
Apabila anda baru dalam pembangunan bahagian hadapan dan mula menguasai HTML5, CSS dan JavaScript, langkah seterusnya yang jelas ialah alat di tangan anda adalah yang paling Pembangun sudah biasa menjaga kewarasan di ruang kompleks ini. Anda layak lebih Fleksibiliti dan kuasa semasa menulis jadual CSS dengan Kurang. Begitu juga dengan awak Ia berbaloi untuk mengoptimumkan lebar jalur dengan mengecilkan kod JS anda. anda layak untuk menjadi Keupayaan untuk menyemak secara automatik sama ada kod JS anda bagus menggunakan JSHint.
Anda layak mendapat perkara yang baik ini.
Jadi anda mula menggunakan semua alat hebat ini Jalankan lebih banyak baris arahan secara manual. kadang-kadang terlupa Jalankan pengkompil Kurang...kadangkala anda terlupa untuk menjalankan JSHint dan anda mendapat ralat...
Tiba-tiba anda mendapati diri anda berfikir: Adakah terdapat sebarang penyelesaian untuk mengautomasikan semua alat ini? Bagaimana anda boleh mencipta a Aliran kerja yang boleh diulang untuk mengelakkan anda daripada membuat kesilapan?
Nampaknya penyelesaian wujud, dan terdapat dua alat Terutama menunggu anda mula menggunakan: Grunt dan Gulp.
Sebagai newbie dalam menggunakan alatan ini, anda Tertanya-tanya bagaimana ia berfungsi dan yang mana satu untuk digunakan, bukan? Nah, itu sempurna, Anda sedang membaca artikel yang betul!
Saya akan memberi anda asas penggunaan Grunt dan Gulp menggunakan contoh yang sangat mudah yang boleh anda muat turun dari GitHub.
Ini adalah laman web ringkas yang terdiri daripada tiga bahagian Fail:

Styles.less Tentukan jadual CSS dalam Cara yang lebih kaya daripada menggunakan fail CSS standard. Akhirnya kita gunakan Kurang penyusun mencipta styles.css dokumen. Menggunakan Kurang, kita boleh menggunakan pembolehubah dalam fail CSS:

Dapatkan maklumat lanjut tentang Kurang dalam panduan permulaan ini.
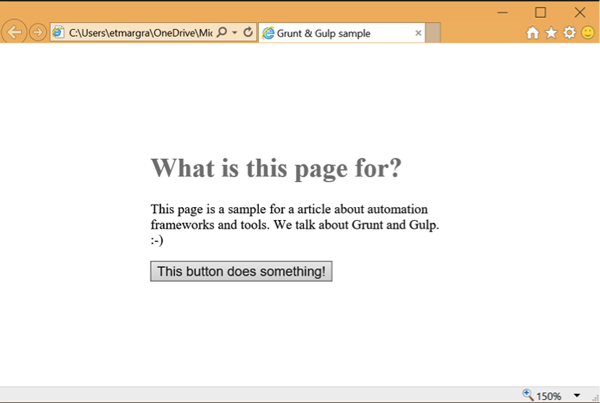
JavaScript dan kod HTML boleh Mudah. Halaman sepatutnya kelihatan seperti ini:

Anda perlu terlebih dahulu memahami cara pengurus pakej Node.js (npm) berfungsi.
Npm ialah alat yang disertakan dengan Node.JS. ia Digunakan untuk mendapatkan alatan dan rangka kerja sambil menghuraikannya secara automatik Kebergantungan.
Sebagai contoh, gunakan Kurang dan susunkannya Untuk fail CSS sedia web, anda perlu memasang Less terlebih dahulu menggunakan arahan berikut:
npm install -g less
Nota: Untuk mendapatkan baris arahan npm, anda Node.js mesti dipasang dari tapak web Node.
Setelah selesai, anda boleh menjalankan arahan ini Susun fail .less ke .css:
lessc styles.less > styles.css
Npm menggunakan fail yang dicipta dan disimpan dalam folder setempat yang berfungsi dalam: package.json.
Fail ini menggunakan format Notasi Objek JavaScript (JSON) untuk memberitahu npm
Alat yang dipasang, versinya dan projek semasa (digunakan
folder semasa). package.json。
该文件使用 JavaScript 对象表示法 (JSON) 格式让 npm 知道
安装了哪个工具、版本以及当前
该文件对于 Grunt 和 Gulp 很重要 因为它将包含已下载并可在您的应用程序中使用的插件列表 自动化工作流程。
要创建一个空的 package.json 文件,您 可以使用以下npm命令:
npm init
您将回答一些问题 可以使用默认选项回答,然后就可以开始了。
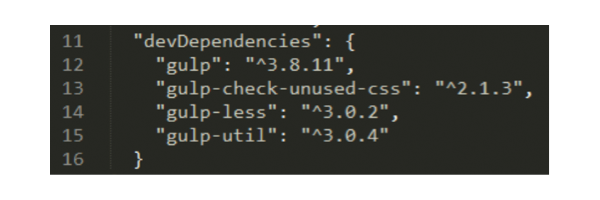
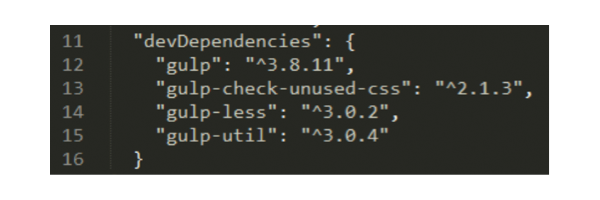
在此文件中,您将有两种 依赖项:
Npm 基本上为您提供了三种方法 安装包:
–g 或 -global 选项--save-dev 的项目文件夹
选项第三个将创建一个 devDependencies 部分/属性
在 package.json 文件中。

Grunt 是 JavaScript 自动化领域的先驱 工作流程区域。有很多知名的 Grunt 用户,例如 Twitter、jQuery 和 Modernizr。
Grunt 的基本原理是为我们提供一种简单的方法来运行 tasks
npm init
–g atau -global--save-dev
PilihandevDependencies
dalam fail package.json. #🎜🎜#
#🎜🎜# #🎜 🎜# #🎜🎜#
#🎜🎜#3.#🎜🎜# gurgle#🎜🎜#
#🎜 🎜# #🎜🎜#
#🎜🎜#3.#🎜🎜# gurgle#🎜🎜#
tasks. Tugas ialah satu set fail kod
dan fail konfigurasi telah dibuat untuk anda. Anda boleh mendapatkan tugasan baharu dengan
Pasang pemalam Grunt yang diperoleh menggunakan npm. Anda boleh mencari pemalam
Hampir setiap alat yang mungkin anda gunakan, seperti Less dan JSHint. #🎜🎜#
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
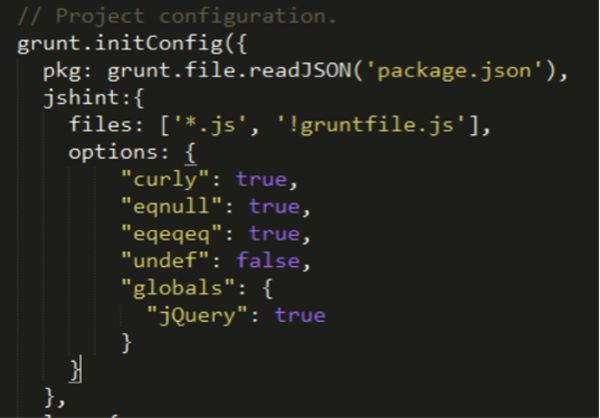
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

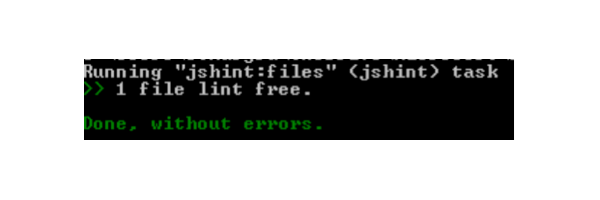
您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
grunt jshint
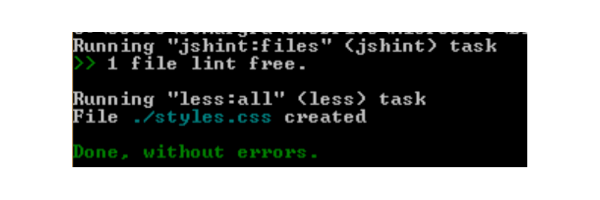
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
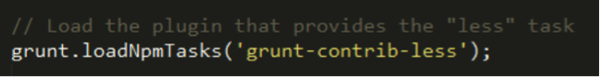
与 JSHint 任务一样,您必须添加 配置:

的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
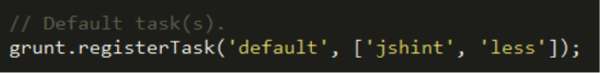
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
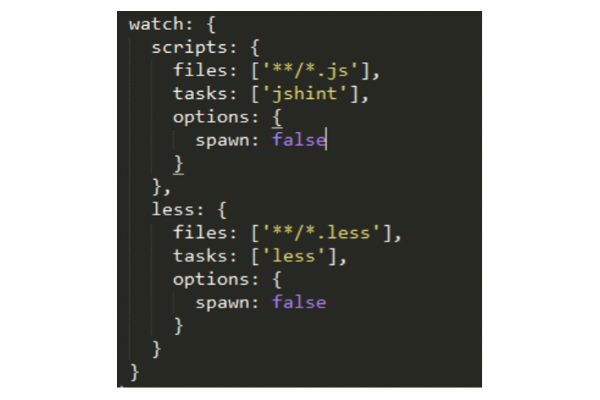
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
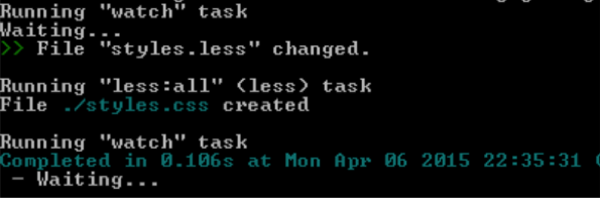
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
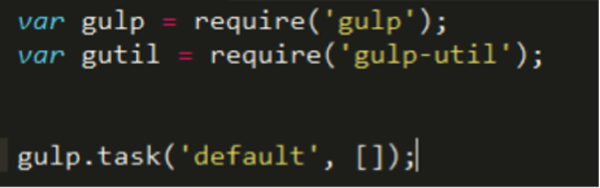
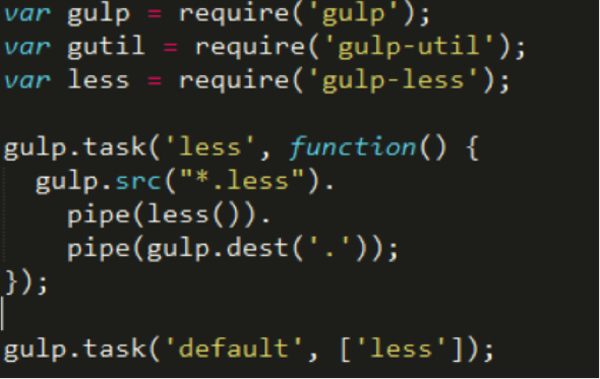
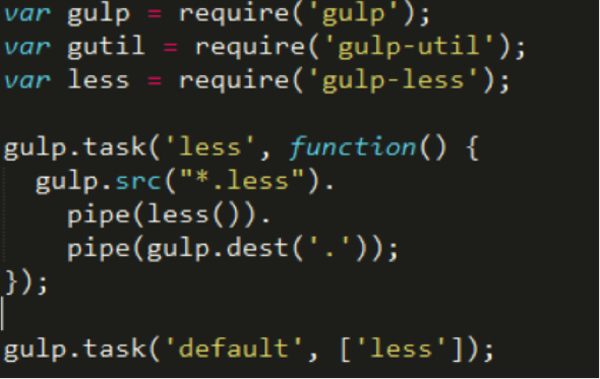
最后,创建最小的 gulp 文件,如下所示:

Seperti yang anda lihat, ia agak berbeza daripada sintaks grunt. wujud
telan, pemalam dimuatkan menggunakan sintaks require, seperti yang biasa anda lakukan
Anda ialah pembangun Node.js. Terdapat juga tugas default yang ditakrifkan menggunakan fungsi gulp.task. require 语法加载,就像您可能习惯的那样
您是一名 Node.js 开发人员。还有一个使用 gulp.task 函数定义的 default 任务。
如果运行 gulp 命令
在项目文件夹中使用命令提示符行,您应该看到类似的结果
这个:

要在 gulp 中使用插件,您可以使用与我们相同的函数
用于创建 default 任务。
这是因为您不必使用特定名称来创建任务。你
只需调用 gulp.task,设置您想要的名称,并为其指定一个 JavaScript 函数,如下所示
第二个参数。当 gulp 运行任务时,它会运行这个函数。
要使用插件,您可以使用您在需要时选择的名称来调用它。通常,您将其称为
流媒体工作流程的一部分,通常从选择文件开始。
这是通过 gulp.src 完成的
功能。它将选择一堆文件并返回一个可以使用的流
通过使用 pipe 的另一个函数。那
这是您如何链接多个操作而不将它们写入磁盘的方法。你
只需将流从一个插件传递到另一个插件即可。
这是 Less 的基本示例:

我们首先 require ('gulp-less')
为 gulp 加载 less 插件。 (我们使用 npm install gulp-less --save-dev 获得它)。
的n gulp.src will
选择所有 .less 文件,我们
将其“通过管道”传递给 less() 函数并
它最终被“管道”到 gulp.dest
指示将结果写入何处。由于 gulp.src 可以选择多个文件,
gulp.dest 指定一个文件夹。
一旦了解了管道模型,您就可以轻松获得相同的结果 结果就是我们使用 grunt 得到的结果。
的 power of gulp is that you can create custom tasks in which you 调用多个插件,您可以在其中按照您想要的方式将它们关联起来。
注意: there is obviously
还有一个 gulp-watch
Jika anda menjalankan perintah gulp
Gunakan baris arahan arahan dalam folder projek dan anda akan melihat hasil yang serupa dengan
Ini:

Untuk menggunakan pemalam dalam tegukan anda boleh menggunakan fungsi yang sama seperti fungsi kami
Digunakan untuk membuat tugasan default.
Ini kerana anda tidak perlu menggunakan nama tertentu untuk membuat tugasan. awak
Cuma panggil gulp.task, tetapkan nama yang anda mahu dan tetapkan ia fungsi JavaScript seperti yang ditunjukkan di bawah
Parameter kedua. Apabila gulp menjalankan tugas, ia menjalankan fungsi ini.
Untuk menggunakan pemalam, anda boleh memanggilnya dengan nama pilihan anda apabila diperlukan. Biasanya anda memanggilnya
Sebahagian daripada aliran kerja penstriman yang biasanya bermula dengan memilih fail.
Ini dilakukan melalui gulp.src
Fungsi. Ia akan memilih sekumpulan fail dan mengembalikan aliran yang boleh digunakan
Dengan menggunakan fungsi lain paip. Itu
Beginilah cara anda merantai berbilang operasi tanpa menulisnya ke cakera. awak
Hanya hantar strim dari satu pemalam ke pemalam yang lain.
Ini adalah contoh asas Kurang:

Mari kita mulakanmemerlukan ('gulp-less')
Muatkan pemalam less untuk telan. (Kami mendapatkannya menggunakan npm install gulp-less --save-dev).
gulp.src akan
Untuk memilih semua fail .less, kami
"Paip" ke fungsi less() dan
Ia akhirnya "disambungkan" ke gulp.dest
Menunjukkan tempat untuk menulis hasil. Memandangkan gulp.src boleh memilih berbilang fail,
gulp.dest menentukan folder. gulp-watch yang boleh anda gunakan
Automatikkan aliran kerja anda! Pilih salah satu daripada mereka untuk dikemas kini Tugas yang anda ingin capai.
Menggunakan Grunt dalam Microsoft Visual Studio
🎜 🎜Lebih banyak amalan JavaScript🎜 🎜Microsoft mempunyai banyak pembelajaran percuma pada banyak JavaScript sumber terbuka tema, misi kami adalah untuk mencipta lebih banyak lagi dengan Microsoft tepi. ada Beberapa yang patut dilihat: 🎜 🎜 🎜 Sidang Kemuncak Web Microsoft Edge 2015 (siri lengkap tentang perkara yang diharapkan dalam penyemak imbas baharu, web baharu Ciri platform dan penceramah jemputan daripada komuniti) 🎜 🎜 Terbaik daripada //BINA/ dan Windows 10 (termasuk enjin JavaScript baharu untuk tapak web dan apl) 🎜 🎜 Memajukan JavaScript Tidak memutuskan rangkaian (ucapan utama Christian Heilmann baru-baru ini) 🎜 🎜 Mengehos aplikasi web dan web Inovasi Platform (selam mendalami topik seperti manifes.JS) 🎜 🎜 Petua prestasi praktikal untuk menjadikan HTML/JavaScript anda lebih pantas (tujuh bahagian) Siri (daripada reka bentuk responsif kepada permainan kasual kepada pengoptimuman prestasi) 🎜 🎜 Bermula dengan pantas dengan platform web moden (HTML, CSS, dan JavaScript) 🎜 🎜 🎜Terdapat juga beberapa alatan percuma untuk bermula: Visual Kod Studio, Azure Percubaan dan penyemak imbas silang Alat ujian – semuanya tersedia untuk Mac, Linux atau Windows. 🎜Artikel ini adalah sebahagian daripada siri Teknologi Pembangunan Web Microsoft. ya Sangat gembira untuk berkongsi dengan anda Microsoft Edge dan yang baharu EdgeHTML Enjin rendering ada bersama anda. Dapatkan mesin maya percuma atau jalankan pada Mac, iOS, Android atau Peranti Windows @ http://dev.modern.ie/.
Atas ialah kandungan terperinci Automasi aliran kerja JavaScript dengan Grunt dan Gulp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan fungsi griddata matlab
penggunaan fungsi griddata matlab
 Apakah kaedah pemindahan fail java?
Apakah kaedah pemindahan fail java?
 Apakah fail format pertengahan?
Apakah fail format pertengahan?
 Apakah pengecam Python?
Apakah pengecam Python?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 Apakah teknologi keselamatan rangkaian?
Apakah teknologi keselamatan rangkaian?
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html
 Cara menutup tetingkap yang dibuka dengan tetingkap.buka
Cara menutup tetingkap yang dibuka dengan tetingkap.buka




