

Jika anda mahu tapak web anda responsif (dan siapa yang tidak?), adalah penting untuk memastikan menu navigasi utama anda berfungsi dengan baik pada skrin kecil.
Menu navigasi yang besar mungkin menggunakan terlalu banyak ruang pada telefon anda, atau walaupun ia tidak menggunakan terlalu banyak ruang, ia mungkin terlalu kecil untuk dibaca atau boleh klik pada pautan yang betul.
Menu burger adalah salah satu penyelesaian kepada masalah ini. Ini adalah menu tersembunyi sehingga pengguna mengklik padanya. Ia dipanggil menu hamburger kerana simbol yang mewakilinya ialah tiga garisan mendatar di atas dan di bawah, yang kelihatan sedikit seperti hamburger.
Terdapat pemalam yang boleh menukar menu navigasi utama anda menjadi menu hamburger dalam WordPress (termasuk yang ada di Code Canyon), tetapi bagaimana jika anda ingin mengodkannya ke dalam tema anda sendiri?
Dalam tutorial ini, anda akan belajar bagaimana.
Untuk mengikuti tutorial ini anda perlukan:
Kod yang akan kami tulis akan digunakan pada menu yang WordPress hasilkan menggunakan sistem menu navigasi. Anda tidak perlu menulis menu baharu atau berbeza untuk peranti mudah alih. (Ini adalah salah satu kegusaran haiwan kesayangan saya apabila tapak web mempunyai navigasi berbeza pada desktop dan mudah alih, kerana ia biasanya menjejaskan pengalaman pengguna pada mudah alih.)
Saya akan menunjukkan teknik ini menggunakan menu daripada tapak web saya sendiri dan menambahkan kod pada fail header.php bersama-sama dengan lembaran gaya dan fail JavaScript baharu.
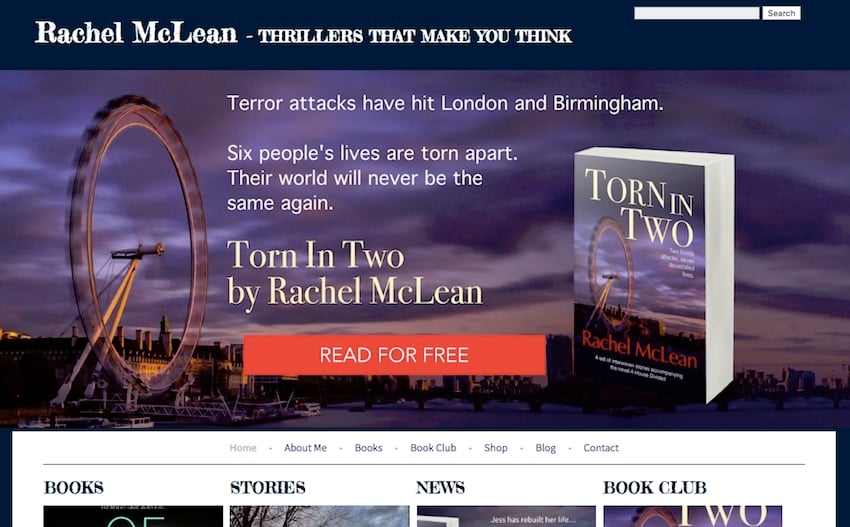
Ini adalah menu pada desktop:

Ini ialah menu mendatar yang terletak di bawah imej sepanduk dan tajuk, tetapi di atas kandungan.
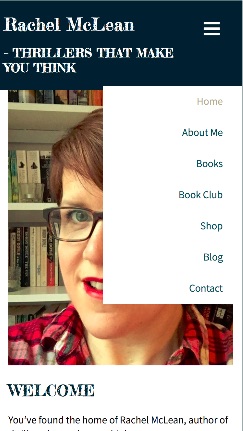
Pada peranti mudah alih, imej sepanduk tidak kelihatan. Saya mahu mengalih keluar menu dan menggantikannya dengan simbol hamburger. Apabila pengguna mengklik pada simbol, menu akan muncul.
Ini adalah kod untuk menu:
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
Semua kandungan dirangkumkan dalam div dengan kelas .menu.main. Terdapat pautan langkau untuk pembaca skrin dan kemudian fungsi wp_nav_menu(), yang merangkumi 'container_class' => 'main-nav'< / code>, yang menambahkan kelas CSS tambahan pada menu itu sendiri. Kami kemudiannya boleh menggunakan kelas ini untuk menggayakan menu pada peranti mudah alih. <code class="inline">.menu.main。有一个屏幕阅读器的跳过链接,然后是 wp_nav_menu() 函数,其中包括 'container_class' => 'main-nav',它添加了一个额外的 CSS 类菜单本身。稍后我们可以使用这些类来设计移动设备上的菜单样式。
那么让我们开始吧。
第一步是将汉堡符号编码到 header.php 文件中并设置其样式,使其仅在移动设备上可见。
在您的 header.php 文件中,将此代码添加到 header 元素内(而不是导航内):
<a class="toggle-nav" href="#">☰</a>
就我而言,这意味着标题和导航的代码如下(请注意,我在下面的代码中省略了横幅,尽管它在我的文件中):
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
因此,汉堡符号(使用 ☰ HTML 代码显示)位于标题中,导航菜单位于其下方。
现在为 toggle-nav 元素添加一些样式。
首先,我们需要隐藏桌面上的汉堡符号。
在样式表中,添加以下内容以隐藏汉堡符号:
.toggle-nav {
display: none !important;
}
但您确实需要确保它在移动设备上显示。因此,添加一个媒体查询,使用您通常用于媒体查询的任何最大宽度。这是我的:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}
这将使汉堡图标在较小的屏幕上可见。我使用了 !important
Tambah simbol hamburger
Langkah pertama ialah mengekod simbol hamburger ke dalam fail
header.php
dan gayakannya supaya ia hanya kelihatan pada peranti mudah alih. Dalam fail
Dalam fail anda, tambahkan kod ini di dalam elemen pengepala (bukan di dalam navigasi):
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}
Jadi, simbol hamburger (dipaparkan menggunakan ☰ kod HTML) berada dalam pengepala dan menu navigasi berada di bawahnya.
Sekarang tambahkan sedikit penggayaan pada elemen toggle-nav.
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
!important untuk memastikan ia tidak akan ditindih oleh mana-mana gaya pautan lain dalam tema. 🎜
🎜Sekarang mari tambahkan gaya tambahan padanya. Edit pertanyaan media supaya kelihatan seperti ini: 🎜
rrreee
🎜Ini menambah warna dan saiz pada ikon, dan juga mengatasi sebarang gaya untuk pautan, tanpa mengira keadaannya. 🎜
🎜Beginilah rupa ikon hamburger sekarang pada mudah alih: 🎜
🎜🎜🎜🎜Ini ialah gaya ikon hamburger. Kini datang menu navigasi. 🎜
🎜Tetapkan gaya menu navigasi🎜
🎜Menu navigasi itu sendiri perlu digayakan pada peranti mudah alih. Dalam pertanyaan media anda, tambahkan CSS berikut: 🎜
rrreee
🎜Berikut ialah beberapa aspek utama kod: 🎜
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
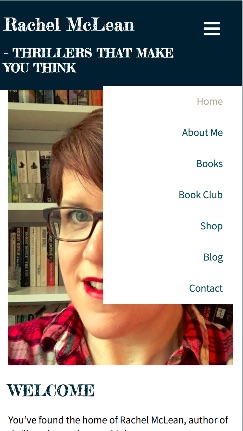
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
Atas ialah kandungan terperinci Buat menu hamburger WordPress yang mesra mudah alih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Fungsi wizard pemacu Windows
Fungsi wizard pemacu Windows
 Bagaimana untuk menukar fail pdg kepada pdf
Bagaimana untuk menukar fail pdg kepada pdf
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 python mengkonfigurasi pembolehubah persekitaran
python mengkonfigurasi pembolehubah persekitaran
 Apakah perisian untuk belajar python?
Apakah perisian untuk belajar python?
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
 Untuk apa javascript digunakan terutamanya?
Untuk apa javascript digunakan terutamanya?
 Perbezaan antara fungsi besar dan maks
Perbezaan antara fungsi besar dan maks




