
Dalam artikel ini, kita akan melihat cara mencipta kanvas dengan kelas menggunakan atribut containerClass. Untuk mengakses elemen kanvas HTML asli, kami boleh menambah kelas pembalut padanya. Kelas ini membolehkan kami mengawal elemen untuk menambah interaktiviti atau penggayaan mengikut keperluan. Tatabahasa semula
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)Elemen -Ini adalah elemen itu sendiri, anda boleh menggunakan
- Parameter ini ialah objek yang menyediakan penyesuaian tambahan bagi kanvas kami. Gunakan parameter ini untuk menukar warna, kursor, lebar jidar dan banyak sifat lain yang berkaitan dengan kanvas. ContainerClass adalah salah satu daripadanya, yang akan membantu kami menambah kelas pembalut pada kanvas.
Contoh 1<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to create a canvas with a class using FabricJS?</h2>
<p>Here we have used the containerClass property.</p>
<canvas id="canvas"> </canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
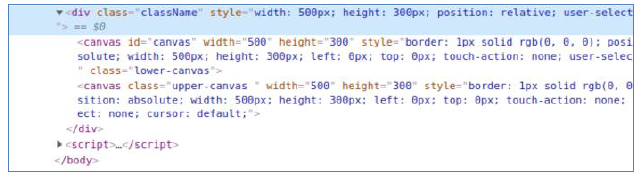
</html>Tab Elemen. Di sini anda akan melihat bahawa nama kelas yang kami berikan digunakan sebagai nama kelas.
Contoh 2
rreeee
Atas ialah kandungan terperinci Bagaimana untuk membuat kanvas dengan kelas menggunakan FabricJS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan masalah tiada capaian internet apabila komputer disambungkan ke wifi
Bagaimana untuk menyelesaikan masalah tiada capaian internet apabila komputer disambungkan ke wifi
 Apakah kaedah untuk menukar kata laluan dalam MySQL?
Apakah kaedah untuk menukar kata laluan dalam MySQL?
 oicq
oicq
 Tutorial tetapan kata laluan permulaan Windows 10
Tutorial tetapan kata laluan permulaan Windows 10
 Cara menggunakan oracleparameter
Cara menggunakan oracleparameter
 penggunaan fungsi ubound
penggunaan fungsi ubound
 pengaturcaraan berbilang benang java
pengaturcaraan berbilang benang java
 Penggunaan fungsi sqrt dalam Java
Penggunaan fungsi sqrt dalam Java




