
Elemen
kanvas telah diperkenalkan dalam HTML5 sebagai tempat untuk melukis grafik menggunakan JavaScript. Anda boleh melakukan banyak perkara dengannya. Ini termasuk mengedit imej, melukis bentuk ringkas atau kompleks dan animasi. canvas 元素是在 HTML5 中引入的,作为使用 JavaScript 绘制图形的地方。你可以用它来做很多事情。这包括编辑图像、绘制简单或复杂的形状以及动画。
在本文中,我们将介绍一些 JavaScript 中最好的免费画布库。这些可用于可视化数据或创建简单的动画和粒子系统。让我们开始吧。
在可视化任何类型的数据时,D3.js 库是最受欢迎的选择之一。它使用 SVG、Canvas 和常规 HTML 的功能来创建令人惊叹的图形和图表。该库本身对如何向用户呈现数据几乎没有任何限制。您可以使用它来创建赛车条形图、面积图或树形图。如果您能想象一种令人兴奋的新方式来呈现数据,那么您很可能可以使用 D3.js 来构建它。
可能阻碍您使用 D3.js 的原因之一是其陡峭的学习曲线。它由30多个模块和1000多个方法组成。这可能非常令人生畏。但是,有很多教程和详细文档可以帮助您了解有关该库的所有内容。
上图中的这棵弹力树是由 Artem Zubkov 在画布上使用 D3.js 创建的。您可以在 D3 主页上看到更多示例。
Particles.js 库非常适合想要创建基于画布的粒子系统的人。它是轻量级的并且没有任何依赖性。大约需要半个小时的时间来熟悉该库的所有功能。之后,您可以尝试不同参数的值,看看哪些参数可以创建您喜欢的粒子系统。
该库使您可以控制许多参数。您可以指定粒子的颜色和总数。不同形状的粒子(例如圆形和三角形)很容易创建。您甚至可以使用图像作为粒子。可以使粒子具有交互性,以便它们响应彼此的存在或响应您的单击和悬停等操作。
我能够使用 Particles.js 用几行代码创建这个星空背景。您可以阅读此介绍性教程来开始使用该库。
matter-js 库是一个用 JavaScript 编写的 2D 刚体物理引擎。您可以使用它在画布上模拟简单的物理系统。它配备了许多模块来帮助您完成不同的任务。
您可以创建简单的刚体或复合体,并赋予它们质量、面积、密度等属性。您还可以控制您创建的世界中的重力和摩擦力。支持弹性和非弹性碰撞。当您长时间使用该库时,您可能会注意到的一件事是,随着时间的推移,系统会不断损失一些能量。这可能会或可能不会破坏您的交易。该库让您可以选择使用其自己的内置渲染器或采用您自己的方式。
尝试单击强制按钮来移动球。您可以通过按减少摩擦按钮来减少系统中的摩擦。
上面的 CodePen 演示取自我们关于 Matter-js 的介绍性教程之一,它为您提供了该库的完整概述。它将通过解释使用此引擎时可用的不同方法和属性来帮助您快速入门。
Paper.js 是一个基于 JavaScript 的开源库,为您提供在画布上创建令人惊叹的图形的工具。该库让您可以选择使用它自己的 JavaScript 版本,称为 PaperScript。它与 JavaScript 类似,但使库的使用更加容易。如果您不想使用 PaperScript,您仍然可以继续使用纯 JavaScript。
该库有很多功能。您可以使用嵌套图层、组、路径和复合路径等。它还支持对其 Point 和 Size
Arkellys' CodePen di atas ialah contoh hebat tentang apa yang Fabric.js tawarkan. Klik segi empat sama, bulatan atau segi tiga di penjuru kanan sebelah atas untuk melukisnya pada kanvas. Selepas itu, anda boleh menyeretnya atau menggunakan tetikus anda untuk menskala dan memutarkannya.
Pustaka Chart.js ialah pilihan yang bagus untuk orang yang ingin mencipta beberapa jenis carta biasa dengan bantuan perpustakaan kanvas yang mudah digunakan. Terdapat lapan jenis carta berbeza yang membolehkan anda menggambarkan data anda. Ini termasuk jenis carta garis, bar dan pai yang biasa digunakan, serta jenis lain seperti carta radar dan carta gelembung.
Terdapat banyak pilihan penyesuaian untuk melukis carta dan skala. Anda juga boleh mengemas kini warna, menukar data atau menambah set data baharu dengan peralihan animasi yang lancar. Anda mempunyai kawalan penuh ke atas elemen visual dalam carta anda.
Carta bar di atas telah dibuat mengikut arahan dalam tutorial pengenalan ini pada baris dan carta bar dalam Chart.js.
Pustaka Two.js ialah penyelesaian yang bagus untuk orang yang ingin melukis dan menganimasikan objek 2D. Ia memaparkan agnostik, jadi anda boleh menggunakan API yang sama untuk melukis dengan SVG, kanvas dan WebGL.
Pustaka Two.js menjejaki perkara yang anda lukis pada kanvas dan membolehkan anda mengubahnya kemudian. Ini termasuk memutar, menskala atau menterjemah objek ini. Terdapat gelung animasi terbina dalam dalam Two.js, tetapi anda juga boleh menyepadukan perpustakaan animasi pihak ketiga dengan mudah. Dokumentasi terperinci memudahkan pemula untuk mula menggunakan perpustakaan dan mencipta sesuatu yang menarik.
Cuba klik di dalam CodePen di atas dan ia akan mula mencipta atom unsur yang berbeza. Setiap klik terus menambah lebih banyak elektron berputar ke orbit dan pasangan proton-neutron dalam nukleus. Anda boleh belajar cara melakukan sesuatu seperti ini dalam tutorial perpustakaan Two.js yang mesra pemula ini.
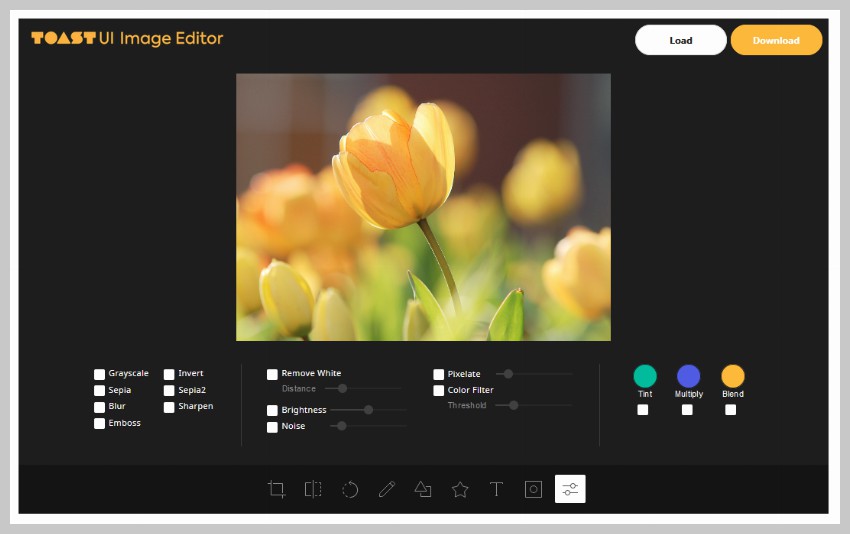
Toast UI ialah editor imej berasaskan kanvas berciri penuh yang boleh melakukan banyak operasi seperti memangkas, membalik dan memutar imej. Anda juga boleh menggunakan penapis untuk pixelate, timbul atau menambah hingar pada imej anda. Pustaka ini membolehkan anda melukis dengan ikon atau bentuk ringkas selepas imej dimuatkan ke dalam kanvas.

Editor Imej UI Toast disertakan dengan empat tema lalai yang memuatkan semua ciri dalam bentuk butang dan kawalan yang berbeza.
Alternatif lain kepada editor imej berasaskan kanvas ialah perpustakaan CamanJS, yang memberi anda kebebasan untuk mereka bentuk UI anda sendiri dari awal. Ia hanya memberikan anda semua ciri pemprosesan imej seperti menukar kecerahan, gegaran, hingar dan kontras imej. Malangnya, perpustakaan ini tidak lagi diselenggara, tetapi anda masih boleh mempertimbangkan untuk menggunakannya.
Tujuan kami menulis artikel ini adalah untuk memperkenalkan anda kepada beberapa perpustakaan percuma berasaskan kanvas yang boleh melaksanakan pelbagai tugas. Terdapat banyak perpustakaan yang tersedia untuk lukisan dan animasi dengan bantuan kanvas. Anda boleh memvisualisasikan sebarang jenis data atau pelbagai jenis carta menggunakan perpustakaan seperti D3.js dan anda juga boleh memilih untuk memudahkan perkara menggunakan perpustakaan seperti Chart.js. Begitu juga, anda boleh membuat simulasi berasaskan fizik dengan Matter-js, atau menganimasikan bentuk 2D dengan Two.js. Kami akan membincangkan setiap kes penggunaan secara terperinci dalam artikel lain.
Atas ialah kandungan terperinci Perpustakaan Kanvas JavaScript Percuma Teratas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan fungsi pilih
Cara menggunakan fungsi pilih
 Perbezaan antara berlabuh dan bertujuan
Perbezaan antara berlabuh dan bertujuan
 Apakah kelekitan pengguna
Apakah kelekitan pengguna
 Bagaimana untuk mengambil tangkapan skrin pada komputer
Bagaimana untuk mengambil tangkapan skrin pada komputer
 Bagaimana untuk mengaktifkan sistem versi profesional win7
Bagaimana untuk mengaktifkan sistem versi profesional win7
 Tidak dapat menyambung ke internet
Tidak dapat menyambung ke internet
 Analisis statistik
Analisis statistik
 Cara membuat klon WeChat pada telefon bimbit Huawei
Cara membuat klon WeChat pada telefon bimbit Huawei




