
Dalam tempoh lima hingga sepuluh tahun yang lalu, membina tapak web dan aplikasi untuk web telah menjadi lebih kompleks daripada banyak perkara yang dibina oleh orang pada tahun 90-an. Sudah berlalu hari-hari mencipta tapak web secara manual menggunakan HTML huruf besar, reka letak berasaskan jadual dan JavaScript hodoh untuk membuat beberapa jenis animasi comel pada halaman.
Kini kami mempunyai pelbagai teknologi, rangka kerja dan bahasa yang semuanya berfungsi bersama untuk membantu kami membina aplikasi perisian lengkap yang dijalankan dalam penyemak imbas.
Ini masa yang sesuai untuk menjadi pembangun.
Boilerplate semakin popular kerana kepelbagaian teknologi yang kami gunakan. Bagi mereka yang tidak biasa, boilerplate pada asasnya ialah asas kod yang membantu pembangun memulakan projek tanpa perlu menulis kod atau komponen tertentu yang biasa kepada semua tapak dan/atau aplikasi.
Sudah tentu, mereka mungkin berlebihan sehingga menjadi lebih kikuk dan kompleks daripada yang diperlukan, tetapi semua yang baik bertujuan untuk meletakkan asas - iaitu menyediakan sejenis perancah - untuk membantu anda menumpukan pada menulis algoritma teras anda, kod dan fungsi untuk anda unik untuk projek dan keperluan anda.
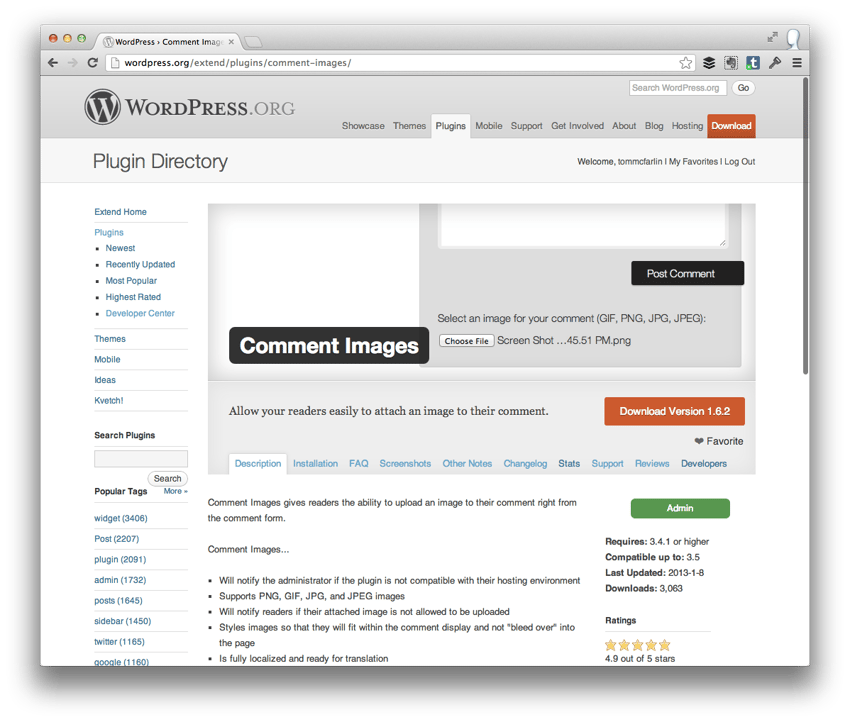
Lebih kurang setahun yang lalu saya mula mengusahakan dua projek - WordPress Plugin Boilerplate dan WordPress Widget Boilerplate - masing-masing bertujuan untuk memberi pembangun asas untuk membina pemalam menggunakan amalan terbaik WordPress. Syukurlah, projek ini juga menerima banyak sumbangan lain daripada komuniti sumber terbuka untuk membantu mereka menjadi sekuat mungkin.
Salah satu aspek mengekalkan projek ini ialah saya sering mendapat soalan tentang mengapa saya mengatur perkara dengan cara ini. Jadi dalam siri dua bahagian ini, kita akan melihat fail boilerplate, sebab (dan kelebihan) menyusunnya seperti yang saya lakukan, dan kemudian kita akan membina pemalam mudah menggunakan salah satu fail boilerplate ini untuk memberikan Contoh cara menggunakannya dalam projek masa depan anda.
Salah satu komponen utama dalam membina sebarang aplikasi perisian, tidak kira besar atau kecil, ialah cara atur cara program tersebut. Ini tidak terhad kepada cara kelas dan/atau fungsi berkaitan (yang merupakan topik untuk artikel lain), tetapi juga cara fail disusun.
Sebaik-baiknya, fail tidak seharusnya hanya dibuang ke dalam direktori dan kemudian dibiarkan untuk ditapis oleh pembangun lain untuk mengekalkan projek. Sebaliknya, mereka harus disusun secara logik dalam direktori yang koheren, dinamakan dengan jelas (bukannya dengan bijak), dan harus memerlukan sedikit usaha daripada mana-mana pembangun yang menyumbang kepada projek itu untuk mengetahui di mana fail tertentu berada dan di mana dia akan meletakkan tambahannya sendiri.

Ia seperti pepatah lama:
Tempat untuk segala-galanya dan segala-galanya di tempatnya.
Apabila mencipta dua plat dandang ini, saya bukan sahaja cuba mengikuti prinsip khusus ini, tetapi saya juga cuba mendapatkan inspirasi daripada cara Ruby on Rails memodelkan reka letaknya. Khususnya, mereka lebih suka "konvensyen berbanding konfigurasi".
Jelas sekali, WordPress bukan Rails, dan juga bukan rangka kerja MVC, dan saya tidak mahu begitu. Saya hanya ingin meminjam idea yang baik daripada pembangun lain untuk menjadikan kehidupan kita lebih mudah dalam persekitaran kita.
Tidak kira betapa mudah atau rumit pemalam anda, ia mesti mengandungi sekurang-kurangnya satu fail PHP. Fail ini berfungsi sebagai fail pemalam teras dan mengandungi semua kod, logik dan fungsi yang menghidupkan pemalam anda.
Jika anda melihat pelbagai pemalam, anda akan melihat bahawa pembangun mempunyai pendekatan yang berbeza:
Saya di sini bukan untuk membuktikan mengapa kaedah ini (atau malah yang disebut) lebih baik daripada yang lain, cuma mengapa papan itu dibentangkan dengan cara ini dan bagaimana ia mungkin berfungsi untuk anda.

Palamkan halaman utama berdasarkan fail README.
Selain fail pemalam teras, pemalam WordPress juga memerlukan fail readme untuk memberikan pengguna akhir beberapa arahan tentang cara menggunakan pemalam dan mengisi halaman dalam repositori pemalam WordPress.
Pada tahap paling asas, ini sahaja yang anda perlukan untuk pemalam WordPress: fail pemalam teras dan fail readme. Anda boleh membina beberapa pemalam yang sangat kompleks menggunakan hanya dua fail ini, namun ia boleh menjadi sangat sukar untuk diselenggara, terutamanya jika pembangun lain mula menyumbang, yang akhirnya boleh membawa kepada pepijat yang tidak dijangka.
Jadi saya peminat besar komponen yang memisahkan kod secara logik.
View ialah perkataan yang saya pinjam daripada corak MVC (dan diilhamkan oleh Rails).
Paparan boleh ditakrifkan sebagai penanda bahagian hadapan yang memaparkan elemen pada skrin untuk pentadbir dan pelawat tapak web.
Itu sahaja. Mudah, kan?
Sudah tentu, memandangkan kami bekerja dalam PHP, pasti akan terdapat beberapa teg PHP yang lebih kecil diletakkan di seluruh kod, tetapi sebahagian besar fail paparan mestilah HTML dengan atribut kelas dan ID.
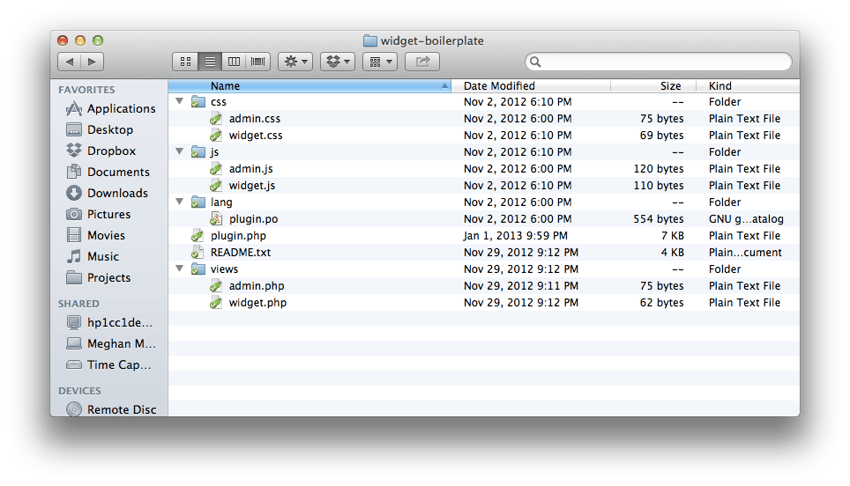
Dalam boilerplate, terdapat dua pandangan:
Sudah tentu, pemalam mungkin tidak mempunyai papan pemuka atau paparan pelawat laman web. Dalam kes ini, direktori views akan dipadamkan dan kod yang bertanggungjawab untuk memasukkannya dalam fail pemalam teras akan dialih keluar.
Ini adalah komponen yang remeh pada boilerplate, kerana sesiapa yang melakukan apa-apa jenis pembangunan bahagian hadapan tahu cara mengurus helaian gaya dan mungkin mempunyai cara tersendiri untuk mengaturnya.
Tetapi demi konsistensi, perlu dinyatakan bahawa direktori css ialah tempat semua helaian gaya anda disimpan. Fail-fail ini juga mengikut konvensyen penamaan yang sama seperti pandangan yang berkaitan.
Spesifik:
Saya telah mempertimbangkan untuk memperkenalkan struktur direktori untuk LESS atau SASS, tetapi saya rasa itu terlalu berpandangan untuk pembangunan, dan ia bukan arah yang saya mahukan pada boilerplate. Saya lebih suka pembangun memilih gaya mereka sendiri dan memasukkannya ke dalamnya.
Untuk melakukan ini, cara saya biasanya mengatur helaian gaya saya dalam projek saya ialah membawa masuk direktori dev ke dalam direktori css, kemudian masukkan fail admin .less dan plugin.less, kemudian susun dan kecilkan Pergi ke direktori root css.
Ini terus mengikut pendekatan boilerplate organisasi sambil turut membenarkan saya memasukkan fail KURANG saya.
Seperti helaian gaya, fail JavaScript ialah komponen boilerplate yang mudah kerana kebanyakan orang yang menggunakan WordPress dan membangunkan tema atau pemalam telah menggunakan JavaScript.
Malangnya, sebagai pengguna dan pembangun, salah satu bahagian yang paling mengecewakan dalam menggunakan JavaScript dalam WordPress ialah pembangun selalunya tidak mengikut amalan terbaik.
Secara amnya, pembangun hendaklah sentiasa melakukan perkara berikut:
Maksudnya, fail boilerplate seperti helaian gaya dan paparan disusun seperti berikut:
Seperti lembaran gaya, pembangun juga mempunyai pilihan untuk menyemak dan/atau mengecilkan JavaScript pemalam mereka sebelum menerbitkannya. Untuk mengelakkan terlalu tegar tentang cara saya mengurus fail JavaScript, boilerplate tidak termasuk subdirektori, tetapi saya sering mencipta direktori dev dalam direktori js untuk mengurus JavaScript saya yang telah diprasemak dan pra-diminimumkan mengikut urutan.
Salah satu aspek membina pemalam ialah memastikan ia boleh diakses dan diterjemahkan oleh orang yang bertutur dalam bahasa lain. Untuk memastikan perkara semudah mungkin, boilerplate juga mengandungi direktori lang dan fail rangka plugin.po.
Fail ini direka bentuk untuk digunakan bersama dengan POEdit supaya sebaik sahaja anda selesai membangunkan, anda boleh mengendalikan semua rentetan setempat dengan mudah.
Selain daripada helaian gaya dan fail JavaScript, boilerplate tidak menyediakan sebarang direktori atau konvensyen untuk mengurus aset lain seperti imej.
Sekali lagi, ini adalah keseimbangan untuk mengelak daripada terlalu berpendirian tetapi menyediakan perancah yang mencukupi untuk membolehkan pembangun mula memfokus pada fungsi terasnya. Walaupun tidak setiap pemalam menyertakan CSS pentadbiran, JavaScript atau paparan, ia lebih biasa daripada menyertakan imej dan sumber lain.
Walau bagaimanapun, konvensyen yang disediakan menyatakan bahawa anda boleh mencipta direktori aset, direktori imej, direktori ikon atau mana-mana jenis fail lain yang akan anda gunakan.

Templat Widget WordPress
Jadi apa gunanya semua ini? Bukankah mudah untuk membuka fail dan mula menulis semua kod? sungguh. Tetapi ingat, kebanyakan pembangunan berlaku selepas produk dikeluarkan, dan jika anda serius tentang pembangunan pemalam, anda berada dalam perniagaan membina produk.
Jadi anda perlu bermula dengan penghujung dalam fikiran. Gunakan skema yang konsisten untuk menyusun fail, menamakan fail dan banyak lagi:
Paling penting, perancah harus membolehkan pembangun mula bekerja dengan mudah pada logik perniagaan teras produk mereka tanpa menghalang mereka.
Dalam artikel ini, kami menyemak "mengapa" organisasi boilerplate, tetapi kami sebenarnya tidak menyemak "bagaimana" boilerplate, jadi dalam artikel seterusnya kami hanya akan membincangkannya.
Secara khusus, kami akan membina pemalam langkah demi langkah menggunakan salah satu fail boilerplate supaya kami boleh menentukan langkah biasa yang diperlukan untuk mendapatkan salinan boilerplate dan memulakan pembangunan.
Atas ialah kandungan terperinci Kepentingan WordPress Boilerplate dalam Pembangunan Plugin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




