
Koleksi borang DOM HTML digunakan untuk mengembalikan semua elemen borang yang terdapat dalam dokumen HTML sebagai koleksi. Unsur-unsur dalam koleksi diisih dan dipaparkan dalam susunan ia muncul dalam dokumen HTML.
Berikut adalah sifat-sifat koleksi borang -
| Harta | Penerangan |
|---|---|
| -selaras dengan jumlah bacaan | .
| description | |
|---|---|
| Returns elemen | dari koleksi pada indeks yang diberikan. Indeks bermula pada 0 dan mengembalikan nol jika indeks di luar had.|
| Kumpul daripada indeks yang diberikan. Indeks bermula pada 0 dan mengembalikan nol jika indeks berada di luar julat. | |
| Dari koleksi dengan id yang diberikan. Jika id tidak wujud, mengembalikan Null. |
document.forms
Contoh
demonstrasi langsung
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
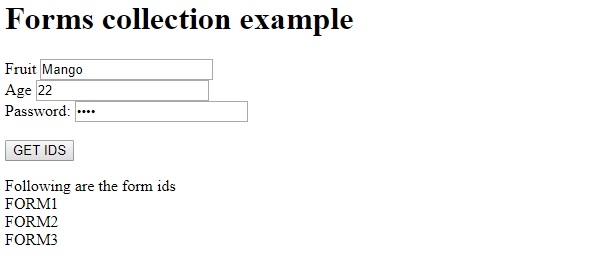
</html>Apabila mengklik butang "Dapatkan ID" - 
Dalam contoh di atas - 
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
<button onclick="formCollect()">GET IDS</button>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}Atas ialah kandungan terperinci Koleksi borang DOM HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan fungsi baris
Cara menggunakan fungsi baris
 Bagaimana untuk membeli dan menjual Bitcoin di negara ini
Bagaimana untuk membeli dan menjual Bitcoin di negara ini
 penggunaan fungsi satu
penggunaan fungsi satu
 Apakah yang perlu saya lakukan jika spooler cetakan tidak boleh dimulakan?
Apakah yang perlu saya lakukan jika spooler cetakan tidak boleh dimulakan?
 Bagaimana untuk menyelesaikan menunggu peranti
Bagaimana untuk menyelesaikan menunggu peranti
 Bagaimana untuk memulakan semula dengan kerap
Bagaimana untuk memulakan semula dengan kerap
 Cara menggunakan arahan scannow
Cara menggunakan arahan scannow
 Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?




