
Berikut ialah pengenalan terperinci kepada peta Baidu yang menambah kawalan untuk skala, lakaran kecil, menyorot dan mengezum menggunakan gambar dan teks.
Gambaran Keseluruhan Kawalan Peta
Elemen UI pada Peta Baidu yang bertanggungjawab untuk berinteraksi dengan peta dipanggil kawalan. API Peta Baidu menyediakan banyak kawalan, dan anda juga boleh melaksanakan kawalan tersuai melalui kelas Kawalan.
Kawalan yang disediakan dalam API peta ialah:
Kawalan: Kelas asas abstrak bagi kawalan Semua kawalan mewarisi kaedah dan sifat kelas ini. Kelas ini membolehkan anda melaksanakan kawalan tersuai.
NavigationControl: Kawalan pan dan zum peta Ia terletak di sudut kiri atas peta secara lalai pada PC Ia termasuk fungsi mengawal pan dan zum peta. Versi mudah alih menyediakan kawalan zum, yang terletak di bahagian bawah sebelah kanan peta secara lalai.
OverviewMapControl: Kawalan peta lakaran kecil, yang terletak di bahagian bawah sebelah kanan peta secara lalai, ialah peta lakaran kecil boleh lipat.
ScaleControl: Kawalan skala, terletak di bahagian bawah sebelah kiri peta secara lalai, menunjukkan hubungan skala peta.
MapTypeControl: Kawalan jenis peta, terletak di penjuru kanan sebelah atas peta secara lalai.
CopyrightControl: Kawalan hak cipta, terletak di bahagian bawah sebelah kiri peta secara lalai.
GeolocationControl: Kawalan kedudukan, dibangunkan untuk terminal mudah alih, terletak di bahagian bawah sebelah kiri peta secara lalai
Tambahkan kawalan pada peta
Anda boleh menggunakan kaedah Map.addControl() untuk menambah kawalan pada peta. Peta perlu dimulakan sebelum ini. Contohnya, untuk menambah kawalan peta standard pada peta anda, tambahkan yang berikut pada kod anda:
Apabila memulakan kawalan, anda boleh menyediakan parameter pilihan, yang mana sauh dan sifat mengimbangi bersama-sama mengawal kedudukan kawalan pada peta.
BMAP_ANCHOR_TOP_LEFT bermaksud kawalan diletakkan di penjuru kiri sebelah atas peta.
BMAP_ANCHOR_TOP_RIGHT menunjukkan bahawa kawalan diletakkan di penjuru kanan sebelah atas peta.
BMAP_ANCHOR_BOTTOM_LEFT menunjukkan bahawa kawalan diletakkan di sudut kiri bawah peta.
BMAP_ANCHOR_BOTTOM_RIGHT menunjukkan bahawa kawalan diletakkan di sudut kanan bawah peta.

Mengimbangi kedudukan kawalan
Selain menentukan kedudukan dok, anda juga boleh menggunakan ofset untuk menunjukkan bilangan piksel kawalan daripada sempadan peta. Jika kedudukan dok dua kawalan adalah sama, kawalan mungkin bertindih Dalam kes ini, nilai offset boleh digunakan untuk memaparkan kedua-duanya secara berasingan.Contoh ini meletakkan bar skala di sudut kiri bawah peta Memandangkan API akan mempunyai maklumat hak cipta secara lalai, beberapa nilai mengimbangi perlu ditambah untuk mengelakkan kawalan daripada bertindih.
Ubah suai konfigurasi kawalan
Kawalan API peta menyediakan banyak parameter konfigurasi Anda boleh merujuk kepada dokumentasi API untuk mengubah suainya untuk mendapatkan penampilan kawalan yang memenuhi keperluan anda. Contohnya, kawalan NavigationControl menyediakan jenis berikut:

4 pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
4 yang pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
Tambahkan lakaran kenit
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
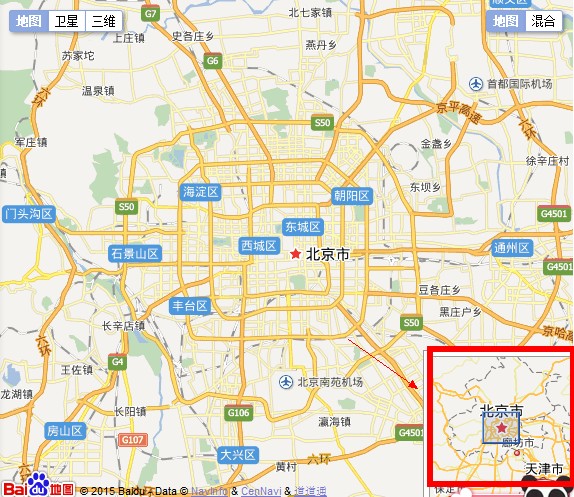
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
Perenderan

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




