
Kaedah lengkung yang disertakan dengan Canvas2D
Baru-baru ini saya telah mengkaji pengiraan badan lembut 3D, jadi saya cuba mengejar beberapa pengetahuan. Ia selalunya melibatkan beberapa analisis berangka, terutamanya pelbagai algoritma interpolasi lengkung. Tiba-tiba saya teringat bahawa Canvas2D sendiri juga boleh melukis lengkung, menggunakan lengkung Bezier kuadratik dan kubik. Sebenarnya, saya tidak pernah menggunakan kaedah ini, jadi mari cuba sekarang ~
Artikel ini hanya bercakap tentang lukisan lengkung mudah, dan saya tidak akan bercakap tentang banyak prinsip yang rumit. Selain itu, prinsip Bezier Curve adalah sangat mudah Anda boleh memahaminya dengan melihat Wikipedia. Sebenarnya, banyak lukisan lengkung mudah dalam alatan lukisan menggunakan lengkung Bezier Jika anda telah menggunakan lengkung dalam alatan lukisan yang disertakan dengan Windows, anda mesti biasa dengannya. Mula-mula anda boleh menyeret keluar garis lurus, dan kemudian klik kedudukan tertentu untuk memesongkan garis lurus. Tindakan menyeret awal adalah untuk menentukan dua bucu lengkung, dan tindakan mengklik adalah untuk menambah titik perantaraan. Alat lukisan yang disertakan dengan Windows menggunakan lengkung Bezier padu, dan anda boleh menambah dua titik perantaraan. Keluk Bezier adalah berbeza daripada interpolasi polinomial umum Titik tengahnya hanya digunakan sebagai titik kawalan, bukan bucu yang mesti dilalui oleh lengkung. Dan ia juga boleh membuat lengkung tertutup. Canvas2D menyediakan dua kaedah untuk melukis lengkung
quadraticCurveTo: Quadratic Bezier Curve
bezierCurveTo: Cubic Bezier Curve
Garisan dilukis bermula dari kedudukan semasa Anda boleh menggunakan kaedah moveTo untuk menentukan kedudukan semasa. Selepas anda mempunyai kedudukan permulaan lengkung, anda juga memerlukan titik tengah dan kedudukan penamat. Hanya hantar koordinat kedudukan ini kepada fungsi lukisan. Contohnya, lengkung Bezier kuadratik memerlukan titik perantaraan dan kedudukan akhir, jadi dua koordinat perlu dihantar ke fungsi kuadratikCurveTo. Koordinat terdiri daripada x dan y, yang bermaksud fungsi ini mempunyai 4 parameter. bezierCurveTo adalah sama, kecuali ia mempunyai dua titik perantaraan. Mari gunakannya di bawah
 g.strokeStyle=
g.strokeStyle=
"#00F"

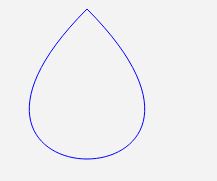
Tetapkan kedudukan permulaan dan penamat lengkung Bezier kubik ke titik yang sama untuk melukis lengkung tertutup. Oleh kerana arah interpolasi lengkung Bezier tidak mengikut paksi koordinat, lengkung tertutup boleh dilukis. Jika kita mahu interpolasi polinomial melukis lengkung tertutup, kita perlu menukar parameter dan menggunakan sistem koordinat kutub untuk melengkapkan.
Contoh yang saya gunakan adalah semua lengkung Bezier kubik. Sebenarnya, langkah kedua adalah sama, tetapi tanpa titik tengah, saya tidak dapat melukis apa yang saya mahu. Saya tidak akan meneruskan terlalu banyak, itu sahaja untuk artikel ini = =. .
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Win11 Komputer Saya Ditambah pada Tutorial Desktop
Win11 Komputer Saya Ditambah pada Tutorial Desktop
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Perbezaan antara tuan dan tuan rumah
Perbezaan antara tuan dan tuan rumah
 Pengenalan kepada perisian tengah laravel
Pengenalan kepada perisian tengah laravel
 Apakah bahasa mesin
Apakah bahasa mesin
 tutorial vbnet
tutorial vbnet




