
Secara lalai, halaman blog WordPress utama anda memaparkan siaran terbaharu anda dalam susunan tarikh menurun. Walau bagaimanapun, jika anda menggunakan kategori di tapak anda dan pembaca anda ingin melihat kandungan baharu dalam setiap kategori, anda mungkin mahu halaman blog anda kelihatan berbeza.
Dalam tutorial ini saya akan menunjukkan kepada anda bagaimana untuk melakukan ini. Saya akan tunjukkan caranya:
Untuk mengikuti tutorial ini anda perlukan:
Langkah pertama ialah menyediakan tema. Saya akan mencipta tema kanak-kanak bagi tema "Dua Puluh Empat", yang mengandungi hanya dua fail: style.css dan index.php . style.css 和 index.php。
这是我的样式表:
/*
Theme Name: Display the Most Recent Post in Each Category
Theme URI: http://code.tutsplus.com/tutorials/display-the-most-recent-post-in-each-category--cms-22677
Version: 1.0.0
Description: Theme to accompany tutorial on displaying the most recent post fort each term in a taxonomy for Tutsplus, at http://bitly.com/14cm0yb
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk
License: GPL-3.0+
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Domain Path: /lang
Text Domain: tutsplus
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
我稍后会返回此文件来添加样式,但现在 WordPress 只需要识别子主题即可。
由于我希望我的主博客页面显示每个类别中的最新帖子,因此我将在我的子主题中创建一个新的 index.php 文件。
首先,我将复制 24 中的 index.php 文件,并编辑掉循环和其他内容,使其看起来像这样:
<?php
/**
* The main template file.
*
* Based on the `index.php` file from TwentyFourteen, with an edited version of the `content.php` include file from that theme included here.
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div>
</div>
<?php get_sidebar( 'content' ); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
第一步是确定博客中的类别。紧接着打开 <div id="content"> 标签,添加以下内容:
<?php
$categories = get_categories();
foreach ( $categories as $category ) {
}
?>
这使用 get_categories() 函数来获取博客中的类别列表。默认情况下,这将按字母顺序获取,并且不会包含任何空类别。这对我有用,所以我不会添加任何额外的参数。
然后我使用 foreach ( $categories as $category ) {} 告诉 WordPress 依次运行每个类别并运行大括号内的代码。下一步将创建一个针对每个类别运行的查询。
现在您需要定义查询的参数。在大括号内添加以下内容:
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
);
这只会获取当前类别中的一篇帖子。
接下来,使用 WP_Query 类插入查询:
$query = new WP_Query( $args );
if ( $query->have_posts() ) { ?>
<section class="<?php echo $category->name; ?> listing">
<h2>Latest in <?php echo $category->name; ?>:</h2>
<?php while ( $query->have_posts() ) {
$query->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'category-listing' ); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'thumbnail' ); ?>
</a>
<?php } ?>
<h3 class="entry-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h3>
<?php the_excerpt( __( 'Continue Reading <span class="meta-nav">→</span>', 'twentyfourteen' ) ); ?>
</article>
<?php } // end while ?>
</section>
<?php } // end if
// Use reset to restore original query.
wp_reset_postdata();
这将输出每篇文章的特色图片、标题和摘录,并且每一个都包含在一个链接中。
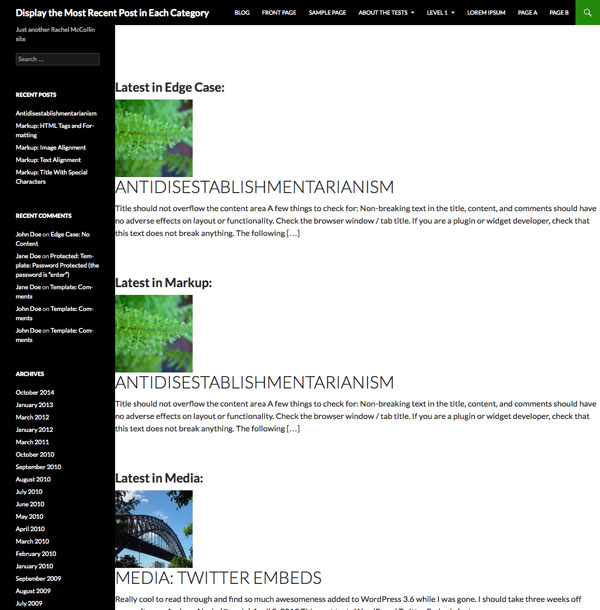
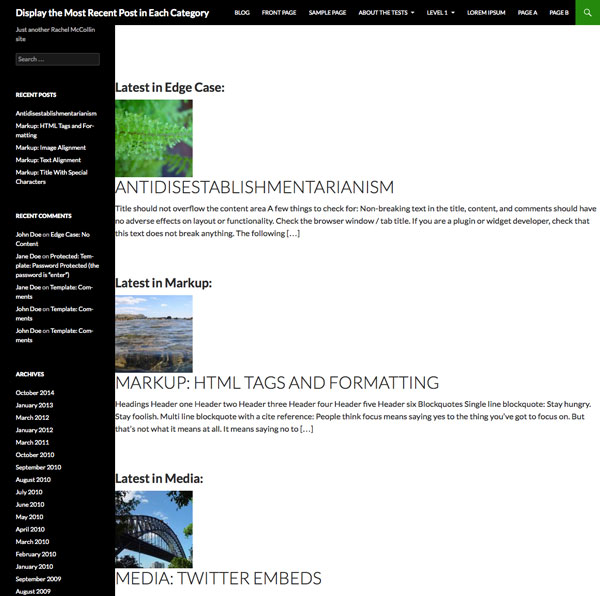
让我们看看现在的样子:

如您所见,存在问题。我的页面显示每个类别中的最新帖子,但它是重复的帖子,因为有时一个帖子会是多个类别中的最新帖子。让我们解决这个问题。
在添加 get_categories() 函数的行上方,添加以下行:
$do_not_duplicate = array();
这会创建一个名为 $do_not_duplicate 的空数组,我们将用它来存储每个帖子输出的 ID,然后检查稍后查询的任何帖子的 ID 是否在其中该数组。
接下来,在查询选项下方添加一个新行,因此前两行如下所示:
<?php while ( $query->have_posts() ) {
$query->the_post();
$do_not_duplicate[] = $post->ID;
?>
这会将当前帖子的 ID 添加到 $do_not_duplicate 数组。
最后,向查询参数添加一个新参数,以避免输出此数组中的任何帖子。您的论点现在如下所示:
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
'post__not_in' => $do_not_duplicate
);
这使用 'post__not_in' 参数来查找帖子 ID 数组。
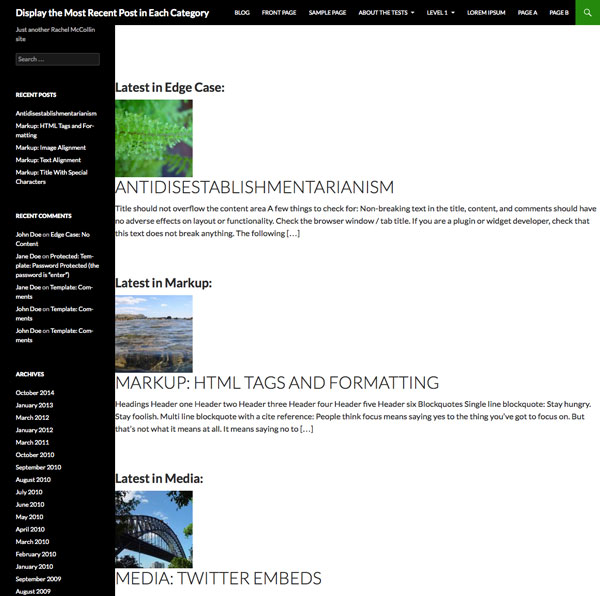
保存您的 index.php 文件并再次查看您的博客页面:

这样更好了!现在您的帖子不再重复。
目前,内容有点分散,特色图片位于帖子标题和摘录上方。让我们添加一些样式以使图像向左浮动。
在主题的 style.css
.listing h2 {
margin-left: 10px;
}
.category-listing img {
float: left;
margin: 10px 2%;
}
.category-listing .entry-title {
clear: none;
}
 Buat fail indeks
Buat fail indeks
index.php baharu dalam tema anak saya.
Mula-mula saya akan menyalin fail index.php dari 24 dan mengedit gelung dan perkara lain supaya kelihatan seperti ini:
rrreee
Langkah pertama ialah mengenal pasti kategori dalam blog anda. Kemudian buka teg
<div id="content"> dan tambahkan kandungan berikut:
rrreee
🎜Ini menggunakan fungsi get_categories() untuk mendapatkan senarai kategori dalam blog. Secara lalai ini akan diambil mengikut abjad dan tidak akan mengandungi sebarang kategori kosong. Ini berfungsi untuk saya jadi saya tidak akan menambah sebarang parameter tambahan. 🎜
🎜Saya kemudian menggunakan foreach ( $categories as $category ) {} untuk memberitahu WordPress supaya menjalankan setiap kategori secara bergilir-gilir dan menjalankan kod di dalam kurungan kerinting. Langkah seterusnya ialah membuat pertanyaan yang akan dijalankan terhadap setiap kategori. 🎜
Tentukan parameter pertanyaan
🎜Kini anda perlu menentukan parameter pertanyaan anda. Tambahkan kurungan kerinting dalam berikut: 🎜
rrreee
🎜Ini hanya akan mengambil satu siaran dalam kategori semasa. 🎜
Jalankan pertanyaan
🎜Seterusnya, masukkan pertanyaan menggunakan kelas WP_Query: 🎜
rrreee
🎜Ini akan mengeluarkan imej, tajuk dan petikan yang ditampilkan untuk setiap artikel, setiap satu disertakan dalam pautan. 🎜
🎜Jom lihat rupanya sekarang: 🎜
🎜 🎜🎜Seperti yang anda lihat, Ada masalah. Halaman saya menunjukkan siaran terkini dalam setiap kategori, tetapi ia adalah siaran pendua kerana kadangkala siaran akan menjadi siaran terkini dalam berbilang kategori. Jom selesaikan masalah ini. 🎜
🎜🎜Seperti yang anda lihat, Ada masalah. Halaman saya menunjukkan siaran terkini dalam setiap kategori, tetapi ia adalah siaran pendua kerana kadangkala siaran akan menjadi siaran terkini dalam berbilang kategori. Jom selesaikan masalah ini. 🎜
Elakkan siaran pendua
🎜Di atas baris yang anda tambahkan fungsi get_categories(), tambahkan baris berikut: 🎜
rrreee
🎜Ini akan mencipta tatasusunan kosong yang dipanggil $do_not_duplicate yang akan kami gunakan untuk menyimpan ID setiap output siaran dan kemudian semak untuk melihat sama ada ID bagi mana-mana siaran yang ditanya kemudian berada di tempat tatasusunan ini. 🎜
🎜Seterusnya, tambahkan baris baharu di bawah pilihan pertanyaan, jadi dua baris pertama kelihatan seperti ini: 🎜
rrreee
🎜Ini akan menambah ID siaran semasa pada tatasusunan $do_not_duplicate. 🎜
🎜Akhir sekali, tambahkan parameter baharu pada parameter pertanyaan untuk mengelak daripada mengeluarkan sebarang siaran dalam tatasusunan ini. Hujah anda sekarang kelihatan seperti ini: 🎜
rrreee
🎜Ini menggunakan parameter 'post__not_in' untuk mencari tatasusunan ID pos. 🎜
🎜Simpan fail index.php anda dan lihat halaman blog anda sekali lagi: 🎜
🎜 🎜🎜Ini lebih baik! Kini siaran anda bukan lagi pendua. 🎜🎜🎜
🎜Tambah gaya🎜
🎜Pada masa ini, kandungannya agak tersebar, dengan imej yang ditampilkan berada di atas tajuk dan petikan jawatan. Mari tambahkan sedikit penggayaan untuk menjadikan imej terapung ke kiri. 🎜
🎜Dalam fail
🎜🎜Ini lebih baik! Kini siaran anda bukan lagi pendua. 🎜🎜🎜
🎜Tambah gaya🎜
🎜Pada masa ini, kandungannya agak tersebar, dengan imej yang ditampilkan berada di atas tajuk dan petikan jawatan. Mari tambahkan sedikit penggayaan untuk menjadikan imej terapung ke kiri. 🎜
🎜Dalam fail style.css tema anda, tambahkan yang berikut: 🎜
rrreee
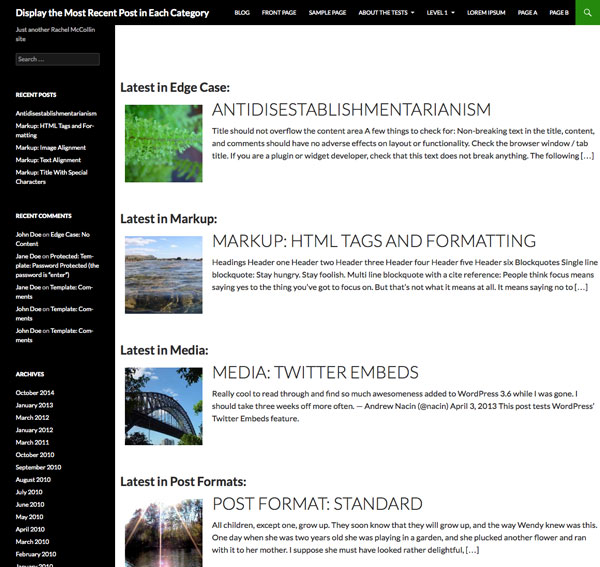
🎜Kini kandungan lebih sesuai dengan halaman dan susun aturnya lebih baik: 🎜
🎜🎜🎜🎜Suaikan teknologi ini kepada jenis kandungan yang berbeza🎜🎜
🎜
🎜Anda boleh menyesuaikan teknik ini untuk mengendalikan jenis kandungan atau taksonomi yang berbeza. Contohnya: 🎜
get_categories() dengan get_terms() dan menukar 'cat' parameter pertanyaan untuk mencari istilah pengelasan. get_categories() 替换为 get_terms() 并更改 'cat' 查询参数来查找分类术语。'post_type' => 'post' 参数您的查询参数与您的帖子类型。foreach 语句来运行多个循环。single.php 页面,以便在帖子内容之后显示每个类别中最新帖子的链接。如果执行此操作,您需要将当前显示页面的 ID 添加到 $do_not_duplicate
'post_type' => 'post' dalam anda Parameter pertanyaan berkaitan dengan jenis siaran anda. Jika anda ingin membuat halaman yang berasingan dalam halaman blog utama anda untuk memaparkan siaran terkini dari mana-mana jenis siaran untuk kategori tertentu, anda boleh membuat templat arkib kategori dan menambah versi kod yang disesuaikan padanya. 李>
Anda boleh melangkah lebih jauh dan menggunakan teknik ini dengan berbilang taksonomi atau berbilang jenis siaran, menggunakan penyataan foreach untuk menjalankan berbilang gelung. single.php anda untuk memaparkan pautan ke siaran terkini dalam setiap kategori selepas kandungan siaran. Jika anda melakukan ini, anda perlu menambah ID halaman yang sedang dipaparkan pada tatasusunan $do_not_duplicate. 🎜
🎜
🎜Ringkasan🎜
🎜Kadangkala boleh membantu untuk memaparkan siaran terbaharu pada blog anda dengan cara lain (bukannya hanya dalam susunan kronologi). Di sini saya menunjukkan teknik untuk memaparkan catatan terkini dalam setiap kategori di blog anda, memastikan catatan tidak diduplikasi dalam berbilang kategori. 🎜
Atas ialah kandungan terperinci Tunjukkan siaran terkini setiap kategori. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 perkataan kepada ppt
perkataan kepada ppt
 apa itu json
apa itu json
 Apakah perisian autocad?
Apakah perisian autocad?
 penggunaan keadaan pandangan
penggunaan keadaan pandangan
 Bagaimana untuk membuka tetingkap terminal dalam vscode
Bagaimana untuk membuka tetingkap terminal dalam vscode
 Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
 Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
 Apa yang berlaku apabila 4g menjadi 2g?
Apa yang berlaku apabila 4g menjadi 2g?




