
Semasa saya bekerja pada halaman mudah alih baru-baru ini, saya menghadapi masalah dengan papan kekunci untuk input angka Pendekatan sebelumnya adalah menggunakan type="tel" di seluruh papan, tetapi saya sentiasa merasakan bahawa huruf Inggeris pada Jiugongge. papan kekunci nombor telefon terlalu menghalang. Jadi saya ingin mencuba penyelesaian pelaksanaan lain, tetapi kesimpulan akhir adalah mengecewakan. Walau bagaimanapun, saya juga mengambil peluang untuk mengetahui lebih lanjut tentang atribut corak.
Perbezaan antara type="tel" dan type="number"
Di sini saya ingin menerangkan masalah awal yang saya hadapi dahulu. Sebenarnya, baik tel mahupun nombor adalah sempurna:
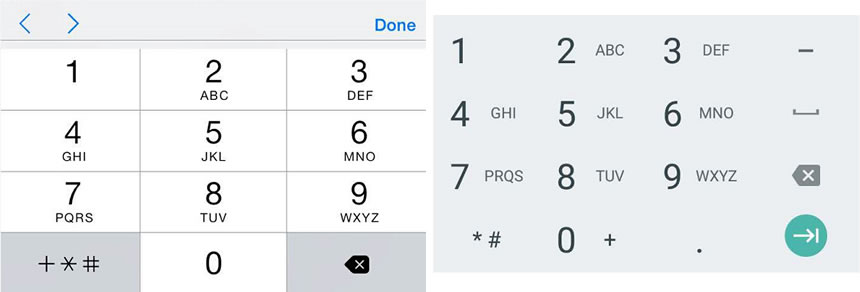
type="tel"
Kelebihannya ialah prestasi papan kekunci iOS dan Android adalah serupa
Kelemahannya ialah huruf tersebut sangat berlebihan Walaupun saya tidak mengalami gangguan obsesif-kompulsif, ia masih terasa pelik. 
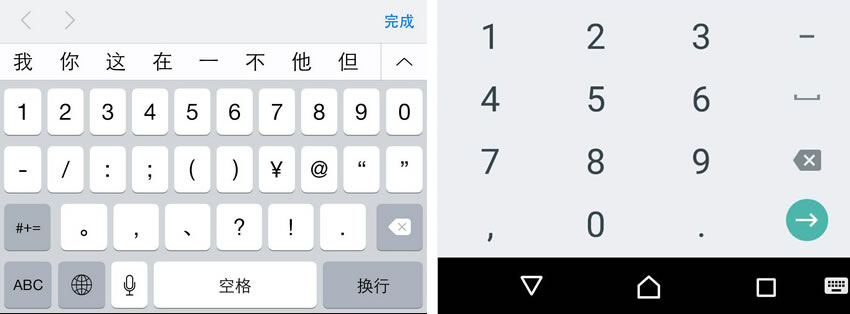
taip="nombor"
Kelebihannya ialah papan kekunci berangka sebenar yang dilaksanakan di bawah Android
Kelemahan satu: iOS tidak mempunyai papan kekunci grid sembilan persegi, menjadikan input menyusahkan
Kelemahan dua: Versi lama Android (termasuk kernel X5 yang digunakan oleh WeChat) akan Terdapat ekor kecil yang sangat tidak berguna, tetapi mujurlah ia telah dialih keluar selepas Android 4.4.4. 

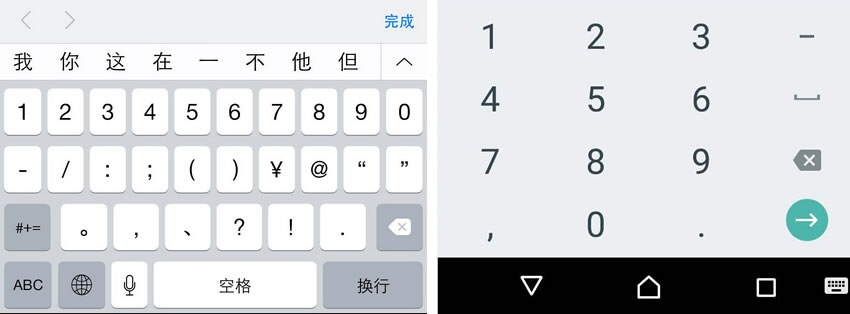
Tetapi untuk kelemahan kedua, kita boleh menggunakan elemen pseudo peribadi webkit untuk memperbaikinya:
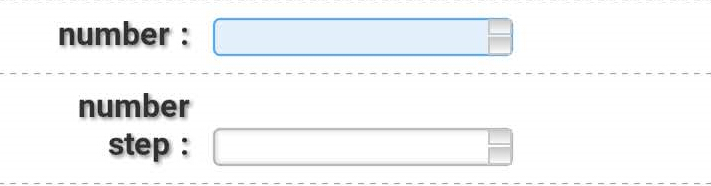
Jelas sekali, nilai atribut corak harus menggunakan ungkapan biasa. ContohPengesahan digital mudah
Terdapat dua pengesahan nombor:
Kod XML/HTML
Salin kandungan ke papan keratan

Untuk pengesahan borang, kedua-dua ungkapan biasa ini mempunyai kesan yang sama, tetapi prestasinya sangat berbeza:
Dalam iOS, hanya [0-9]* boleh mengaktifkan papan kekunci angka sembilan segi empat, d tidak sah
Android 4.4 atau ke bawah (termasuk kernel X5), kedua-duanya boleh mengaktifkan papan kekunci angka
Android 4.4 .4 Di atas, hanya atribut jenis yang dikenali, maksudnya, jika kod di atas menukar type="number" kepada type="text", papan kekunci penuh akan dibawa ke atas dan bukannya papan kekunci angka sembilan persegi.
Ungkapan biasa yang biasa digunakan
Penggunaan corak adalah sama. Saya tidak akan memberikan butiran di sini, saya hanya menyenaraikan beberapa peraturan biasa yang biasa digunakan:
Kad kredit [0-9]{13,16}
Kad UnionPay ^62[0-5]h{13,16}$
Visa: ^4[0-9]{12}( ? :[0-9]{3})?$
MasterCard: ^5[1-5][0-9]{14}$
Nombor QQ: [1-9][0-9] { 4,14}
Nombor telefon mudah alih: ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18 [0 |1|2|3|5|6|7|8|9])d{8}$
Kad ID: ^([0-9]){7,18}(x|X)? $
Kata laluan: ^[a-zA-Z]w{5,17}$ Bermula dengan huruf, mempunyai panjang antara 6 dan 18, dan hanya boleh mengandungi huruf, nombor dan garis bawah
Kata laluan yang kuat: ^ (?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ Mengandungi gabungan huruf besar dan huruf kecil serta nombor panjang antara 8-10
7 aksara Cina atau 14 aksara: ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
Sokongan penyemak imbas
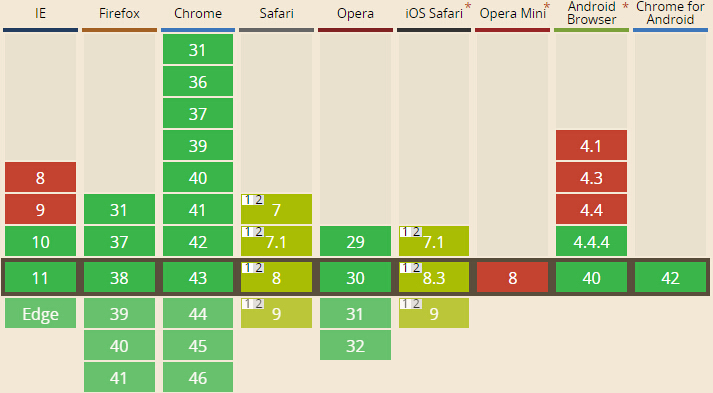
Malangnya, sokongan penyemak imbas untuk corak adalah lemah: 
Tetapi jika anda hanya menukar papan kekunci angka seperti yang dinyatakan pada permulaan artikel, tiada masalah pada kedua-dua iOS dan Android.




