
Saya baru sahaja mencuba API seret dan lepas chrome hari ini Sangat mudah untuk meletakkan imej tempatan ke dalam penyemak imbas untuk pratonton. Bayangkan apa yang berlaku apabila kami menyeret dan melepaskan imej teks ke dalam penyemak imbas anda cuba membuka halaman baharu dan memuatkan imej tersebut. Sekarang saya tidak mahu penyemak imbas membantu saya memproses imej seperti ini Saya mahu imej yang saya seret diletakkan segera di lokasi yang telah ditetapkan dan bergema dengan cepat Ini memerlukan dua fungsi stopPropergation() dan preventDefault() objek acara dalam JavaScript. Yang pertama akan menghalang acara daripada menggelegak, dan yang terakhir akan menghalang kelakuan lalai penyemak imbas.
Di sini kami mentakrifkan fungsi ignoreDrag untuk melaksanakan fungsi di atas:
Kod html
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Kemudian gunakan jquery untuk mengikat acara
Kod html
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Sebaik-baiknya menggunakan jquery untuk mengikat acara di sini, kerana jquery membantu kami merangkum objek acara dengan sangat baik, supaya kami boleh menggunakan fungsi stopPropagation dan preventDefault tanpa sebarang keraguan.
Tentukan fungsi acara dragover dan dragenter pada masa yang sama
Kod html
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Ini mesti ditakrifkan, jika tidak, kelakuan lalai penyemak imbas masih tidak akan dihalang.
Akhir sekali tentukan fungsi drop, iaitu fungsi yang dicetuskan apabila kita meletakkan imej di lokasi yang ditentukan
Kod html
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Fungsi ini adalah kunci kepada keseluruhan fungsi Beberapa ciri html5, dataTransfer dan FileReader digunakan di sini.
dataTransfer ialah atribut parameter acara acara drop Ia mengandungi beberapa maklumat mengenai fail yang digugurkan. Tatasusunan fail boleh diperolehi melalui atribut fail dataTransfer diperolehi masing-masing mengikut nama, jenis, dan saiz Nama, jenis dan saiz fail mesti dibaca dengan FileReader Contoh objek FileReader mempunyai 4 kaedah, 3 daripadanya digunakan untuk membaca fail dan yang lain digunakan untuk mengganggu bacaan. Jadual berikut menyenaraikan Kaedah ini dan fungsinya disebutkan bahawa tidak kira sama ada bacaan berjaya atau tidak, fungsi itu tidak akan mengembalikan hasil bacaan :
 |
readAsText: Kaedah ini mempunyai dua parameter, parameter kedua ialah kaedah pengekodan teks, dan nilai lalai ialah UTF-8. Kaedah ini sangat mudah difahami. Fail dibaca dalam mod teks, dan hasil bacaan ialah kandungan fail teks.
readAsBinaryString: Ia membaca fail sebagai rentetan binari, biasanya kami memindahkannya ke bahagian belakang, dan bahagian belakang boleh menyimpan fail melalui rentetan ini.
readAsDataURL: Ini ialah kaedah yang digunakan dalam program contoh Kaedah ini membaca fail sebagai rentetan yang bermula dengan data: Intipati rentetan ini ialah URI Data ialah cara untuk menukar fail kecil kepada Skim membenamkan dokumen. Fail kecil di sini biasanya merujuk kepada fail dalam format seperti imej dan html.
FileReader juga mengandungi satu siri model acara, seperti yang ditunjukkan dalam jadual berikut:

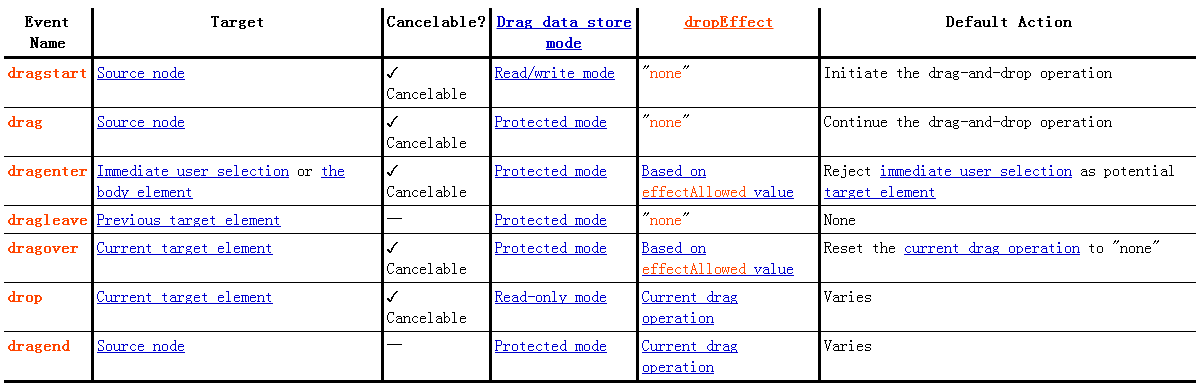
Berikut ialah pengenalan tambahan kepada acara seret dan lepas Jadual adalah seperti berikut:
 |
Kembali kepada topik, baca imej melalui fungsi readAsDataURL FileReader, dan tentukan fungsi onload pada objek FileReader Apabila imej dimuatkan, dapatkan kandungan berkod base64 bagi fail melalui event.target.result. Saya sudah bercakap mengenainya dalam blog sebelum ini URL jenis data boleh ditulis terus dalam src tag img, dan penyemak imbas akan menghuraikannya tanpa memuatkannya dari luar Melalui ciri ini, kandungan imej yang diperolehi diberikan kepada src tag img, dan objek imej ditambah ke Dalam kawasan yang ditetapkan, fungsi yang diperlukan boleh dicapai.
Kod html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> Kandungan di atas adalah mengenai penggunaan drag-and-drop untuk merealisasikan pratonton pelayar imej saya harap anda menyukainya.
 Ramalan masa depan riak
Ramalan masa depan riak
 Cara menggunakan anotasi notnull
Cara menggunakan anotasi notnull
 Kaedah input simbol terbitan
Kaedah input simbol terbitan
 penyahpepijatan node.js
penyahpepijatan node.js
 Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
 javac tidak diiktiraf sebagai arahan dalaman atau luaran atau program yang boleh dikendalikan Bagaimana untuk menyelesaikan masalah?
javac tidak diiktiraf sebagai arahan dalaman atau luaran atau program yang boleh dikendalikan Bagaimana untuk menyelesaikan masalah?
 Pemalam tv mangga
Pemalam tv mangga
 Kabel rangkaian dicabut
Kabel rangkaian dicabut




