
Mukadimah
Komponen gelembung sangat biasa dalam kerja sebenar, sama ada dalam halaman web atau apl, seperti:





Komponen gelembung yang dipanggil di sini merujuk kepada komponen gelembung senarai Di sini kita akan membincangkan pelaksanaan dom, pelaksanaan css, dan pelaksanaan js Akhir sekali, saya harap ia akan berguna kepada semua orang
Xiaochai baru menggunakan CSS baru-baru ini. Berikut ialah topik khas untuk membantu memperbaiki CSSnya sendiri. Artikel ini mempunyai banyak masalah dan mata pengoptimuman
Klasifikasi komponen Mengenai komponen gelembung, ia masih tergolong dalam komponen jenis "lapisan timbul", yang bermaksud bahawa ia akan mempunyai ciri-ciri berikut:① Reka letak keluar daripada aliran dokumen
② Anda boleh mempunyai topeng dan anda boleh mengkonfigurasi sama ada topeng klik dimatikan
③ Ciri pilihan termasuk mengklik pelayar kembali untuk menutup komponen dan paparan animasi serta menyembunyikan ciri animasi
Yang lebih berbeza ialah:
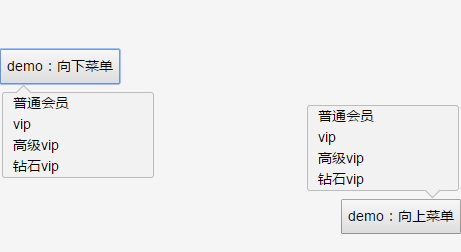
① Tidak berpusat
② mempunyai tanda anak panah dan boleh ditetapkan ke atas atau bawah
③ Oleh kerana terdapat anak panah, dan anak panah ini adalah relatif kepada elemen, dalam erti kata umum tugas kita adalah relatif kepada butang, jadi ia dikatakan mempunyai triggerEL
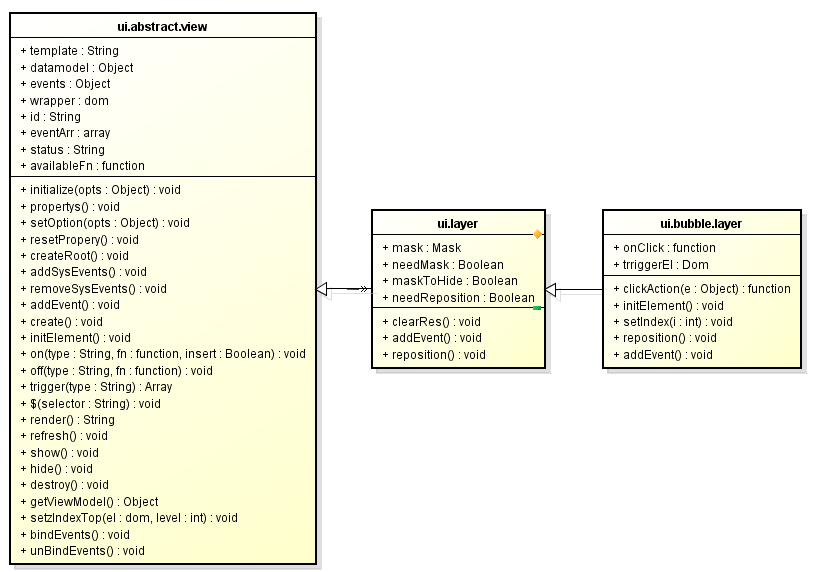
Jadi berdasarkan perbincangan di sini, komponen kami dipanggil BubbleLayer, yang sepatutnya diwarisi daripada Lapisan umum
Walau bagaimanapun, setakat Layer berkenaan, ia sekurang-kurangnya mempunyai ciri umum berikut:
① Cipta——cipta
② Tunjukkan——tunjukkan
③ Sembunyi——sembunyikan
④ Musnah——musnahkan
Ciri di atas bukan unik untuk komponen Lapisan, tetapi unik untuk semua komponen, jadi harus ada komponen abstrak AbstractView di atas Lapisan
Hubungan warisan kini didedahkan dengan mengetepikan antara muka yang berlebihan, ia adalah seperti berikut:


这个时候在为其加一个伪类,偷徹义的这个时候在为其加一个伪类,偷庵点栴现了,这里用到了伪类的知识点:

http://sandbox.runjs.cn/show/9ywitfn8
Kecacatan dan SambunganSebagai pelaksanaan asas, tiada masalah dengan perkara di atas, tetapi senario aplikasi sebenar akan mempunyai kekurangan berikut:
① Tahap ul asas memerlukan lapisan pembalut Lapisan pembalut mempunyai kelas atas atau bawah, dan kemudian menentukan sama ada anak panah ke atas atau ke bawah
② Kami tidak boleh menggunakan pseudo-classes di sini Sebabnya ialah label segitiga kecil kami tidak semestinya di tengah Ia mempunyai ciri-ciri gelongsor tertentu, segitiga kecil ini perlu dikawal oleh js di sebelah kirinya jawatan yang betul dia perlukan adalah tag
Berdasarkan perkara di atas, struktur kami nampaknya seperti ini:
① Pada elemen akar, kita boleh menetapkan gaya semasa naik atau turun
② Teg i memilih sama ada untuk naik atau turun berdasarkan atas atau bawah elemen akar, dan teg boleh dikendalikan oleh js
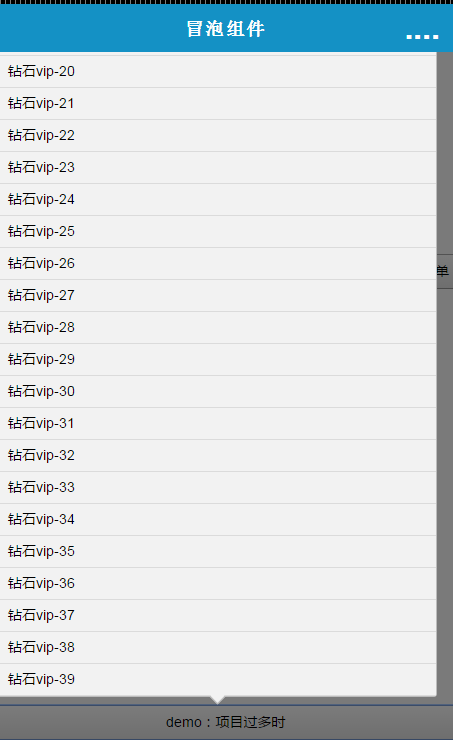
Pada ketika ini, nampaknya keseluruhan komponen agak lengkap, tetapi keadaan sebenar tidak seperti ini, struktur di atas terlalu terhad
Komponen ini memerlukan bekas dan label bekas harus terletak di atas ul Pada masa ini, struktur DOM yang dimuatkan di dalam bekas boleh bukan ul tetapi beberapa struktur lain
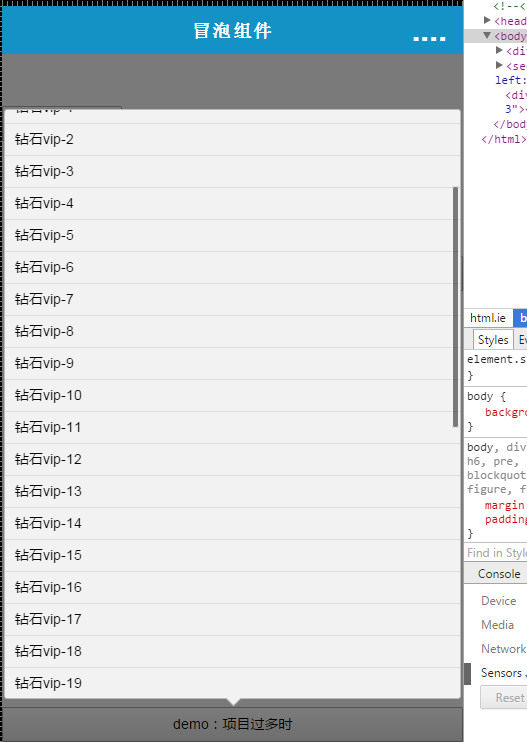
Kedua, pada telefon mudah alih, item kami yang boleh dilihat tidak akan melebihi 5 pada telefon 4S, selalunya 4, jadi kami harus menetapkan atribut boleh tatal seperti limpahan pada bekasnya
Pemulangan komponen·Struktur akhirDaripada perkara di atas, berdasarkan fakta bahawa ia diwarisi daripada Lapisan, kita boleh membentuk struktur sedemikian:
Ini Ia juga boleh menjadi struktur asas bagi keseluruhan kelas lapisan pop timbul kami. Kami boleh membuat banyak sambungan mengenai perkara ini, tetapi kami tidak akan menjelaskan terlalu banyak butiran di sini dan hanya akan membincangkan komponen gelembung
Bagi komponen buih pula, strukturnya ialah:
Pelaksanaan peringkat JS
Ini masih merupakan mekanisme pewarisan yang digunakan dalam bilah Jika ada pelajar yang tidak faham dan berminat, sila pergi ke: [Reka Bentuk UI Blade] Fahami MVC bahagian hadapan dan idea lapisan
Perihal templatOleh kerana topik bahagian kami berkaitan dengan pemfaktoran semula, tumpuan kami di sini ialah CSS Kami mula-mula menjana templat kami:
① wrapperClass digunakan untuk menambah kelas yang disesuaikan oleh pasukan perniagaan untuk menukar kelas elemen akar Kelebihannya ialah memudahkan pasukan perniagaan menyesuaikan gaya komponen gelembung
② Nama kelas yang boleh disesuaikan bagi senarai projek Ul diberikan Tujuan umum hanyalah untuk memudahkan pasukan perniagaan membuat perubahan gaya
③ Secara lalai, medan nama item masuk dikembalikan, tetapi pengguna boleh menghantar panggilan balik itemFn untuk menyesuaikan pemulangan
Templat di atas pada asasnya boleh memenuhi syarat Jika tidak, keseluruhan templat boleh dihantar sebagai parameter
Mengenai pelaksanaan js
Disebabkan pelaksanaan pewarisan, kebanyakan kerja kami telah pun selesai, kami hanya perlu menulis kod di beberapa tempat utama this.datamodel = {
data: [],
wrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui- pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
indeks: -1,
dir: 'up' //箭头方向默认值
};
this.events = {
'klik .cui-pop-list>li': 'clickAction'
};
this.onClick = fungsi (data, indeks, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
//三角图标偏移量
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
mulakan: fungsi ($super, opts) {
$super(opts);
},
createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction: fungsi (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i ];
this.onClick.call(this, data, i, el, e);
},
initElement: fungsi () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window) .width();
},
setIndex: fungsi (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i < 0 || i > this.datamodel.data.length ||. i == this.datamodel.index) return;
this.datamodel.index = i;
//这里不以modeldata改变引起整个dom变化了,不划算
this.$('.cui-pop-list li').removeClass(curClass);
this.-$(' index="' i '"]').addClass(curClass);
},
//位置定位
letak semula: fungsi () {
jika (!this.triggerEl) kembali;
var offset = this.triggerEl.offset();
var step = 6, w = offset .width - step;
var top = 0, kiri = 0, kanan;
if (this.datamodel.dir == 'up') {
top = (offset.top offset.height 8) 'px';
} lain {
atas = (offset.top - this.el.offset().height - 8) 'px';
}
kiri = (offset.kiri 2) 'px';
if (offset.left (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
atas: atas,
kanan: '2px'
});
} lain {
this.el.css({
lebar: this.width || w,
atas: atas ,
kiri: kiri
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'kanan': this.triangleKanan, 'kiri': 'auto' });
}
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}
});
});


Mari kita gunakan pengiraan kawasan yang boleh dilihat di sini, jadi kami membuat beberapa pengubahsuaian pada komponen asal dan menambah antara muka:
Antara muka pertama adalah untuk mengesan kawasan yang boleh dilihat, yang boleh ditindih oleh pengguna
Sudah tentu, akan ada kerja pemusnahan sumber di sini, jadi antara muka sorok baharu akan ditambah
handleSizeOverflow: fungsi () {
jika (!this.isSizeOverflow()) kembali;
this.listWrapper.css({
ketinggian: (parseInt(this.windowHeight * 0.8) 'px'),
limpahan: 'tersembunyi',
kedudukan: 'relatif'
});
this.listEl.css({ kedudukan: 'mutlak', lebar: '100%' });
//Kedudukan perlu ditetapkan semula sebelum memanggil
this.reposition();
this.scroll = UIScroll baharu({
wrapper: this.listWrapper,
scroller: this.listEl
});
},
checkSizeOverflow: fungsi () {
this.handleSizeOverflow();
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer' );
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
//Semak sama ada kawasan yang kelihatan melebihi;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
this.on('onHide ' , fungsi () {
if (this.scroll) this.scroll.destroy();
});
}


Sejak animasi komponen ini, saya merancang untuk menggunakan kelas asas Layer Sebaliknya, saya akan memperkenalkan teknologi animasi CSS3, yang tidak akan diperkenalkan di sini




