
Membenarkan pengguna akhir menukar fon tema boleh menjadi tugas yang sukar, terutamanya apabila anda ingin menawarkan pilihan ini dalam panel pentadbir tersuai, kotak meta atau penyesuai tema. Hari ini, saya akan membincangkan cara menambah pilihan jenis font tersuai melalui Rangka Kerja Titan. font 类型选项。
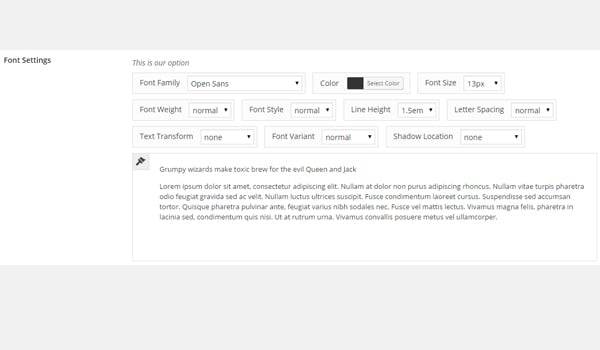
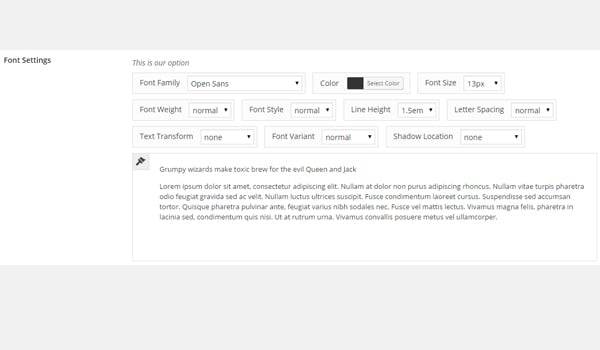
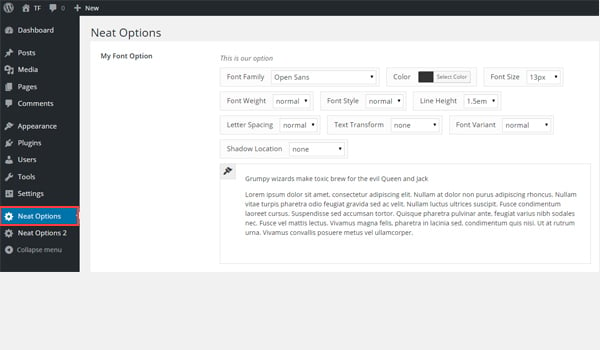
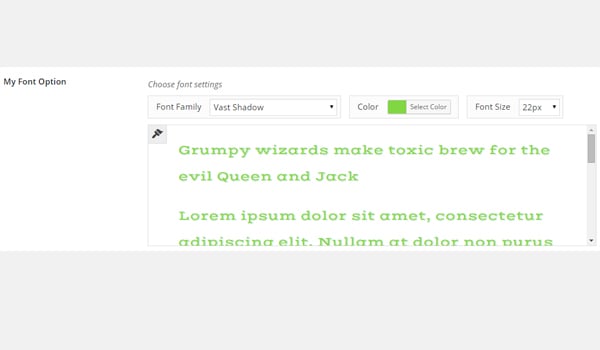
font 类型选项是 Titan Framework 中功能最通用的选项之一。它不仅可以让您更改字体,而且还是一个完整的字体样式选择器。凭借一整套功能丰富的选项,您可以在其中选择网络安全字体和 Google WebFonts。应用您想要的多种样式,例如颜色、字母间距、阴影、行高等。最终用户还可以查看字体及其样式的预览。该选项的外观如下:

您可以在上图中看到字体设置的详细程度。这可以通过该选项支持的一大堆设置参数来实现。有一些强制参数和可选参数。首先,我们来看看必填项:
font 类型选项的显示名称。现在您应该使用的一些可选参数是:
font 类型选项中,此参数的行为略有不同。它占用一个数组,其中包含您要使用的一些默认字体和样式(稍后会详细介绍)。最后,有一长串某些基于检查的参数,其默认值设置为 true。让我们为它们命名,并了解如果设置为 false,它们的行为方式。
false,则字体系列部分会消失。false,则不会显示调色板。false,则字体大小选项消失。false,则 font-weight 选项消失。false,则字体样式设置将消失。false,则无法更改行高。false,则您无法编辑 letter_spacing。false,文本转换选项就会消失。false,则不会出现 font-variant 字段。false,您将看不到字体的实时预览。false,网络安全字体列表将会消失。false,则不会显示 Google 字体。false,则 Google 字体(如果使用)将不会自动排队。您可以在其中添加 font
font Pilihan jenis ialah salah satu pilihan yang paling serba boleh dalam Titan Framework. Ia bukan sahaja membenarkan anda menukar fon, tetapi ia juga merupakan pemilih gaya fon yang lengkap. Dengan set lengkap pilihan yang kaya dengan ciri, anda boleh memilih daripada fon selamat web dan Google WebFonts. Gunakan seberapa banyak gaya yang anda mahu, seperti warna, jarak huruf, bayang-bayang, ketinggian garisan dan banyak lagi. Pengguna akhir juga boleh melihat pratonton fon dan gayanya. Pilihannya kelihatan seperti ini: 
font. desc: (String) Paparkan penerangan ringkas.
Kini beberapa parameter pilihan yang perlu anda gunakan ialah: #🎜🎜# #🎜🎜# #🎜🎜# Lalai: (boolean) Parameter ini berkelakuan sedikit berbeza dalam pilihan jenis
font. Ia memerlukan tatasusunan yang mengandungi beberapa fon lalai dan gaya yang anda mahu gunakan (lebih lanjut mengenai perkara ini kemudian). #🎜🎜#
#🎜🎜#
css: (String) Parameter ini menjana CSS secara automatik apabila anda menambah pilihan ini dalam halaman pentadbir dan/atau bahagian penyesuai tema (lebih lanjut mengenai perkara ini kemudian). #🎜🎜#
#🎜🎜#
#🎜🎜#Akhir sekali, terdapat senarai panjang parameter berasaskan pemeriksaan tertentu yang nilai lalainya ditetapkan kepada true. Mari namakan mereka dan lihat bagaimana mereka berkelakuan jika ditetapkan kepada false. #🎜🎜#
#🎜🎜#
#🎜🎜#
show_font_family: (boolean) Jika parameter ini ditetapkan kepada false, bahagian keluarga fon akan hilang. #🎜🎜#
#🎜🎜#
show_color: (boolean) Jika parameter ini ditetapkan kepada false, palet warna tidak akan dipaparkan. #🎜🎜#
#🎜🎜#
show_font_size: (boolean) Jika parameter ini ditetapkan kepada false, pilihan saiz fon akan hilang. #🎜🎜#
#🎜🎜#
show_font_weight: (boolean) Jika parameter ini ditetapkan kepada false, pilihan font-weight akan hilang. #🎜🎜#
#🎜🎜#
show_font_style: (boolean) Jika parameter ini ditetapkan kepada false, tetapan gaya fon akan hilang. #🎜🎜#
#🎜🎜#
show_line_height: (Boolean) Jika parameter ini ditetapkan kepada false, ketinggian garisan tidak boleh diubah. #🎜🎜#
#🎜🎜#
show_letter_spacing: (Boolean) Jika parameter ini ditetapkan kepada false, anda tidak boleh mengedit letter_spacing. #🎜🎜#
#🎜🎜#
show_text_transform: (boolean) Jika parameter ini ditetapkan kepada false, pilihan transformasi teks akan hilang. #🎜🎜#
#🎜🎜#
show_font_variant: (boolean) Jika parameter ini ditetapkan kepada false, medan fon-variant tidak akan muncul. #🎜🎜#
#🎜🎜#
show_preview: (boolean) Jika parameter ini ditetapkan kepada false, anda tidak akan melihat pratonton langsung fon. #🎜🎜#
#🎜🎜#
show_websafe_fonts: (boolean) Jika parameter ini ditetapkan kepada false, senarai fon selamat web akan hilang. #🎜🎜#
#🎜🎜#
show_google_fonts: (Boolean) Jika parameter ini ditetapkan kepada false, fon Google tidak akan dipaparkan. #🎜🎜#
#🎜🎜#
include_fonts: (Campuran) Ini ialah rentetan ungkapan biasa yang menyatakan fon yang anda mahu tambah. #🎜🎜#
#🎜🎜#
enqueue: (boolean) Jika ditetapkan kepada false, Fon Google (jika digunakan) tidak akan dimasukkan ke dalam baris gilir secara automatik. #🎜🎜#
#🎜🎜#
font di sana: #🎜🎜#
#🎜🎜#
#🎜🎜#panel pentadbir#🎜🎜#
#🎜🎜#Urus tab#🎜🎜#
#🎜🎜#元Kotak#🎜🎜#
#🎜🎜#Bahagian penyesuai tema#🎜🎜#
#🎜🎜#
#🎜🎜#Skop artikel ini bukanlah penciptaan bekas ini. Kalau nak tahu lebih lanjut boleh rujuk artikel saya sebelum ini. #🎜🎜#
#🎜🎜#Proses keseluruhan untuk menambah jenis pilihan ini kekal sama: #🎜🎜#getInstance(). getInstance() 函数获取一个唯一实例。
createOption() 函数添加一个选项。getOption() 函数获取保存的值。 让我们在管理面板中创建此选项。
这是代码:
<?php
/**
*
* Create font type option in an admin panel
*
*/
$aa_panel->createOption( array(
'id' => 'aa_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed in the admin panel
'desc' => 'Choose your font settings' // Description of the option which will be displayed in the admin panel
) );
我使用了 createOption() 函数(第 7 行)在管理面板中添加了 font 类型选项 $ aa_panel。该函数占用一个参数数组。这就是为什么这里使用 name、id、type 和 desc 等参数。 ID 的值(即 aa_font)应该是唯一的,因为它获取保存的选项值。

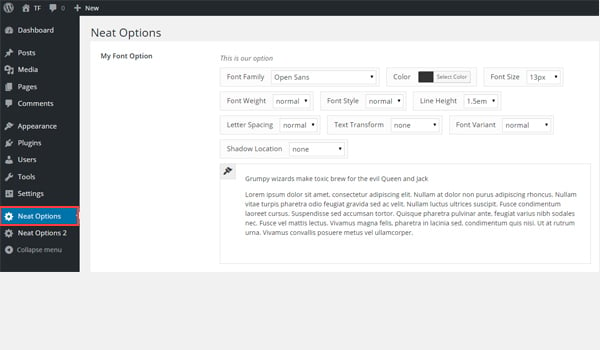
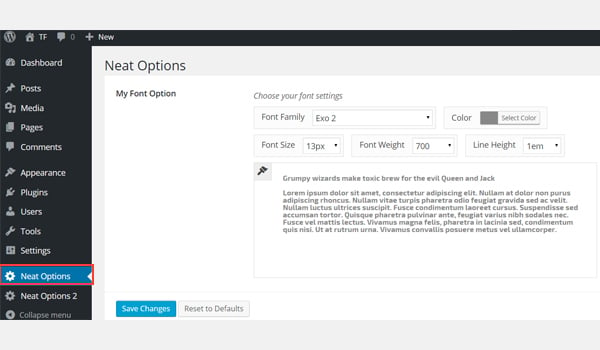
在上面的屏幕截图中,有一个名为 My Font Option 的 font 类型选项 在管理面板Neat Options内。有多个设置选项可以用来配置 Web 开发项目的字体设置。
现在我将检索保存的选项值。
<?php // 1. Get the titan framework instance and save it to a variable $titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it. // 2. Get the value via ID using getOption function $aa_font_array = $titan->getOption( 'aa_font' ); /** * * Printing font array values * */ var_dump( $aa_font_array ); ?>
获取保存值的过程与之前的文章中讨论的过程几乎相同。在第 #3 行中,使用了 getInstance() 函数,该函数使用一个唯一参数,最好是您的主题名称(即 neat 中这个案例)。接下来,我使用了 getOption() 函数(第 6 行),该函数通过 ID aa_font 获取值,然后将其保存在新变量 $aa_font_array。
之前,我们确定 font 类型选项会占用一组参数设置,即使我们实际上没有定义它们,因为它们的默认值设置为 true。因此,在前端显示检索到的值之前,让我打印这个完整的参数数组。
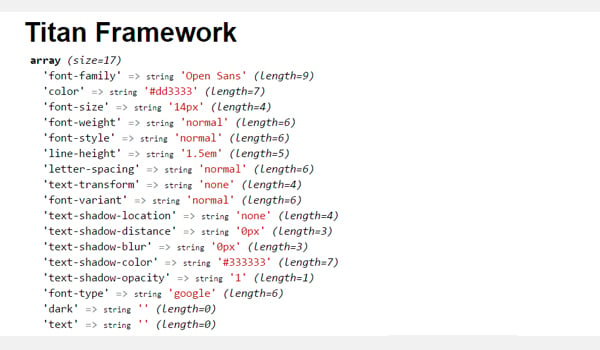
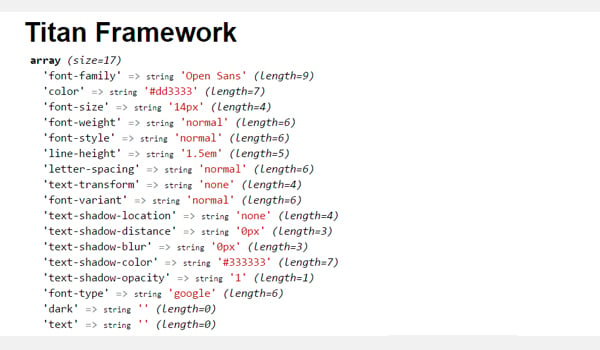
为此,我对变量 $aa_font_array 使用了 var_dump() 函数(第 #16 行)。让我们看看这个数组是如何打印的:

在上面的屏幕截图中,列出了数组每个元素的详细描述。它清楚地解释了如何设置 Titan Framework 中的 font 类型选项。
现在这部分只是一个额外的事情 - 我们的主要目标是更改默认字体设置并在前端打印它。
将第 16 行替换为以下代码行:
<?php /** * * Replace this code on line #16 * */ ?> <h3 style="font-size: <?php echo $aa_font_array['font-size']; ?>;">Pellentesque habitant morbi tristique.</h3>
在第 7 行中,我在 H3(标题 3)标记内使用了内联 CSS 样式。与样式属性相对应的值,即font-size,在前端打印。
为此,我在内联CSS。这个阶段前端是这样的:

打印文本目前的大小为 14px。让我们从仪表板更改此值并预览结果。
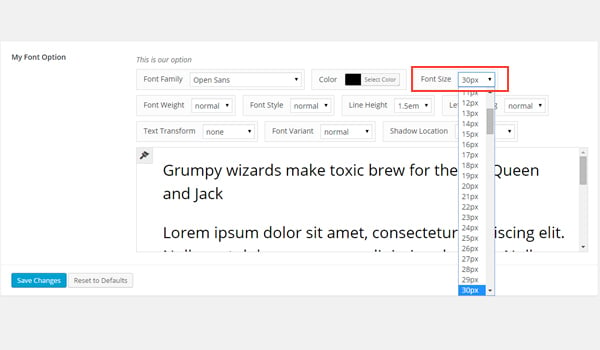
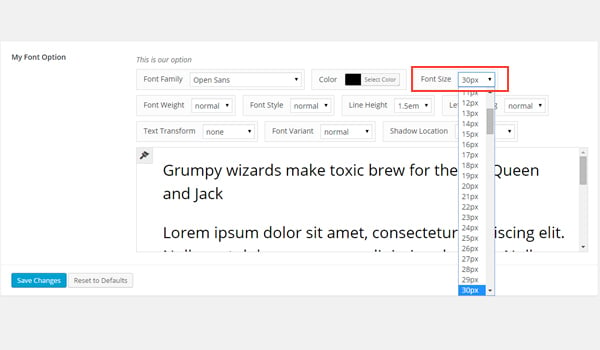
假设我将演示值设置为 30px。

保存此设置并查看更改。这是屏幕截图:

增加的font-size文字清晰可见。这样您就可以在代码第 16 行中输入任何数组元素并预览结果。
让我们在元框中创建一个 font 类型选项,其中包含所有样式字段。
<?php
/**
*
* Create font type option in a metabox
*
*/
$aa_metbox->createOption( array(
'id' => 'aa_mb_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed
'desc' => 'Choose your font settings' // Description of the option which will be displayed
) );
我通过 createOption() 在元框 <code class="inline">$aa_metbox 添加了 ID 为 aa_mb_font 的 font 类型选项Kemudian tambahkan pilihan melalui fungsi createOption().
Akhir sekali, dapatkan nilai yang disimpan melalui fungsi getOption().
Mari buat pilihan ini dalam panel pentadbir.
Ini kodnya: 
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_mb_font1_array = $titan->getOption( 'aa_mb_font', get_the_ID() );
// Check if value was set / Validation
$aa_mb_font1_val = ( is_array( $aa_mb_font1_array ) && !empty( $aa_mb_font1_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_mb_font1_clr_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['color'] : 'red' );
// Get font-family value
$aa_mb_font1_ffm_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['font-family'] : 'Arial' );
// Get font-size value
$aa_mb_font1_fsz_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['font-size'] : '14px' );
/**
*
* Print values at front-end
*
*/
?>
<div
style="
color:<?php echo $aa_mb_font1_clr_val; ?>;
font-family: <?php echo $aa_mb_font1_ffm_val; ?>;
font-size: <?php echo $aa_mb_font1_fsz_val; ?>;
"
>
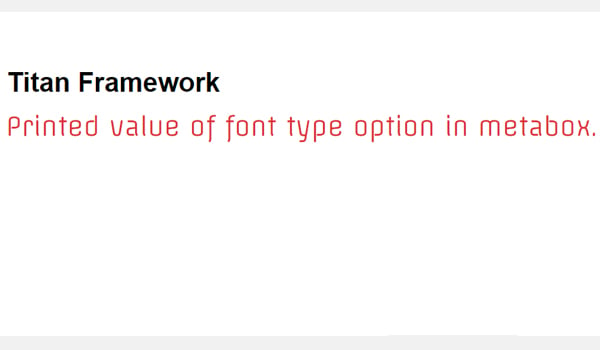
Printed value of font type option in metabox.
</div>
createOption() (baris 7) untuk menambah pilihan jenis font dalam panel admin $ aa_panel. Fungsi ini mengambil pelbagai parameter. Itulah sebabnya parameter seperti nama, id, jenis dan desc
digunakan di sini. Nilai ID (iaituaa_font) hendaklah unik kerana ia mendapat nilai pilihan yang disimpan. 🎜
🎜 🎜🎜at Dalam tangkapan skrin di atas, terdapat pilihan jenis
🎜🎜at Dalam tangkapan skrin di atas, terdapat pilihan jenis font bernama 🎜My Font Option🎜 dalam panel admin 🎜Neat Options🎜. Terdapat beberapa pilihan tetapan untuk mengkonfigurasi tetapan fon untuk projek pembangunan web anda. 🎜
<?php
/**
*
* Create font type option in an admin tab
*
*/
$aa_tab1->createOption( array(
'id' => 'aa_font_in_tab1_panel2', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed in the admin panel
'desc' => 'Choose font settings', // Description of the option which will be displayed in the admin panel
'show_font_weight' => false, //Font-weight field is not shown
'show_font_style' => false, //Font-style field is not shown
'show_line_height' => false, //Line-height field is not shown
'show_letter_spacing' => false, //Letter-spacing field is not shown
'show_text_transform' => false, //Text-transform field is not shown
'show_font_variant' => false, //Font-variant field is not shown
'show_text_shadow' => false, //Text-shadow field is not shown
'default' => array(
'font-family' => 'Arial', //Default value of font-family
'color' => 'red', //Default value of font color
'line-height' => '2em', //Default value of line-height
'font-weight' => '500' //Default value of font-weight
)
) );
getInstance() digunakan, yang mengambil satu parameter, sebaik-baiknya nama tema anda (iaitu kemas 🎜 🎜 dalam kes ini). Seterusnya, saya menggunakan fungsi getOption() (baris 6), yang mendapat nilai dengan ID aa_font dan kemudian Ia disimpan dalam pembolehubah baharu $aa_font_array. 🎜
🎜Sebelum ini kami telah menetapkan bahawa pilihan jenis font menggunakan set tetapan parameter walaupun kami sebenarnya tidak mentakrifkannya, kerana nilai lalainya ditetapkan kepada benar. Jadi sebelum bahagian hadapan memaparkan nilai yang diambil, izinkan saya mencetak tatasusunan parameter lengkap ini. 🎜
🎜Untuk melakukan ini, saya menggunakan fungsi var_dump() (baris #16) pada pembolehubah $aa_font_array. Mari lihat bagaimana tatasusunan ini mencetak: 🎜
🎜 🎜🎜at Dalam tangkapan skrin di atas, penerangan terperinci bagi setiap elemen tatasusunan disenaraikan. Ia menerangkan dengan jelas cara menetapkan pilihan jenis
🎜🎜at Dalam tangkapan skrin di atas, penerangan terperinci bagi setiap elemen tatasusunan disenaraikan. Ia menerangkan dengan jelas cara menetapkan pilihan jenis font dalam Rangka Kerja Titan. 🎜
🎜Sekarang bahagian ini hanyalah perkara tambahan - matlamat utama kami ialah menukar tetapan fon lalai dan mencetaknya pada bahagian hadapan. 🎜
🎜Ganti baris 16 dengan baris kod berikut: 🎜
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_font2_array = $titan->getOption( 'aa_font_in_tab1_panel2' );
// Check if value was set / Validation
$aa_font2_val = ( is_array( $aa_font2_array ) || !empty( $aa_font2_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_font2_clr_val = ( $aa_font2_val == TRUE ? $aa_font2_array['color'] : 'red' );
// Get font family value
$aa_font2_ffm_val = ( $aa_font2_val == TRUE ? $aa_font2_array['font-family'] : 'Arial' );
// Get font size value
$aa_font2_fsz_val = ( $aa_font2_val == TRUE ? $aa_font2_array['font-size'] : '14px' );
/**
*
* Print values at front-end
*
*/
?>
<div style="
color:<?php echo $aa_font2_clr_val; ?>;
font-family: <?php echo $aa_font2_ffm_val; ?>;
font-size: <?php echo $aa_font2_fsz_val; ?>;
"
>
Printed value of font type option in tab.
</div>
font-size, dicetak pada hujung hadapan. 🎜
🎜Untuk ini saya adalah CSS sebaris. Bahagian hadapan pada peringkat ini kelihatan seperti ini: 🎜
🎜 🎜🎜Cetak Saiz semasa teks ialah
🎜🎜Cetak Saiz semasa teks ialah 14px. Mari tukar nilai ini dari papan pemuka dan pratonton hasilnya. 🎜
30px. 🎜
🎜 🎜🎜Simpan Tetapkan ini dan lihat perubahannya. Berikut adalah tangkapan skrin: 🎜
🎜
🎜🎜Simpan Tetapkan ini dan lihat perubahannya. Berikut adalah tangkapan skrin: 🎜
🎜 🎜🎜 Ditambah Teks
🎜🎜 Ditambah Teks font-size boleh dilihat dengan jelas. Ini membolehkan anda memasukkan sebarang elemen tatasusunan dalam baris 16 kod dan pratonton hasilnya. 🎜
font dalam kotak meta yang mengandungi 🎜semua medan gaya🎜. 🎜🎜🎜
<?php
/**
*
* Create font type option in a customizer
*
*/
$aa_section1->createOption( array(
'id' => 'aa_sec_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed
'desc' => 'Choose your font settings' // Description of the option which will be displayed
) );
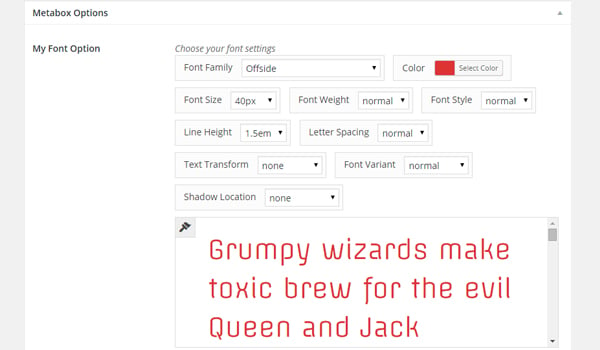
aa_mb_font dalam kotak meta $aa_metbox melalui createOption() code class="inline">font type options fungsi (baris 8). Ia muncul di sebelah nama "🎜Pilihan Fon Saya🎜". 🎜
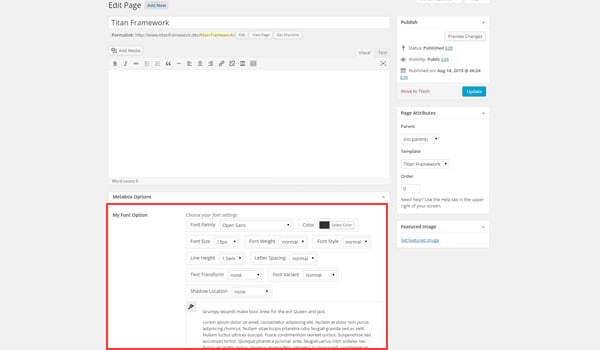
🎜🎜🎜🎜Ini ialah tangkapan skrin yang anda boleh temui dalam kotak meta yang muncul pada penghujung skrin sunting halaman 🎜Pilihan Fon Saya🎜. 🎜
这是我使用 Titan Framework 创建的自定义元框。请参阅我之前的文章以了解具体操作方法。
现在我将检索保存的选项值。
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_mb_font1_array = $titan->getOption( 'aa_mb_font', get_the_ID() );
// Check if value was set / Validation
$aa_mb_font1_val = ( is_array( $aa_mb_font1_array ) && !empty( $aa_mb_font1_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_mb_font1_clr_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['color'] : 'red' );
// Get font-family value
$aa_mb_font1_ffm_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['font-family'] : 'Arial' );
// Get font-size value
$aa_mb_font1_fsz_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array['font-size'] : '14px' );
/**
*
* Print values at front-end
*
*/
?>
<div
style="
color:<?php echo $aa_mb_font1_clr_val; ?>;
font-family: <?php echo $aa_mb_font1_ffm_val; ?>;
font-size: <?php echo $aa_mb_font1_fsz_val; ?>;
"
>
Printed value of font type option in metabox.
</div>
获取我在这里使用的值的过程有点复杂。首先通过第 3 行中的 getInstance() 函数获取一个唯一实例。接下来,通过在 getOption() 函数内注册 ID aa_mb_font 作为参数来检索保存的值(第 11 行)。
现在,aa_mb_font 不是一个普通的 ID,而是包含我们的字体选项的完整关联数组。我将此关联数组保存在新变量 $aa_mb_font1_array 中。
第 14 行验证变量 $aa_mb_font1_array 中是否存在数组,并检查它是否不为空。这一步很重要,因为我们不想因为输出变量的元素而导致致命的 PHP 错误,而该变量本来就不是数组。
有时,当用户未保存仪表板中的任何值并且您未设置任何默认值时,此 getOption 函数会获取 NULL。为此,使用基于检查的语句。如果它是一个数组并且不为空,则它会放置一个 TRUE 值,否则,如果它不是一个数组并且为空,那么它会将 FALSE 设置为以下值: $aa_mb_font1_val。
如果 TRUE,则意味着:
$aa_mb_font1_array 是一个数组。$aa_mb_font1_array 不是一个空数组,而是其中包含元素。 如果 FALSE,则意味着:
$aa_mb_font1_array 不是数组,或者 $aa_mb_font1_array 是一个空数组,其中没有任何元素。 这是对字体数组的整体验证。现在我将把这个过程扩展到单个数组元素。第 #21 行到第 #27 行获取关联数组中各个键的值,如果不存在值则定义默认值。
例如,第 #21 行解释了如果定义的条件满足 TRUE,这意味着存在一个值,则获取数组的 color 并将其保存在变量 $aa_mb_font1_clr_val。如果不存在此类值,则将该值设置为 red,在本例中为默认值。有很多方法可以解决这个问题,所以这只是我喜欢的方法之一。
简而言之,如果用户从他或她的仪表板中保存了任何新的字体颜色,则会出现所选的字体颜色;否则会显示 red。我建议在设置字体时设置默认选项以避免任何此类问题。
同样的解释也适用于第 #24 行和第 #27 行,除了这些行验证 font-family 和 font-size 的值。 p>
最后,我刚刚编写了在前端打印结果的代码。在第 #38 行到第 #48 行中,用 HTML 创建了一个 div。然后我通过内联 CSS 样式回显所有所需变量的值。
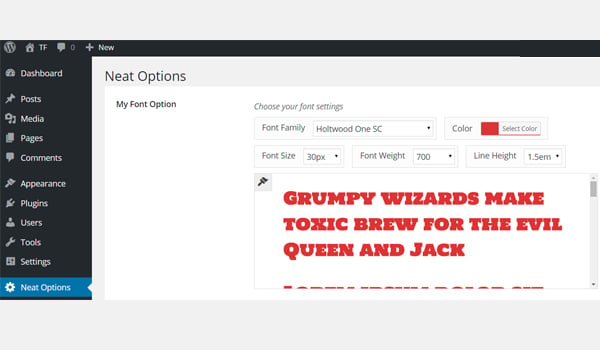
假设我设置以下演示字体设置:

这是它在前端的显示方式:

您现在可以自己尝试一些新设置。
让我们在管理选项卡中创建此选项,但采用不同的方法。
<?php
/**
*
* Create font type option in an admin tab
*
*/
$aa_tab1->createOption( array(
'id' => 'aa_font_in_tab1_panel2', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed in the admin panel
'desc' => 'Choose font settings', // Description of the option which will be displayed in the admin panel
'show_font_weight' => false, //Font-weight field is not shown
'show_font_style' => false, //Font-style field is not shown
'show_line_height' => false, //Line-height field is not shown
'show_letter_spacing' => false, //Letter-spacing field is not shown
'show_text_transform' => false, //Text-transform field is not shown
'show_font_variant' => false, //Font-variant field is not shown
'show_text_shadow' => false, //Text-shadow field is not shown
'default' => array(
'font-family' => 'Arial', //Default value of font-family
'color' => 'red', //Default value of font color
'line-height' => '2em', //Default value of line-height
'font-weight' => '500' //Default value of font-weight
)
) );
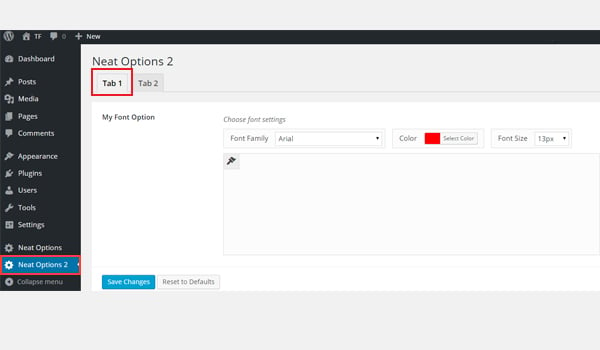
这次我添加了 font 类型选项,但只允许显示一些样式字段。此选项的唯一 ID 是 aa_font_in_tab1_panel2。查看参数列表,您就会发现这段代码与之前的代码有何不同。
我已将几个基于检查的参数的默认值更改为 false。这意味着第 #13 行到第 #19 行的所有样式字段都不会出现。另请注意样式选项的默认值,如字体系列、颜色、行高和字体粗细。

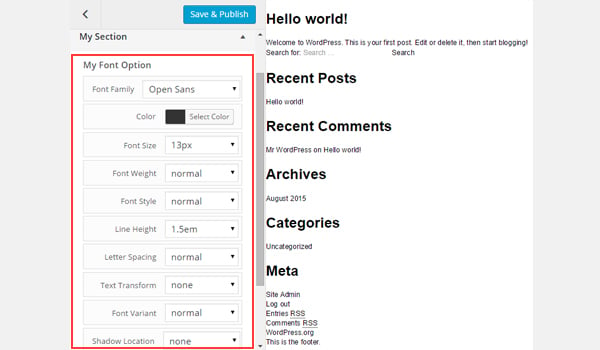
名为我的字体选项的类型选项存在<管理面板Neat Options 2的strong>选项卡1。如果您想了解如何通过 Titan Framework 制作此管理选项卡,请浏览本系列之前的文章。
在上面的屏幕截图中,字体菜单在样式字段方面显得不太详细。原因很明显,即我的代码中许多参数的 false 状态。请注意另一件事:选项的默认值是自动设置的,即 'font-family' => 'Arial' 和 color => 'red'。< /p>
我是否跳过了任何细节?是的!我相信您一定想知道 line-height 和 font-weight 的默认值去了哪里。再次查看参数列表,您会发现 show_line_height 和 show_font_weight 的值设置为 false。
这意味着无论您以什么身份定义参数,只有在设置为 true 后才会起作用。添加这两个参数的唯一目的是解释这个概念。目前,您也可以忽略这些。
让我们获取保存的选项值:
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_font2_array = $titan->getOption( 'aa_font_in_tab1_panel2' );
// Check if value was set / Validation
$aa_font2_val = ( is_array( $aa_font2_array ) || !empty( $aa_font2_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_font2_clr_val = ( $aa_font2_val == TRUE ? $aa_font2_array['color'] : 'red' );
// Get font family value
$aa_font2_ffm_val = ( $aa_font2_val == TRUE ? $aa_font2_array['font-family'] : 'Arial' );
// Get font size value
$aa_font2_fsz_val = ( $aa_font2_val == TRUE ? $aa_font2_array['font-size'] : '14px' );
/**
*
* Print values at front-end
*
*/
?>
<div style="
color:<?php echo $aa_font2_clr_val; ?>;
font-family: <?php echo $aa_font2_ffm_val; ?>;
font-size: <?php echo $aa_font2_fsz_val; ?>;
"
>
Printed value of font type option in tab.
</div>
为检索保存的选项值而编写的行与我之前为元框编写的行几乎相同。只是变量名和ID不同。所以,我只是总结上面写的步骤:
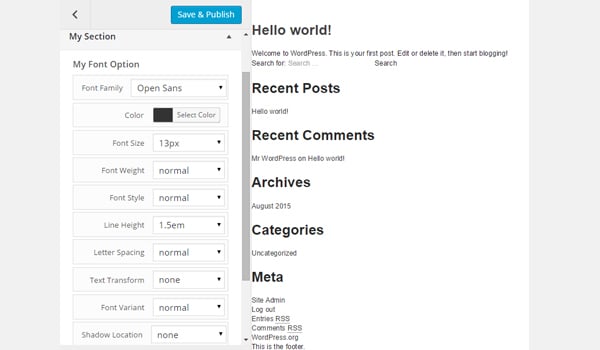
在此阶段,如果我预览前端,它将仅显示默认设置,如下所示:

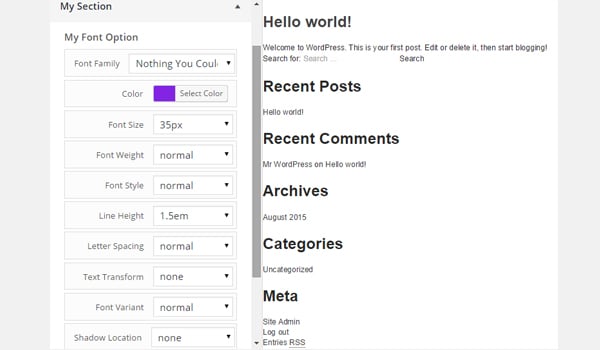
假设这些是我们的新字体设置:

以下是此新配置的屏幕截图:

两种设置之间的差异非常明显。
最后,让我们在定制器中创建此选项。
<?php
/**
*
* Create font type option in a customizer
*
*/
$aa_section1->createOption( array(
'id' => 'aa_sec_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed
'desc' => 'Choose your font settings' // Description of the option which will be displayed
) );
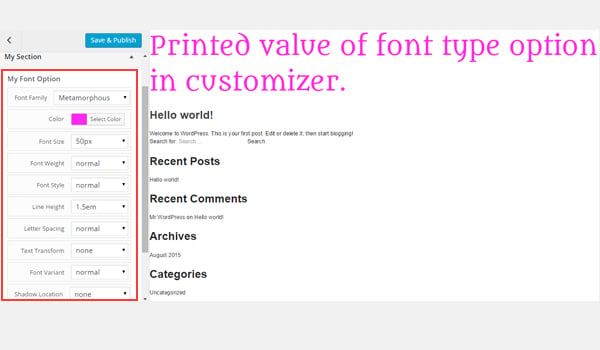
主题定制器部分 $aa_section1 中存在一个 font ID 为 aa_sec_font 的类型选项。它的名称为“我的字体选项”。其余参数相同。

您可以在名为我的部分的主题定制器部分中找到此选项。
让我们获取它保存的值。
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// Body bg color
$aa_sec_font3_array = $titan->getOption( 'aa_sec_font' );
// Check if value was set / Validation
$aa_sec_font3_val = ( is_array( $aa_sec_font3_array ) || !empty( $aa_sec_font3_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_sec_font3_clr_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array['color'] : 'red' );
// Get font family value
$aa_sec_font3_ffm_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array['font-family'] : 'Arial' );
// Get font size value
$aa_sec_font3_fsz_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array['font-size'] : '14px' );
/**
*
* Print values at front-end
*
*/
?>
<div
style="
color:<?php echo $aa_sec_font3_clr_val; ?>;
font-family: <?php echo $aa_sec_font3_ffm_val; ?>;
font-size: <?php echo $aa_sec_font3_fsz_val; ?>;
"
>
Printed value of font type option in customizer.
</div>
这段代码再次与我在管理选项卡和元框的情况下编写的代码完全相同。只是变量名和ID不同。因此,请参阅上面写的详细信息。
让我们看一下我所做的更改的实时预览。

在我们对 Titan Framework 中的 font 类型选项的讨论中,我们了解到它的 CSS 参数与其他选项相比,其行为略有不同。今天,在本文中,我将向您展示如何在自定义管理面板甚至主题定制器部分中自动生成字体类型选项的 CSS。
一般来说,css 是一个 string 类型参数,因此,如果您设置它,每次在管理面板内创建 Titan Framework 选项时,它都会自动生成 CSS和/或主题定制器部分。
我们知道,Titan Framework 中的 font 类型选项基本上是一个关联数组,其中包含一系列样式字段,例如 color、 font-family、font-size 等。同样,您可能会在主题或插件的其他位置使用相同的样式属性。在 css 参数中写入这么多选项可能是一项重复且浪费时间的任务。当您不使用某些属性时,该怎么办?
为了让事情变得更简单,Titan Framework 允许您通过字体的 css 参数将所有样式分配给 CSS 选择器。只需在此参数中使用术语 value 即可完成您的工作。让我向您展示如何操作:
<?php
/**
*
* 'css' parameter in 'font' type option
*
*/
'css' => 'h1.site-header {
value
}'
既然我们知道 css 参数会生成所有必要的 CSS 规则,那么让我们讨论一下它何时位于以下容器内:
注意:本文的范围仅涉及 Titan Framework 中 css 参数以及 font 类型选项的用法和行为。如果您想了解这些容器的制作方法或如何在 Titan Framework 中添加 font 类型选项,请参阅我之前的文章。
让我们编写它的代码。
<?php
/**
*
* Using 'css' parameter inside an admin panel option
*
*/
$aa_panel->createOption( array(
'id' => 'aa_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed
'desc' => 'Choose your font settings', // Description of the option which will be displayed
'show_font_style' => false,
'show_letter_spacing' => false,
'show_text_transform' => false,
'show_font_variant' => false,
'show_text_shadow' => false,
'default' => array(
'font-family' => 'Exo 2',
'color' => '#888888',
'line-height' => '2em',
'font-weight' => '500',
),
'css' => '.aa_site_font1 { value }'
) );
此代码在管理面板 $aa_panel 中创建一个具有有限样式字段的 font 类型选项。该选项的 ID 为 aa_font。值设置为 false 的所有参数(第 13 行到第 17 行)都不会出现。我还为 font-family、color、line-height 和 font-weight 添加了默认值设置。
第 24 行为名为 .aa_site_font1 的类定义了 css 参数。请注意,在这个类定义中,我只编写了 value。这意味着该字段将生成的所有 CSS 将放置在写入 value 的位置。因此,无论何时使用此类,它都会自动加载 CSS 属性。

上面的屏幕截图显示了当前的字体设置,并清楚地表明此选项是在我的第一个管理面板中创建的,即<强>简洁的选项。
让我们使用 aa_site_font1 类创建一个 div 标签,并在前端查看结果。
<!-- A div tag with class aa_site_font1 to prview the font properties--> <div class="aa_site_font1"> Value of 'css' in tab 2 of amdin panel2 </div>
如果您查看上面的代码,我们会为 font 字段的 css 参数提供一个应输出 CSS 结果的类,该类就是 aa_site_font1。因此,我继续创建了一个带有类 aa_site_font1 的 div,以在前端显示结果。
在这个阶段,如果你看前端,它会是这样的:

现在让我们更改默认设置,使字体变大并呈红色。

新的更改会像这样出现在前端。请记住,它只是前端的一个 div,其中包含 CSS 类 aa_site_font1,我们在 css 参数中使用了它。

通过此方法可以在 内添加 <code class="inline">css 参数font 类型选项。 Titan Framework 将在您的主题中自动为其生成 CSS。
看看它的代码。
<?php
/**
*
* Use 'css' parameter in a theme customizer
*
*/
$aa_section1->createOption( array(
'id' => 'aa_sec_font', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'My Font Option', // Name of the option which will be displayed
'desc' => 'Choose your font settings', // Description of the option which will be displayed
'css' => '.aa_site_font2 { value }'
) );
这次,我添加了 css 参数以及 class .aa_site_font2。它在 font 类型选项内定义,其中包含所有样式字段。

上面的屏幕截图显示了主题定制器部分 $aa_section1 中的此选项。另外,请查看当前设置的设置。
我将再次展示类 aa_site_font2 的样式属性在其他地方的使用,例如在出现在所有帖子和页面编辑屏幕上的元框中。
<!-- A div tag with class aa_site_font2 to prview the font properties-->
<div class="aa_site_font2">
Value of 'css' in a metabox
</div>
我再次有一个包含 aa_site_font2 类的 div。其中有一些虚拟文本,但忽略该文本并查看它是如何自动设置样式的。
让我们从主题定制器部分设置任何演示字体设置,如下所示:

Beginilah rupa bahagian hadapan:

Itu semua tentang menggunakan pilihan jenis font dalam Rangka Kerja Titan. Saya telah menerangkan hampir setiap aspek pilihan ini secara terperinci.
Titan Framework sememangnya skrip intuitif yang membolehkan anda membina satu set pilihan yang menarik semasa masih ramping dan kejam. Jangan terlalu menggunakan pilihan ini—ingat falsafah "keputusan, bukan pilihan."
Cuba pilihan ini dan siarkan pertanyaan anda dalam kotak komen di bawah atau hubungi saya di Twitter.
Atas ialah kandungan terperinci Menambah Pilihan Jenis Fon: Panduan Permulaan Komprehensif untuk Rangka Kerja Titan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian mesin maya
Perisian mesin maya
 Bagaimana untuk mengkonfigurasi ruang maya jsp
Bagaimana untuk mengkonfigurasi ruang maya jsp
 Bagaimana untuk kembali ke halaman utama dalam html
Bagaimana untuk kembali ke halaman utama dalam html
 Perbezaan antara Sass dan kurang
Perbezaan antara Sass dan kurang
 Tukar warna latar belakang perkataan kepada putih
Tukar warna latar belakang perkataan kepada putih
 Pertukaran Bitcoin
Pertukaran Bitcoin
 Apa yang perlu dilakukan jika sambungan win8wifi tidak tersedia
Apa yang perlu dilakukan jika sambungan win8wifi tidak tersedia
 Bagaimana untuk menghantar nilai kepada komponen vue
Bagaimana untuk menghantar nilai kepada komponen vue




