaman serta item pautan luaran atau keras dalam menu navigasi. Tetapi bagaimanakah kita boleh memanfaatkan ciri baharu ini untuk penyesuaian? Dalam tutorial ini, kami akan menyelami semua yang boleh dilakukan oleh fungsi wp_nav_menu, menambah subperihalan menggunakan kelas Walker dan menyentuh beberapa fungsi yang berkaitan dengannya.
wp_nav_menu 函数可以执行的所有操作,使用 Walker 类添加子描述,并触及其一些相关函数。
该函数有多个参数可供使用。以下是 WordPress.org Codex 中列出的默认值:
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '<ul id=\"%1$s\" class=\"%2$s\">%3$s</ul>',
'depth' => 0,
'walker' =>
);
?>
<?php wp_nav_menu( $defaults ); ?>
使用此参数,我们可以设置主题位置,然后在“菜单”页面上使用该位置来设置在主题的该部分中工作的菜单,而无需手动定义应在此处显示的菜单。这对于主题分发者非常有帮助,因为仅当用户为该位置定义了菜单时,您才能使用条件来显示菜单。唯一的其他要求是您使用函数 register_nav_menu() 来注册这些位置。当您设置菜单支持时,这通常是通过函数文件完成的。
让我们开始构建自定义菜单功能参数,假设我们已经注册了一个名为“primary”的主题位置。
$params = array( 'theme_location' => 'primary' );
此参数用于手动定义应使用哪个菜单。在我们的示例中,我们仅设置一个通用菜单位置,而不是定义要使用的确切菜单位置,但如果我们想要告诉函数使用名为“主导航”的菜单,我们的参数将如下所示:
$params = array( 'theme_location' => 'primary', 'menu' => 'Primary Navigation' );
默认情况下,我们的菜单将包含在 div 中,但如果您像我一样,通常不需要这个,并且可能希望减少 divs 和其他标签的使用量尽可能保持代码整洁。您还可以使用此参数定义不同的标签,例如 html5 <section> 或 <nav>。对于我们的示例,我们不希望容器更改默认容器值,因为二十一主题样式依赖于它的存在。
您几乎可以猜到,这些参数用于设置容器的类和 ID。由于我们完全忽略了这一点,因此我们不需要定义值。
这些工作方式与前面的参数类似,只是这次我们肯定要设置“nav”的 ID,因为这是我们将在样式表中用于设置导航栏样式的 ID。
$params = array( 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'nav' );
您可以使用此参数来决定是否要显示(回显)结果,或返回它以在 PHP 中使用。该项目是布尔值,因此要返回它,只需将此参数设置为 0。
这是一个回调函数,如果没有找到菜单,您可以回退到该函数。默认情况下,它使用旧的支持 wp_page_menu() 并将所有相同的参数传递给该函数。
这些项目用于定义可以在锚标记之前和之后放置的内容 (<a></a>)。您可以使用它们在每个项目之前添加一个竖线,或者将导航项目包装在 span 标记中。
它们的工作方式与我们之前介绍的项目相同,只是您定义的任何内容都将位于锚标记内。我们的示例不要求我们使用这些,因此我们将忽略它们并保留默认的空项目。
默认情况下,项目包含在带有菜单 ID 和菜单类的无序列表中。如果您愿意,您可以通过此参数进行更改。
当您想要使用同一菜单两次但不希望任何子项显示在您使用 wp_nav_menu()
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
register_nav_menu() untuk mendaftarkan lokasi ini. Apabila anda menyediakan sokongan menu, ini biasanya dilakukan melalui fail fungsi. Mari mula membina parameter fungsi menu tersuai, dengan andaian kami telah mendaftarkan lokasi tema yang dipanggil "
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Menu
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
div, tetapi jika anda seperti saya, anda biasanya tidak memerlukan ini dan mungkin mahu mengurangkan bilangan div s dan tag lain Gunakan kelantangan untuk memastikan kod anda sebersih mungkin. Anda juga boleh menggunakan parameter ini untuk menentukan teg yang berbeza, seperti html5 <section> atau <nav>. Untuk contoh kami, kami tidak mahu bekas menukar nilai bekas lalai kerana gaya tema dua puluh satu bergantung pada kewujudannya. 🎜
🎜Kelas kontena dan ID kontena🎜
🎜Seperti yang anda hampir boleh meneka, parameter ini digunakan untuk menetapkan kelas dan ID bekas. Memandangkan kami mengabaikan ini sepenuhnya, kami tidak perlu menentukan nilainya. 🎜
🎜Kelas menu dan ID menu🎜
🎜Ini berfungsi sama seperti parameter sebelumnya, kecuali kali ini kami pasti akan menetapkan ID "
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_page_menu() dan menghantar semua argumen yang sama kepada fungsi. 🎜
🎜Sebelum dan selepas🎜
🎜Item ini digunakan untuk menentukan kandungan yang boleh diletakkan sebelum dan selepas tag anchor (<a></a>). Anda boleh menggunakannya untuk menambah bar menegak sebelum setiap item atau membungkus item navigasi dalam teg rentang. 🎜
🎜Sebelum memaut dan selepas memaut🎜
🎜Ia berfungsi sama seperti item yang kami bincangkan sebelum ini, kecuali apa sahaja yang anda tentukan akan berada di dalam tag anchor. Contoh kami tidak memerlukan kami menggunakan ini, jadi kami akan mengabaikannya dan meninggalkan projek lalai kosong. 🎜
🎜Pakej barang🎜
🎜Secara lalai, item terkandung dalam senarai tidak tersusun dengan ID menu dan kelas menu. Jika anda mahu, anda boleh menukar ini melalui parameter ini. 🎜
🎜Kedalaman🎜
🎜Parameter ini berguna apabila anda ingin menggunakan menu yang sama dua kali tetapi tidak mahu sebarang sub-item muncul di lokasi yang anda tetapkan menggunakan fungsi wp_nav_menu(). Contohnya, jika anda mahu navigasi utama menyertakan menu lungsur turun kedua, anda boleh membiarkannya sebagai lalai. Kemudian, jika anda ingin menggunakan ibu bapa yang sama dan meninggalkan kanak-kanak dalam navigasi pengaki, anda boleh menetapkan parameter ini kepada kedalaman 1. "0" lalai bermaksud semua peringkat akan dikeluarkan. Untuk memastikan contoh mudah, mari kita anggap bahawa navigasi utama tidak mengandungi sebarang subitem. 🎜
🎜Walker🎜
🎜Parameter ini digunakan untuk menentukan objek pejalan kaki, yang boleh digunakan untuk memanipulasi cara keseluruhan fungsi berfungsi dan mengeluarkan maklumatnya. Kami akan membincangkan contoh yang baik dalam bahagian seterusnya. 🎜
🎜
🎜Tambah penerangan pada item menu navigasi🎜
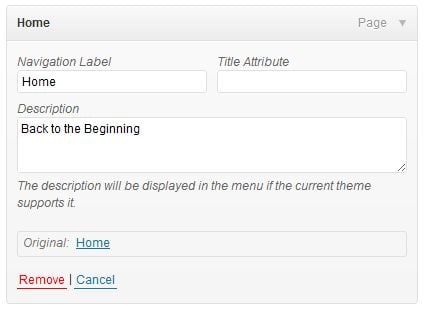
🎜Untuk contoh kami, kami ingin menambah sub-penerangan pada setiap item menu utama. Keupayaan untuk menambah penerangan itu sendiri sudah ada dalam sistem menu WordPress. Untuk menghidupkan ciri ini, pergi ke menu dan tekan tab Pilihan Skrin di penjuru kanan sebelah atas. Anda perlu memastikan bahawa pilihan yang diklik mestilah "Penerangan". Dengan pilihan ini ditandakan, item menu kini sepatutnya kelihatan seperti ini: 🎜
🎜🎜🎜
填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
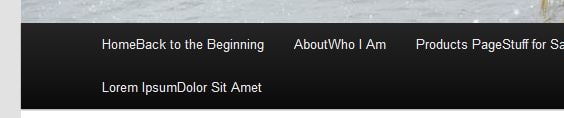
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
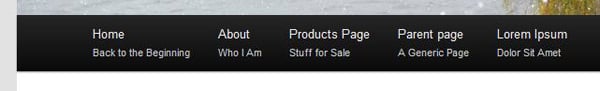
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
Atas ialah kandungan terperinci Fungsi analisis: pemeriksaan wp_nav_menu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




