
Dalam siri artikel ini, kami akan menyemak beberapa petua dan strategi yang boleh anda gunakan untuk membina pemalam WordPress yang lebih boleh diselenggara, dan kami akan melakukan semuanya dalam konteks pemalam yang memanfaatkan kotak meta bertab #🎜 🎜 #
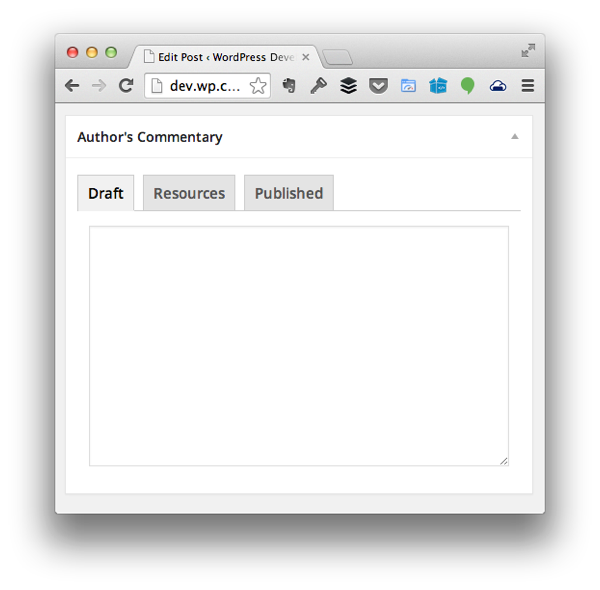
Dalam artikel sebelumnya, kami melaksanakan fungsi khusus untuk tab kami dan juga melaksanakantextarea pertama yang akan digunakan untuk menangkap beberapa pengguna masuk. Bagi anda yang telah mengikuti, anda tahu kami baru sahaja melakukan ini:
textarea ,它将用于捕获一些用户输入。对于那些一直关注的人来说,您知道我们只做到了:
我们尚未完成清理、验证和保存数据的实际过程,也没有费心介绍其余选项卡的内容。在接下来的两篇文章中,我们将正是这样做的。
具体来说,在本文中,我们将继续介绍用户界面的其余部分,然后我们将继续实际编写负责验证用户输入并将其与给定帖子关联的代码。
这些都摆在我们面前,让我们开始吧。
如前所述,在上一篇文章中,我们在草稿选项卡中引入了 textarea。如果您一直在遵循教程和/或使用可用存储库中的代码,那么您应该会看到如下内容:



草稿标签背后的想法很简单:用户可以在此处记下笔记、收集想法,并且基本上有一个记事本可以帮助他们收集想法在写帖子之前。
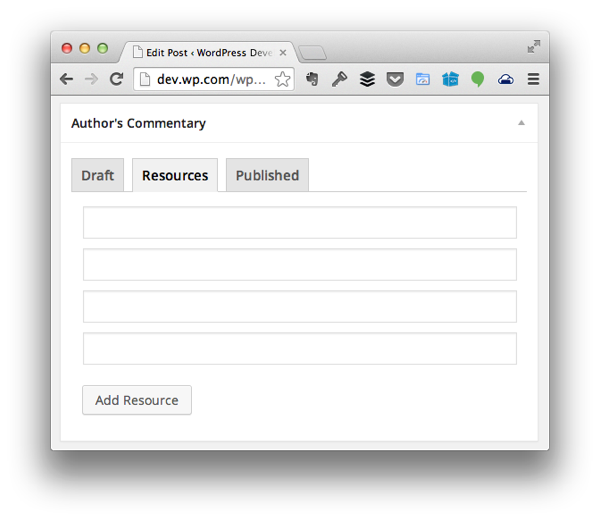
资源s标签怎么样?此选项卡背后的想法是,用户将能够收集与他们想要编写的内容相关的页面、推文、图像和其他信息的各种 URL,以便他们可以在帖子中嵌入、链接和/或引用它们.
其工作原理如下:
就最后两项而言,我们将在下一篇文章中解决。现在,让我们来动态添加输入字段。
找到 admin/views/partials/resources.php 并将代码更新为如下所示:
<?php
/**
* Provides the 'Resources' view for the corresponding tab in the Post Meta Box.
*
* @link https://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<div id="authors-commentary-resources"></div><!-- #authors-commentary-resources -->
<p><input type="submit" id="authors-commentary-add-resource" value="Add Resource" />
</div>
接下来,我们在 admin/assets/js 中创建一个文件,并将其命名为 resources.js。删除该文件,使其如下所示:
(function( $ ) {
'use strict';
$(function() {
});
})( jQuery );
接下来,我们需要设置一个事件处理程序,以便当用户点击添加资源按钮时,它会执行以下操作:
以下是完整注释的代码,说明如何实现此目的,并提供以下更多信息:
/**
* Creates a new input element to be appended to the DOM that's used to represent a single
* resource (be it an address, tweet, image URL, etc.) to be referenced in the post.
*
* @since 0.4.0
* @param object $ A reference to the jQuery object
* @return object An input element to be appended to the DOM.
*/
function createInputElement( $ ) {
var $inputElement, iInputCount;
/* First, count the number of input fields that already exist. This is how we're going to
* implement the name and ID attributes of the element.
*/
iInputCount = $( '#authors-commentary-resources' ).children().length;
iInputCount++;
// Next, create the actual input element and then return it to the caller
$inputElement =
$( '<input />' )
.attr( 'type', 'text' )
.attr( 'name', 'authors-commentary-resource-' + iInputCount )
.attr( 'id', 'authors-commentary-resource-' + iInputCount )
.attr( 'value', '' );
return $inputElement;
}
(function( $ ) {
'use strict';
$(function() {
var $inputElement;
$( '#authors-commentary-add-resource' ).on( 'click', function( evt ) {
evt.preventDefault();
/* Create a new input element that will be used to capture the users input
* and append it to the container just above this button.
*/
$( '#authors-commentary-resources' ).append ( createInputElement( $ ) );
});
});
})( jQuery );
在上面的代码中,有一个函数专门用于创建输入元素并使用预先存在的元素的数量来帮助为其提供唯一的名称和 ID。
还有一个 DOM 就绪处理程序,它设置一个函数,以便在用户点击添加资源按钮时触发。单击按钮时,将调用上述函数,然后将输入元素附加到父容器。
为了确保它看起来最好,我们需要编写一些样式。就像我们对 JavaScript 源代码所做的那样,找到 admin/assets/css/admin.css ,然后将以下代码添加到文件底部:
#authors-commentary-resources input[type="text"] {
width: 100%;
margin-bottom: 10px;
}
这将确保每个输入元素的宽度为 100%,以便它们各自位于自己的行上。
最后,我们需要将用 WordPress 编写的 JavaScript 排入队列,以便它正确响应我们在部分中显示的元素。为此,请在 admin/class-authors-commentary.php 中找到 enqueue_admin_scripts Kami tidak melalui proses sebenar untuk membersihkan, mengesahkan dan menyimpan data, dan kami juga tidak bersusah payah untuk menutup kandungan tab yang tinggal. Dalam dua artikel seterusnya, kami akan melakukan perkara itu.
Secara khusus, dalam artikel ini, kami akan beralih ke antara muka pengguna yang lain, dan kemudian kami akan meneruskan untuk menulis kod yang bertanggungjawab untuk mengesahkan input pengguna dan mengaitkannya dengan siaran yang diberikan. Ini semua sebelum kita, mari mulakan.
Seperti yang dinyatakan sebelum ini, dalam artikel sebelum ini, kami memperkenalkan textarea dalam tab  Draf
Draf


 #🎜🎜##🎜🎜##🎜🎜#
Idea di sebalik teg #🎜🎜##🎜🎜#draft#🎜🎜# adalah mudah: ia ialah tempat di mana pengguna boleh mencatat nota, mengumpul idea dan pada asasnya mempunyai pad nota untuk membantu mereka mengumpul fikiran mereka sebelum menulis siaran. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#
Idea di sebalik teg #🎜🎜##🎜🎜#draft#🎜🎜# adalah mudah: ia ialah tempat di mana pengguna boleh mencatat nota, mengumpul idea dan pada asasnya mempunyai pad nota untuk membantu mereka mengumpul fikiran mereka sebelum menulis siaran. #🎜🎜#
admin/views/partials/resources.php dan kemas kini kod supaya kelihatan seperti ini: #🎜🎜#
<?php
/**
* Includes the JavaScript necessary to control the toggling of the tabs in the
* meta box that's represented by this class.
*
* @since 0.2.0
*/
public function enqueue_admin_scripts() {
if ( 'post' === get_current_screen()->id ) {
wp_enqueue_script(
$this->name . '-tabs',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/tabs.js',
array( 'jquery' ),
$this->version
);
wp_enqueue_script(
$this->name . '-resources',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/resources.js',
array( 'jquery' ),
$this->version
);
}
}
admin/assets/js dan namakannya resources.js</code >. Padamkan fail supaya kelihatan seperti ini: #🎜🎜#
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbal:false;"><?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
</pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div>
#🎜🎜#Seterusnya, kita perlu menyediakan pengendali acara supaya apabila pengguna mengklik butang #🎜🎜#Tambah Sumber#🎜🎜#, ia melakukan perkara berikut: #🎜🎜#
<ol>
<li>Buat elemen input baharu. </li>
<li>Sediakan atribut ID dan nama yang betul supaya maklumat boleh disirikan. </li>
<li>Tambahkannya pada senarai elemen input yang sedia ada. </li>
</ol>
#🎜🎜# Berikut ialah kod yang diulas sepenuhnya yang menerangkan cara untuk mencapainya, dengan maklumat lanjut di bawah: #🎜🎜#
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbal:false;"><?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
</pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div>
#🎜🎜#Dalam kod di atas, terdapat fungsi yang digunakan khusus untuk mencipta elemen input dan menggunakan bilangan elemen sedia ada untuk membantu memberikannya nama dan ID yang unik. #🎜🎜#
#🎜🎜# Terdapat juga pengendali kesediaan DOM yang menyediakan fungsi untuk menyala apabila pengguna mengklik butang #🎜🎜#Tambah Sumber #🎜🎜#. Apabila butang diklik, fungsi di atas dipanggil dan kemudian elemen input dilampirkan pada bekas induk. #🎜🎜#
#🎜🎜#Untuk memastikan ia kelihatan terbaik, kita perlu menulis beberapa gaya. Sama seperti yang kami lakukan dengan kod sumber JavaScript, cari <code class="inline">admin/assets/css/admin.css dan tambahkan kod berikut pada bahagian bawah fail: #🎜🎜#
#author-commentary-comments label {
font-weight: bold;
}
enqueue_admin_scripts dalam admin/class-authors-commentary.php dan kemas kininya supaya Seperti yang ditunjukkan di bawah : #🎜🎜#
rrreee
#🎜🎜#Pada ketika ini, anda sepatutnya boleh memuatkan editor siaran dalam penyemak imbas anda, klik pada teg #🎜🎜# sumber #🎜🎜#, dan mula menambahkan berbilang medan input ke halaman secara dinamik. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

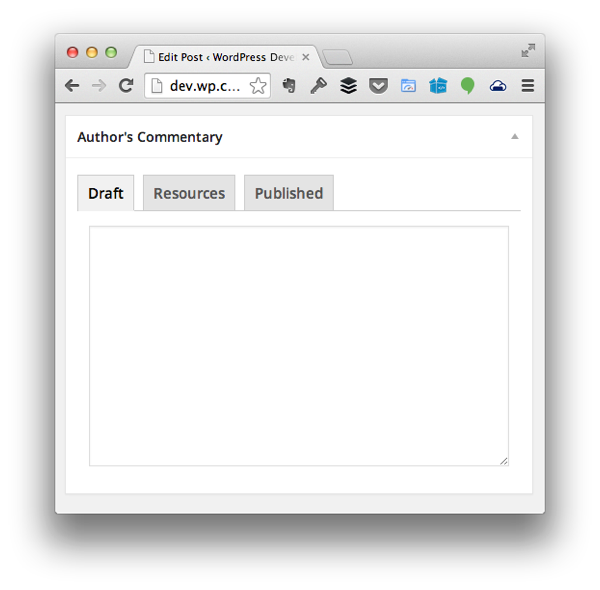
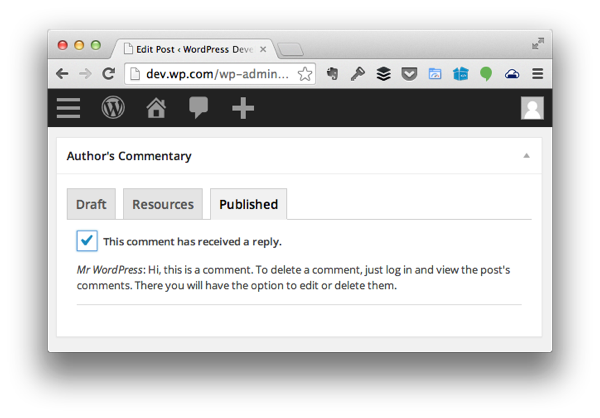
最终,您应该看到一个与上面看到的非常相似的屏幕。
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
Atas ialah kandungan terperinci Memastikan kotak meta WordPress yang boleh diselenggara: melengkapkan bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat 0xc000409
Bagaimana untuk menyelesaikan ralat 0xc000409
 Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
 sisipkan penggunaan pernyataan
sisipkan penggunaan pernyataan
 apakah pengaturcaraan python
apakah pengaturcaraan python
 Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
 Pengenalan kepada arahan pendaftaran Windows yang biasa digunakan
Pengenalan kepada arahan pendaftaran Windows yang biasa digunakan
 Kedudukan APP platform dagangan mata wang maya
Kedudukan APP platform dagangan mata wang maya
 Apakah maksud port pautan atas?
Apakah maksud port pautan atas?




