
HTML5 menyediakan atribut corak untuk elemen bentuk, yang menerima ungkapan biasa. Apabila borang diserahkan, ungkapan biasa ini akan digunakan untuk mengesahkan bahawa nilai dalam borang tidak kosong Jika nilai kawalan tidak sepadan dengan ungkapan biasa ini, kotak gesaan akan muncul dan ungkapan akan dihalang sedang diserahkan. Teks dalam kotak gesaan boleh disesuaikan menggunakan kaedah setCustomValidity.
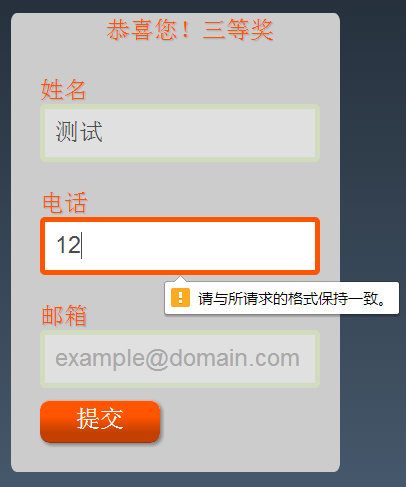
Contohnya, dalam borang di bawah, kotak teks hanya menerima nombor telefon mudah alih tanah besar Jika anda memasukkan perkara lain, anda tidak boleh menyerahkannya
Jalankan
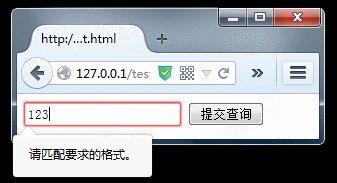
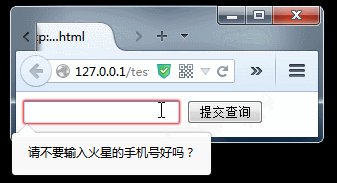
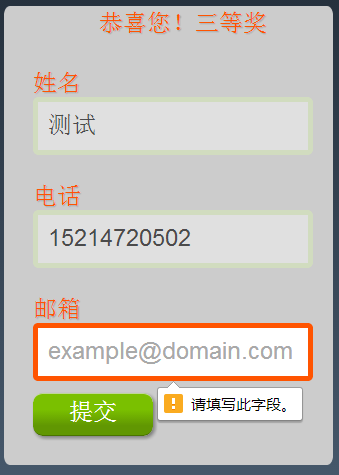
Ambil perhatian bahawa hanya borang yang tidak kosong akan menggunakan pengesahan biasa Jika tiada apa yang dimasukkan, corak tidak akan digunakan, jadi bantuan yang diperlukan diperlukan. Tetapi gesaan yang muncul daripada kod ini adalah seperti ini: 
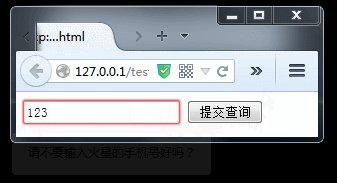
Hanya monyet boleh memahami teks gesaan itu! Jadi kami juga memerlukan teks gesaan yang lebih mesra, yang ditakrifkan menggunakan kaedah setCustomValidity.
Lari

tidak sah 事件会在表单 hantar 事件之前触发, 如果验证不通过的话就不会触发表单的 hantar 。而提交时会先验证所有表单元素是值是否有效。除了提交外还可以手动调用 checkvalidity 方法来执行验证。
上面的例子中我直接对控件设置固定的提示其实不太好,有说细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来>倶家㎜玥家㎜觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用。


 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
 rentetan java ke nombor
rentetan java ke nombor
 Buku a5 dan b5
Buku a5 dan b5
 Cara menggunakan fungsi yang paling hebat
Cara menggunakan fungsi yang paling hebat
 Apakah platform dagangan mata wang digital rasmi?
Apakah platform dagangan mata wang digital rasmi?
 Apakah pemalar watak
Apakah pemalar watak




